
❝微信从8.0.19开始已经放弃使用X5内核,而使用xweb内核。
❞
1. 手机用usb连接至电脑
2. 打开调试开关
手机微信内点击http://debugxweb.qq.com/?inspector=true[1] (比如在聊天窗口直接访问链接),只要跳转过微信首页就是开启了调试。
3. 微信内打开所需调试网址
4. chrome://inspect/#devices
chrome浏览器打开chrome://inspect/#devices,需要翻墙,这个时候就可以看到我们在微信内打开的网页
5. 开始调试
点击chrome里的inspect 即可直接调试
接下来即可使用chrome开发者工具对H5页面进行调试
1. 手机用usb连接至电脑
2. 打开调试开关
微信内访问debugmm.qq.com/?forcex5=true[2] 强制开启X5内核
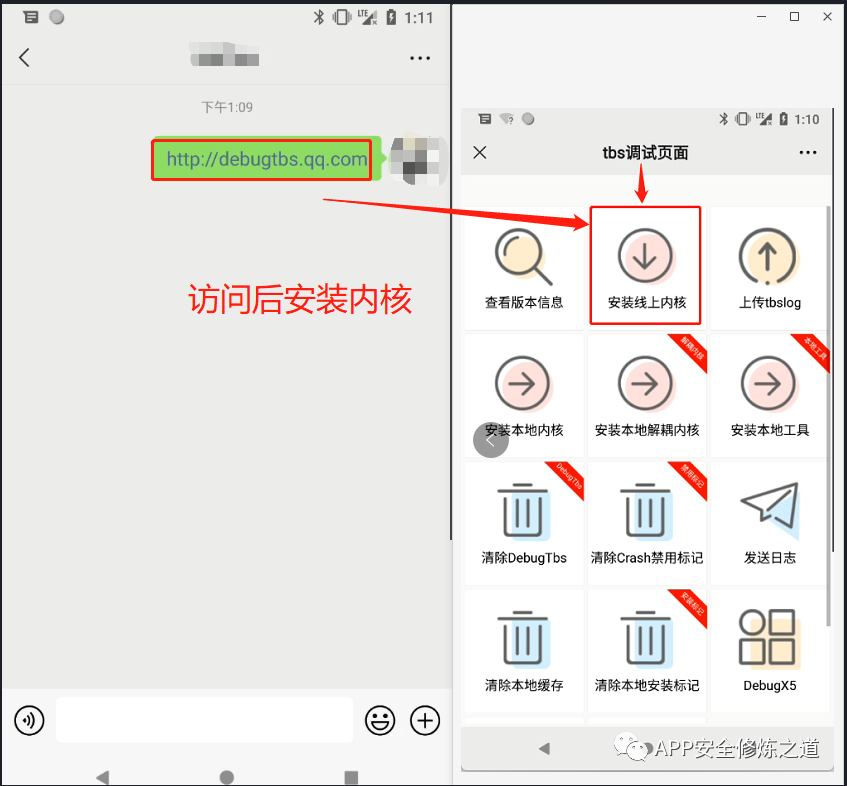
访问http://debugtbs.qq.com[3]下载安装X5内核
访问http://debugx5.qq.com[4] 开启Inspector调试功能
3. 微信内打开所需调试网址
4. chrome://inspect/#devices
chrome浏览器打开chrome://inspect/#devices,需要翻墙,这个时候就可以看到我们在微信内打开的网页
5. 开始调试
点击chrome里的inspect 即可直接调试
接下来即可使用chrome开发者工具对H5页面进行调试
Reference
http://debugxweb.qq.com/?inspector=true: http://debugxweb.qq.com/?inspector=true
[2]debugmm.qq.com/?forcex5=true: http://debugmm.qq.com/?forcex5=true
[3]http://debugtbs.qq.com: http://debugtbs.qq.com
[4]http://debugx5.qq.com: http://debugx5.qq.com
文章来源: http://mp.weixin.qq.com/s?__biz=Mzg4NjUxNzE3NA==&mid=2247484360&idx=1&sn=37553c9cb0a1162d1b43fcbcabb8444c&chksm=cf993f11f8eeb6072da1242fa87f5edbb6c4047e9273cdfa103dfa3abbb373dd3bb4d1f895e0&mpshare=1&scene=1&srcid=0710r0UjILhssiluaCPGzvdE&sharer_sharetime=1657437586541&sharer_shareid=205c037363a9188e37dfb6bb4436f95b#rd
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh