
首頁 » Markdown工具
[Obs#77] 浮動式編輯窗格:Hover Editor
作者: 日期: 2022/03/19 – 22:03:46尚無留言 | 瀏覽數: 1 / 321

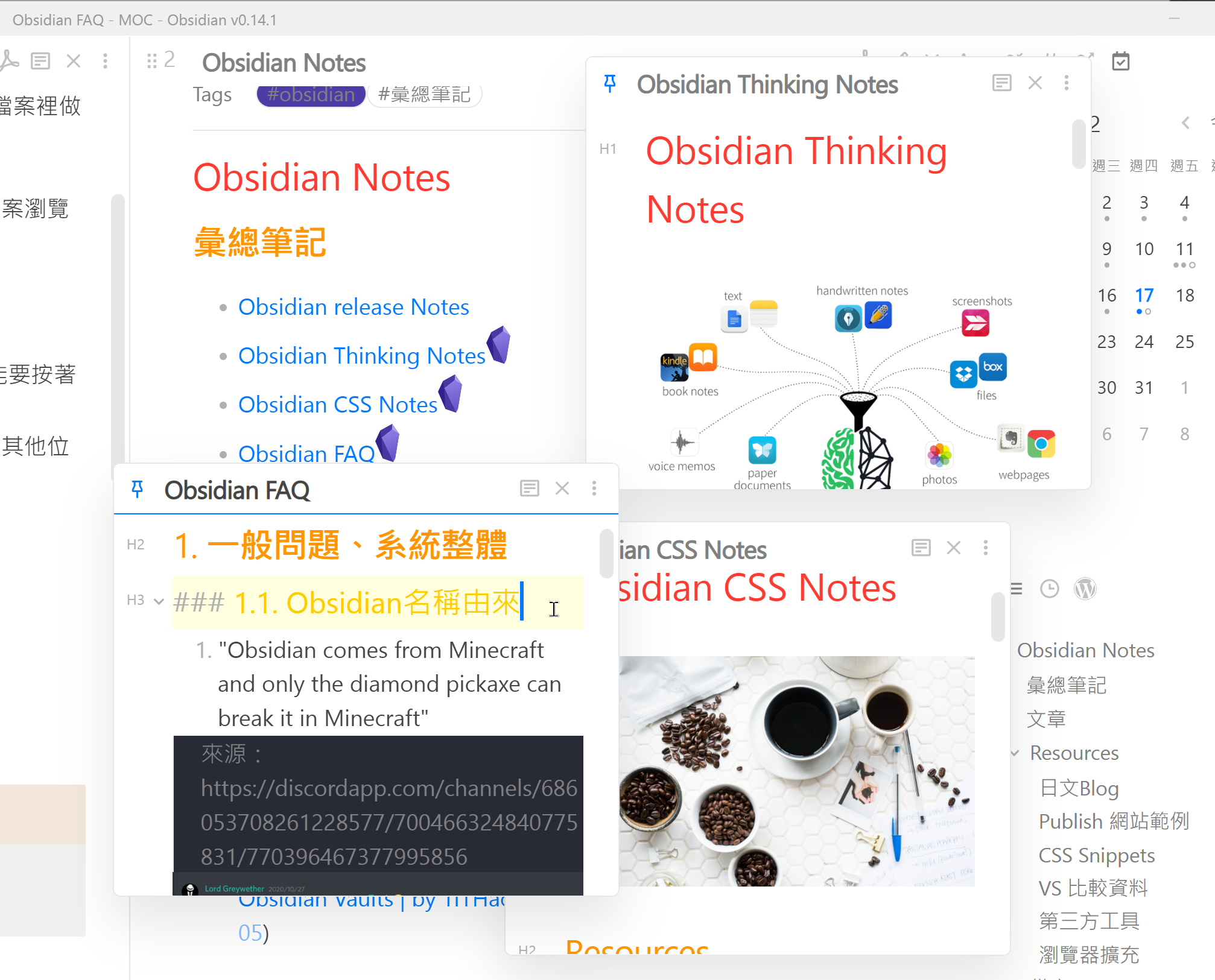
Hover Editor提供了懸浮式編輯器窗格的功能,很適合需要在多個檔案裡做小修改時使用。
除了在編輯器裡懸停在內部鏈接時能開啟編輯小視窗,檔案瀏覽器、搜尋結果、Recent Files與Pane Relief的清單都能使用。
1. 編輯器小窗格使用要點
- 滑鼠游標懸停在內部鏈接一會(依設定可能要按著〔Ctrl/Cmd〕並懸停)即會彈出編輯器小窗格
- 將滑鼠游標移到小窗格頂端,當游標變成移動形狀時可拖拉窗格到其他位置
- 拖拉操作可自動釘選(Pin)小窗格在Obsidian上方
- 也可點擊左上角的釘選圖示直接釘選窗格在上方
- 小窗格邊框可拖拉變更視窗大小
- 雙擊頂端可收合/展開視窗
1.1. 有趣的實驗
當開啟了一個懸浮窗格並移動位置後,可以再開啟同一個筆記的懸浮窗格,兩個窗格內容在修改後會同步顯示變更。
2. 安裝
[!warning] 提醒
Hover Editor尚未在第三方外掛上架,必須手動安裝。
- 手動由GitHub網站下載檔案main.js、manifest.json、styles.css並安裝、啟用
- 用BRAT輸入「nothingislost/obsidian-hover-editor」並啟用(教學影片)
3. 設定重點
- Default Mode: 預覽或編輯模式,或依現在編輯模式而定
- Auto Pin: 當拖動或變更大小時釘選或開窗就釘選
- Auto focus: 自動取得輸入焦點切換
- Minimize downwords: 視窗頂端雙擊時收合到頂端或底端
- Hover Trigger Dealy: 懸停多少毫秒即開窗
4. 樣式調整
使用CSS片段調整懸停窗格的邊框,讓小視窗明顯一些。
/* Hover Editor */
.popover, .popover.hover-popover {
border: 1px solid var(--ax1);
}
5. 小問題
無法與Sliding Panes外掛合用。
6. 相關鏈接
- GitHub nothingislost/obsidian-hover-editor: Transform the Page Preview hover into a working editor instance
7. 教學影片
##
您可能也會有興趣的類似文章
- [Obs-74] 和外掛相關的外掛─BRAT: 搶先體驗未上架外掛;Settings Search: 加速搜尋外掛設定 (0則留言, 2022/03/05)
- Obsidian(黑曜石) 水平捲動面板的設定方法 (11則留言, 2020/06/27)
- [Obs#39] 利用CSS變更文字顏色,侵入性小 (0則留言, 2021/05/10)
- [Obs#59] Obsidian快速開啟常用筆記(2):不使用外掛的簡單方法 (0則留言, 2021/10/27)
- [Obs#34] 用Tabs外掛形成分頁式佈局 (0則留言, 2021/04/21)
- [Obs#58] 快速開啟常用筆記的方法 (0則留言, 2021/10/23)
- Obsidian (黑曜石)筆記軟體的基本操作指引 (0則留言, 2020/06/23)
- [Obs#73] Bartender(酒保)讓側邊欄不再擁擠,也強化檔案瀏覽器過濾與自訂排序功能;Customizable Sidebar可自訂側邊欄圖示 (0則留言, 2022/02/26)
- [Obs#38] 編輯區顯示圖片的外掛 (0則留言, 2021/05/07)
- 超強筆記軟體Obsidian (黑曜石)介紹與Zettelkasten筆記系統簡述 (0則留言, 2020/06/21)
- [Obs#65] Obsidian exporter:將儲存庫匯出成標準Markdown格式 (0則留言, 2022/01/09)
- [Obs#57] YAML區tags標籤自動補全的3種方法 (0則留言, 2021/10/23)
- [Obs#45] 軟體工程師必備的6個Obsidian外掛 (0則留言, 2021/08/13)
- [Obs#56] 快速新增靈感/閃念筆記(Fleeting Note)的3種方法 (0則留言, 2021/10/10)
- [Obs#54] Obsidian的任務管理技巧彙總 (0則留言, 2021/10/03)
文章来源: http://jdev.tw/blog/7043/obsidian-plugin-hover-editor
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh