The MHTML file format (aka “Webpage, single file”) allows a single file to contain the multiple resources that are used to load a webpage (script, css, images, etc).
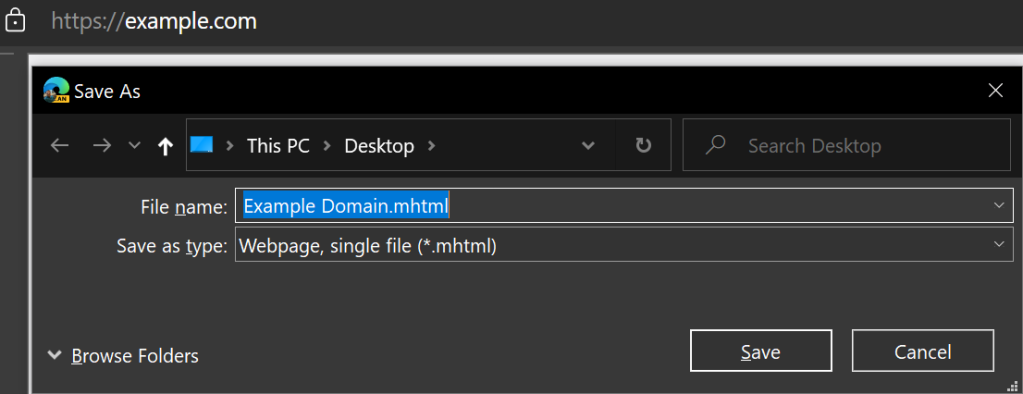
Edge (Chromium) has limited support for MHTML, though it retains an option to use the format when saving the current page via Ctrl+S or the Save page as... menu command:
Restriction: No Script
Loading a MHT file in Edge/Chrome/Chromium/etc will disable script.
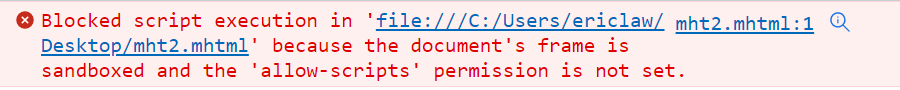
Interestingly, when Chromium saves an MHTML file, it omits the <script> and <noscript> blocks entirely. If you saved the MHTML file from another tool that included script, when reloaded in Chromium, its script is not executed and a notice is shown in the Developer Tools Console:

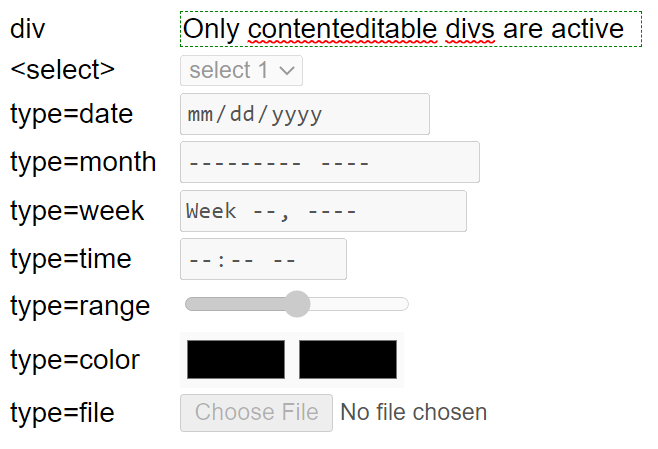
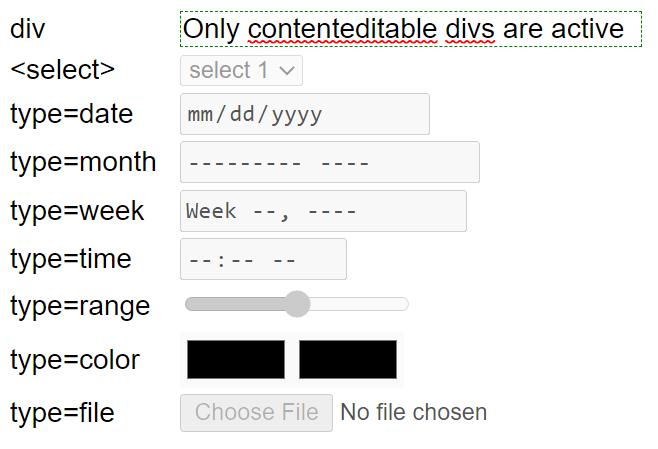
Restriction: Disabled Forms
When loading a MHTML file, form controls like text fields and buttons are disabled, preventing the user from filling or submitting a form:
Restriction: Resources May not load
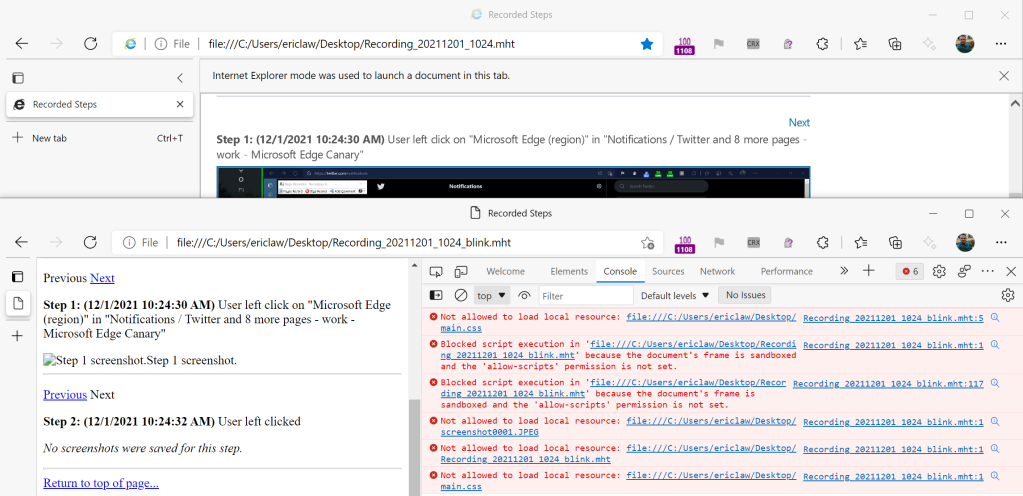
Chromium uses very restrictive rules for Same-Origin-Policy evaluation that can often prevent embedded resources (including images and stylesheets from loading) properly, leading to missing content and console warnings:

Limitation: Encodings
Internet Explorer’s MHTML component supported a variety of content-encodings that are not supported in Chromium. I fixed one bug but there are numerous other limitations in MHTML support.
Workaround: IEMode
If you need to load legacy MHTML content to load in Edge, your best bet is to configure the file to load in IEMode.
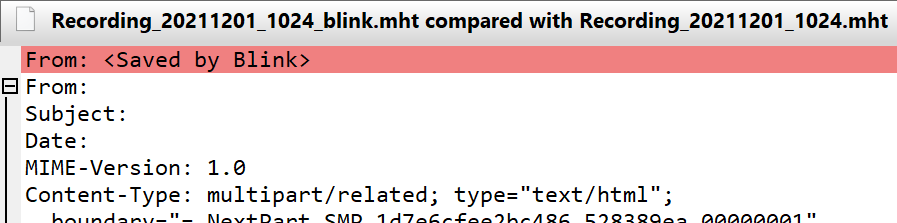
Edge includes some code which attempts to automatically detect whether a given MHTML file is compatible with Edge mode, e.g. checking for a Saved by Blink marker:

-Eric
Impatient optimist. Dad. Author/speaker. Created Fiddler & SlickRun. PM @ MSFT '01-'12, and '18-, presently working on Microsoft Edge. My words are my own. View more posts