微软出品、Windows 用户必备的瑞士军刀:PowerToys 可以怎么用
PowerToys 是 Microsoft 推出的系统工具合集,距离少数派上次介绍已经过去近两年时间。虽然目前仍在预览(Preview)阶段,PowerToys 在过去这段时间里依然保持着相对活跃的更新频率,功能也随着一次次更新日渐丰满。
在最新的 v0.61.0 版本中,PowerToys 已经内置了 12 种不同的系统工具。不少此前在 Windows 上需要借助第三方工具才能实现的功能,通过 PowerToys 的集成变得更加便捷。
如果你仍未体验过这款工具,本文将以最新版本的体验为例,为你详细介绍 PowerToys 中值得一试的亮点功能。
如何安装
PowerToys 开发组提供了三种安装途径 —— GitHub Release、Microsoft Store,以及 WinGet / Chocolatey / Scoop 包管理器。
- GitHub Release / Microsoft Store
- WinGet:
winget installMicrosoft.PowerToys-s winget
安装完成后 PowerToys 就会自动启动,你也可以在开始菜单中找到PowerToys(Preview) 并手动打开。
多窗口分屏
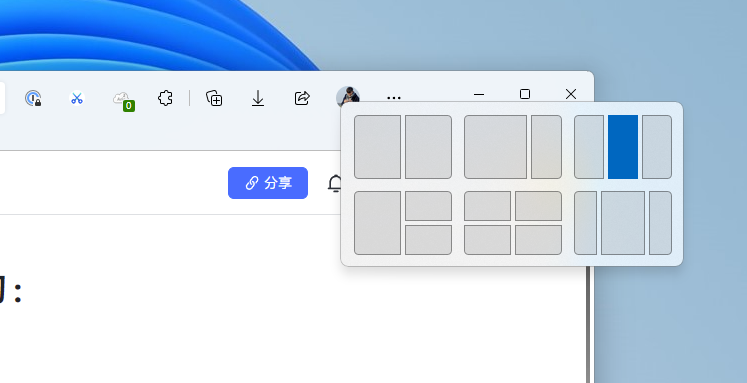
微软在 Windows 11 中带来了全新的贴靠布局(Snap Layouts)功能。贴靠布局默认提供 6 种分屏布局,除了像以往那样使用 Win + 方向键 或拖动窗口进入分屏,我们还可以拖动窗口到屏幕顶部到贴靠布局的悬浮窗,或将鼠标指针移动到窗口的最大化按钮上悬浮来进行触发。

但我个人不太喜欢贴靠布局:在对一个窗口进行分屏操作后,系统会强制进入提示选择界面,要求我们选择用于填充其它区域的应用窗口,虽然可以点击空白处取消,但操作略显繁琐;另外默认的贴靠布局方式毕竟有限,难以满足一些比较特殊的分屏和多窗口使用需求。
与贴靠布局相比较,PowerToys 的 FancyZones 就要灵活且好用得多。
FancyZones 的优势在于拖动程序窗口时不会干扰其它程序,按需取用,通过快捷键可以切换需要使用的布局,在 PowerToys 设置中,支持创建自定义窗口布局,对窗口行为进行预设。

FancyZones 的配置总共分为 3 个部分 —— 布局编辑、区域行为、窗口行为。
进入到布局编辑,默认提供 4 个模板 —— 焦点排列、三列分布、三行分布与“优先级”网格,如果想自行创建分屏布局,可以点击下方的➕新建布局。我参考 Windows Snap,自己设置了四种布局:两列重点区域、两列均分、二加一参考和四格均分,方便日常写(摸)稿(🐟)。

区域行为中,为了快捷调用 FancyZones,激活方式我主要使用次要鼠标按钮切换区域激活,在拖动窗口时单击鼠标右键就可以激活分屏,如果要切换布局,按下先前在布局编辑中设置的快捷键即可。
窗口行为的配置提供了屏幕分辨率、区域布局、程序窗口发生变化时,屏幕布局如何做出调整的策略,建议逐项实验后依据个人使用习惯选择启用。窗口切换指的是当 A 区域中存在 2 个或以上的窗口,可以使用快捷键切换至另外的窗口。
与我在 macOS 上使用的 Magnet 相比,我个人认为 PowerToys 和 Windows 贴靠布局在触发方式上更胜一筹,前者使用快捷键,后者可以通过鼠标拖移或快捷键触发。提供必要的分屏功能的同时,不会像 DisplayFusion Pro 那么「重」,外观上,PowerToys 的样式接近 Windows 11 的设计语言,比较和谐。
鼠标实用工具
如果你是大尺寸屏幕或「带鱼屏」用户,除了 FancyZones,PowerToys 中的鼠标实用工具也是一个能够经常派上用场的功能。
以我个人为例,因为屏幕亮度较亮,在浅色模式下使用且窗口较多时,稍不注意就容易找不到鼠标指针的位置。如果此时鼠标指针位于屏幕边缘,动动鼠标甚至也很难在一堆复杂的文档和图片当中找到那个小小的指针。
开启鼠标实用工具后,连按两次 Ctrl 键定位鼠标就成为了我日常工作中的一项高频操作:鼠标实用工具会暂时将整个屏幕以暗色蒙版覆盖,仅鼠标指针附近的圆形区域保留正常亮度,营造出一种聚光灯似的效果,找起鼠标指针来几乎是一瞬间的事。

鼠标实用工具的鼠标指针查找功能还支持通过「晃动鼠标」的方式来触发,配合最小摇动距离和游戏模式下不激活等选项,也能让我们以更加直观、符合直觉的方式来「找鼠标」。

另外,鼠标实用工具中的荧光笔功能也很实用。荧光笔可通过快捷键(默认是 Win+Shift+H)随时开启,开启后 PowerToys 会对鼠标的左键和右键点击行为进行荧光标注,在线上直播或录制一些教学视频的过程中非常实用。

与之类似的还有鼠标指针十字线功能,开启后 PowerToys 会在鼠标所在位置绘制横、竖两条竖线。对我而言实际用途比较有限。

除了鼠标实用工具,PowerToys 也内置了支持按键和快捷键自定义映射的「键盘管理器」功能,如果你遭遇了键盘特定按键故障,不妨参考此前 Matrix 社区分享的文章通过映射功能来暂时应急。
关联阅读:Windows 笔记本键盘个别按键坏了怎么办?可以用 PowerToys 解决!
始终置顶
始终置顶(Always on Top)功能顾名思义可将程序窗口固定显示在其它窗口上方,安装 PowerToys 后,默认可以通过 WinKey + Ctrl + T 快捷键激活或关闭。激活后,被置顶程序的对话框会出现一圈蓝色高亮描边进行强调,表明该程序窗口已处于置顶状态。

与始终置顶功能类似的工具还有 DeskPins、WindowsTop、PiP-Tool 等,DeskPins 支持程序自动置顶、PiP-Tool 可以「截取」程序中的一部分内容进行置顶、WindowsTop 则提供了更多功能。始终置顶相比较而言提供的功能比较基础。
在我和人日常用到的软件中,需要进行置顶的窗口大多是播放类软件,如果浏览器或应用本身没有提供窗口置顶功能,就可以组合 PowerToys 的窗口置顶功能和 PiP-Tool 搭配使用,用窗口置顶将文档、图片置顶在屏幕一角作为参考,然后通过 PiP-Tool 弥补 Chrome 浏览器 PiP(Picture-in-Picture,画中画)模式的不足 —— 浏览器无法同时将 CC 字幕与视频进行置顶。
唤醒保持
正常情况下,当我们需要 Windows 设备保持屏幕常亮时,除了时不时动动鼠标,就只能前往「控制面板 > 硬件和声音 > 电源选项 > 编辑计划设置」中手动调整显示器的关闭时间了。入口藏得深、用起来也十分不灵活。

