
2024-7-25 08:40:19 Author: hackernoon.com(查看原文) 阅读量:1 收藏
Introduction
Next.js is a powerful React framework for creating fast, scalable web applications with server-side rendering and static site generation. As applications grow, managing access to sensitive data and resources becomes essential for maintaining security and control. This is where a Request Access Approval System becomes very useful.
A Request Access Approval System enables fine-grained access control within an organization's digital infrastructure. Employees can request access to specific resources, such as confidential files or specialized software, while designated approvers review and manage these requests.
While Next.js doesn't offer built-in functionality for this system, we can integrate it using Permit.io, a robust authorization tool. It simplifies configuring and managing permissions, making it an ideal solution for implementing complex access control in Next.js applications.
In this guide, we'll walk through building a Request Access Approval System using Next.js and Permit.io. We'll create a demo application to demonstrate how to handle access requests, manage approvals, and enforce permissions, ensuring only authorized individuals can access sensitive information within your organization.
What is Request Access Approval?
Before we move further, let’s understand what RAA (Request Access Approval) is. For instance, if a developer needs access to a production database, they would submit a request through the system. This request lands with a manager or an authorized person for review. They validate if the requester needs access according to their role and what is required of them.
If all is right, they accept the request. If not, they can deny it. This ensures only the correct people have legible data. This practice is called Request Access Approval.
Why Do We Need This?
So far, we have explored RAA (Request Access Approval), but why do we need this? It’s a powerful way to protect sensitive data from unauthorized access, ensuring that only those needing it can see it. This reduces the risk of data breaches and helps the organization comply with various security regulations. It also helps with the process of granting access, making it faster and more efficient.
The RAA system adds an extra layer of security to protect critical information. Organizations can restrict unauthorized users from accessing sensitive data, which is essential for safeguarding customer information and other confidential data.
The RAA System streamlines the process of managing access requests. Administrators can review and approve multiple requests efficiently, and employees can quickly submit their access needs. This improves both security and efficiency within the organization.
For example, an employee might submit a request through the system, which a manager or authorized individual would then review. They consider factors like the employee's role and the sensitivity of the information before granting or denying access.
Prerequisites
To understand more about this topic, you should have a basic knowledge of the Next.js structure. You can explore more about Next.js here.
As well, it is vital to know end-user authentication and approval. Such as session management, OAuth integration, role-based access control (RBAC), and implementing secure password hashing and storage practices.
Step-by-Step Guide:
Setup Next.js project
To get started, let’s create a Next.js project. To save time, we already have a starter template setup that you can use for the project.
Open a terminal, and clone the GitHub repository.
git clone <https://github.com/Arindam200/nextjs-starter>
This will create a Next.js project. After that, move into the newly created project folder:
cd nextjs-starter
Now, we’ll Install the required dependencies
npm install @permitio/permit-js permitio dotenv
Next, we’ll create a .env file in the root of our project to store our environment variables
//.env
JWT=your_jwt_token
ENV=your_environment_key
Make sure to replace
your_jwt_tokenandyour_environment_keywith actual values
With that, our basic Next.js Project setup is done.
Create an User Management element:
To create an access request element, it’s essential to create a user management element first. Let’s create it.
-
Go to the Elements section.
-
Under User Management, click on “Create Element”
-
Create a User Management Element by assigning roles as follows:
- Add a name, i.e., “User Management”
- Select the RBAC role
- Drag the admin role from the ”Hidden Roles” section to the “Level 1 - Workspace Owner”
- Create the element.
Create an Access Request Element
-
Click on the Elements option
-
Under the Access request, click on “Create Element.”
-
Select the user management element to which you want to connect.
-
Customize the element according to your choice.
Implement the Access Request and User Management Element
Now we'll integrate Permit.io's Access Request element and User Management element into the Next.js application.
- First, under the components folder, create a component
AccessRequest.tsxfor the Access Request element:
import React from 'react'
function AccessRequest() {
return (
<iframe
title="Permit Element AR"
src="https://embed.permit.io/ar?envId=e0ffba3632274e8085d92c793d34f0c1&darkMode=false&tenantKey=default"
width="100%"
height="100%"
style={{ border: 'none' }}
/>
)
}
export default AccessRequest;
- Next, create a component for the User Management element to manage user permissions. Add the following code in
UserManagement.tsx
:import React from 'react'
function UserManagement() {
return (
<iframe
title="Permit Element user-management"
src="https://embed.permit.io/user-management?envId=0ce2a34be877476f958a43b354e06756&darkMode=false"
width="100%"
height="100%"
style="border: none;"
/>
)
}
export default UserManagement;
- Now, Create a
Dashboard.tsxcomponent. This component will handle the login process using Permit.io and embed both the Access Request and User Management elements.
'use client';
import permit, { LoginMethod } from '@permitio/permit-js';
import AccessRequest from './AccessRequest';
import UserManagement from './UserManagement';
import 'dotenv/config';
import { useEffect } from 'react';
const Dashboard = () => {
useEffect(() => {
const login = async () => {
try {
await permit.elements.login({
loginMethod: LoginMethod.frontendOnly,
userJwt: process.env.JWT,
tenant: 'default',
envId: process.env.ENV,
});
console.log('Login successful');
} catch (err) {
console.error('Login error:', err);
}
};
if (process.env.JWT && process.env.ENV) {
login();
} else {
console.error('JWT token or ENV variable is not defined.');
}
}, []);
return (
<div>
<AccessRequest />
<UserManagement />
</div>
);
};
export default Dashboard;
The component uses the useEffect hook to run a login function when the component mounts.
The login function uses permit.elements.login() to authenticate the user:
- It uses
LoginMethod.frontendOnlyfor client-side authentication.
- It retrieves the JWT token and environment ID from environment variables.
- If login is successful, it logs a success message; otherwise, it logs an error.
The component renders two iframes that embed the Permit.io Access Request and User Management elements.
- To use the
Dashboardcomponent, we’ll have to add the component where we want to display the access request element and user management element. For this example, add this to page.tsx :
import Dashboard from "@/components/Dashboard";
export default function Home() {
return (
<main>
<div >
<Dashboard />
</div>
</main>
);
}
All done. That’s how you can implement the Permit.io Request Access feature using Next.js. This is a client-side implementation. You can use server-side implementation too.
Running the Application
To start the project, let’s run the following command in our terminal:
npm run dev
This will start our project.
Now, Let’s go to localhost:3000 , we'll get the following page:
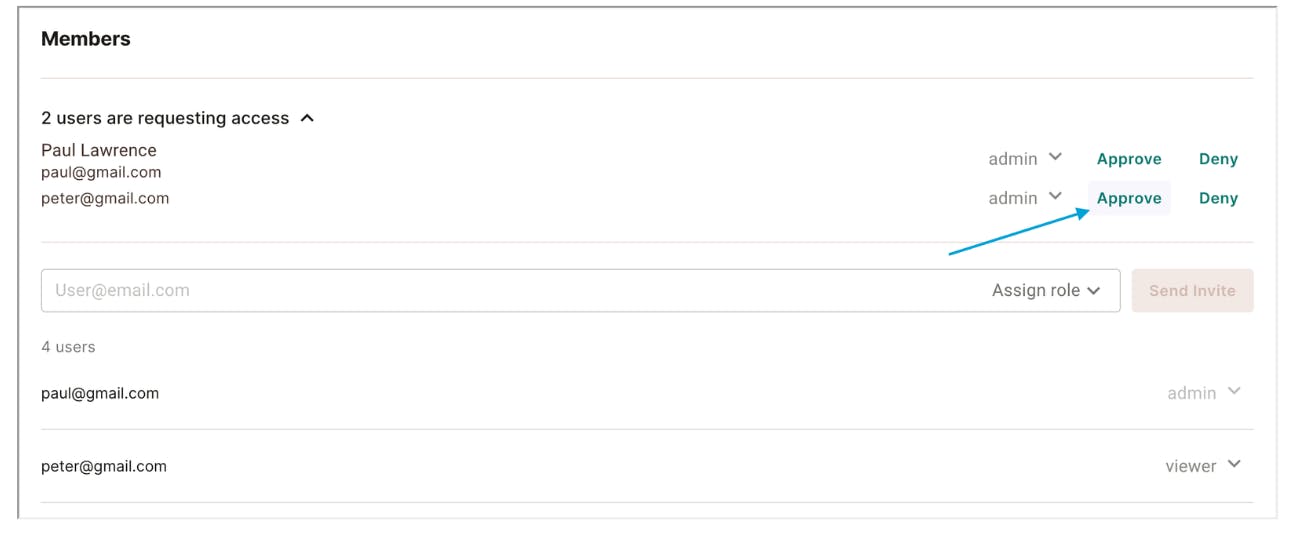
Now, when we request for the access, the admin will get the following:
And if the admin gives access to us then we'll be able to access the restricted or private page.
With this, only authorized users access restricted areas of our application and if we give them permission, then only they can view those contents.
Conclusion
In this tutorial, we have explored how to implement the Request Access Approval feature in Next.js using Permit.io. By following these steps, you can enhance the security and efficiency of access management in your applications.
If you found this post helpful, feel free to share it with others who might benefit.
Want to learn more about implementing authorization? Have questions? Join the Slack community to reach out to their Team.
Thank you for Reading : )
如有侵权请联系:admin#unsafe.sh