PowerToys 内置的唤醒(Awake)功能则可以在不变更当前电源计划设置的情况下,让系统处于唤醒状态,避免自动进入睡眠或休眠。
你可以将唤醒功能理解为 macOS 中的 caffeinate 或 Amphetamine,它的优势在于可以「临时」覆盖系统的电源计划,在不影响默认电源策略的同时,按照用户需要保持屏幕常亮。适合偶尔出现的、需要长时间执行的任务,如视频渲染、文件备份、挂机下载、观看网课等等。

启用唤醒功能后,系统托盘中还会出现独立的 PowerToys 唤醒功能托盘图标,用户可以选择三种模式 —— 保持当前电源计划设置、临时保持唤醒、持续保持唤醒以及设定是否同时关闭屏幕显示。
目前 PowerToys 仅能使用通知栏图标或 PowerToys 设置 切换运行状态,暂不支持检测进程自动切换。
图像大小调节
图像大小调节器(Image Resizer)诞生于原作者 BriceLambson 母亲的抱怨 —— 由于 PowerToys for Windows XP 工具集的停更,作者的母亲没有了称手的图片尺寸调整工具,他便着手为新系统重构图像大小调节器。

功能性方面上,图像大小调节器的调整方法基于 WIC (Windows Imaging Component)框架,侧重于图片尺寸调整,(严格意义上)不支持调整分辨率或图片文件大小。使用时右键选中需要处理的图片即可,在 Windows 11 新版的右键菜单中则可以看到🖼️调整图片大小 ,点击后会弹出图像大小调整器。
图像大小调节器默认提供了四种预设,我们也可以在 PowerToys设置-图像大小调整器 中添加自定义的常用尺寸预设。比如我的博客文章用图是 1500px 宽度,高度则可以按比例自适应。除了尺寸调节,图像大小调节器还可以对图片编码、输出文件命名等选项进行调整。
至于实际效果,这里我挑选三张照片,使用 Squoosh.app 和 PowerToys 的图像大小调节器进行对比测试,尺寸统一长边 1500px,输出质量 90%。




从文件大小上来比较,图像大小调节器处理得到的文件其实是略占优势的,至于处理后的照片细节,两者差异也不算大。操作方式上图像大小调节器还支持批量处理图片,允许我们牺牲一定的可调整参数换取更快的操作速度,如果你需要一款本地、能够直接在资源管理器中调用的图像处理工具,PowerToys 内置的图像大小调节器可以说是不二之选。
颜色选择器
以往在 Affinity Designer 中需要取色时,我通常是通过 Snipaste 截图,然后粘贴到 Designer 中用吸色器操作(虽然 Snipaste 自身支持取色功能),早前 PowerToys 在一次更新中引入颜色选择器(Color Picker)后,这个工作便交给了 PowerToys。
遇到需要进行取色的场景时,只需按下 WinKey + Shift + C 激活颜色选择器,然后将鼠标指针移至需要取色的位置并点击左键选择即可。

在取色后弹出的取色编辑器中,PowerToys 还会提供最多 20 种取色历史,同时在面板右侧显示提取颜色的色值及其相近两个较浅、较深的颜色。

相比 Snipaste,PowerToys 做得比较细致的地方也有不少,比如在于取色过程中如果需要精确到某一像素点,可通过向上滚动鼠标滚轮对该区域进行放大;除了基础的取色功能,PowerToys 内置的颜色选择器也支持精确取色、取色历史、相近颜色、转换颜色色值等扩展功能;如果你的工作流对色值种类有要求,也可以在 PowerToys 设置中提前设定好需要的格式,支持 HEX、CMYK、HSL 等 13 种不同颜色格式,应该也能满足大部分设计师的需求。
小结
除了本文提到的、我们自己在用的 PowerToys 工具及用法外,PowerToys 还内置了不少同样实用、好用的小工具,如 PowerToys Run、PowerRename 等,此前少数派的文章已有详细介绍,篇幅有限这里便不做展开了。
PowerToys 是如何在你的学习、工作中发挥作用的?欢迎在评论区留言分享你的用法。
> 暑期征文 数字文具盒 火热征稿中,分享学习方法,拿走现金奖励 🧑🎓
> 实用、好用的 正版软件,少数派为你呈现 🚀
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。