
编辑导语:作为设计师,也需要不断地提升自己,顺应时代的设计趋势。本篇文章中作者结合实际经验为大家分享了自己观察到的比较主流的交互设计点,感兴趣的小伙伴们快来一起学习吧。

大家好呀,去年花了半年时间写了《从用户体验分析》系列,获得了还不错的关注度,也得到了很多读者朋友的鼓励,这里非常感谢大家的支持。
今年2022年,我观察到了一些非常棒的作品。我们作为设计师,也需要不断地提升自己,顺应时代的设计趋势。
世界变化很快,愿你保持初心,让纷繁复杂的世界如同画卷,在你的眼前展开。
随着移动互联网的发展,原本PC互联网连接商业支付、购买商品、浏览信息流等的能力已经转移到移动端,而PC互联网更加专注于其他领域的优势:
- 更大的屏幕能够包含更多的信息,并获得更深度的沉浸感受,如观影、浏览网页等。
- 通过鼠标、键盘、触控板、手绘板的连接,提供了更多的交互方式,能够执行更加繁杂的工作任务,如表格编辑、程序开发、视频制作、文档书写、图像制图、3D制图等。
- 得益于显卡、CPU、存储、USB插槽、显示器等的扩展性,在大型游戏、大型3D渲染、复杂制图上相较于手机端依然有一定优势。
- 从场景(办公场景、娱乐场景)来看,PC端移动性较差,但同时基于该特点,PC端能够更加专注当前任务。模块化、多人协同、多端协同的发展正不断地提升用户的使用体验。
下面是我观察到的目前比较主流的交互设计点,与大家分享。分别是:
- 无缝体验
- 交互更加高效
- 更加智能化、降低门槛、降低门槛、降低门槛
- 更加模块化
- 更加简洁、甄别关键任务
- 3D动效、大图、带来更深的沉浸感
- 协同合作的兴起
一、无缝体验
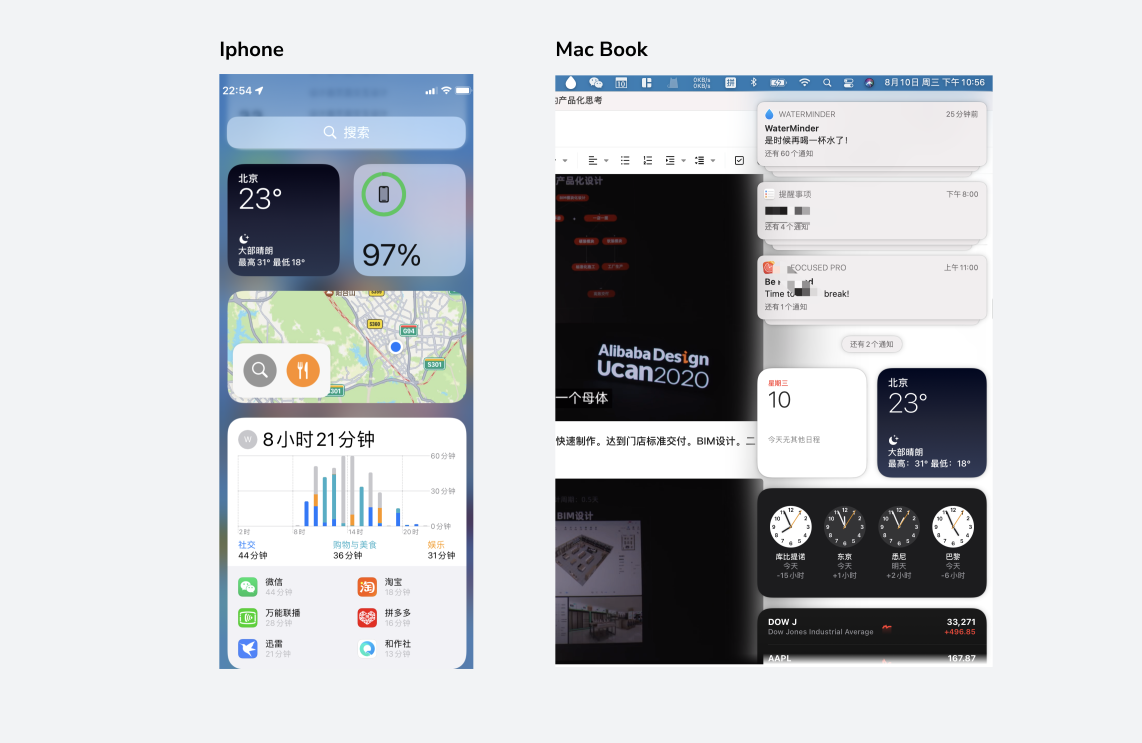
典型的案例就是苹果的Mac系统与Ios系统越发趋同,都采用了卡片化、模块化,整个交互规范、视觉感受都一致以达到多端统一。
同时信息可以自由流转:比如在同一Apple账号下,Mac与IOS中复制的信息可以进行同步粘贴。备忘录、日历、提醒事项、录音中的信息进行流转,在任何一台Mac上登录Apple账号后都可以进行同步。

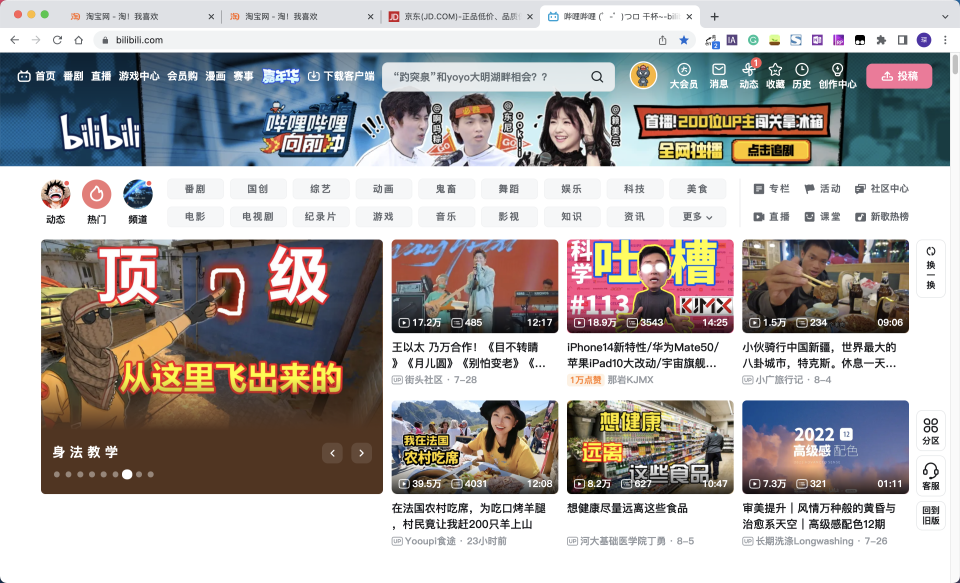
在国内,B站的网页端与App端的体验也逐步趋同,框架设计上更加卡片化与扁平化。
信息流转上,手机上暂停的视频到网页端继续播放,实现了无缝切换。

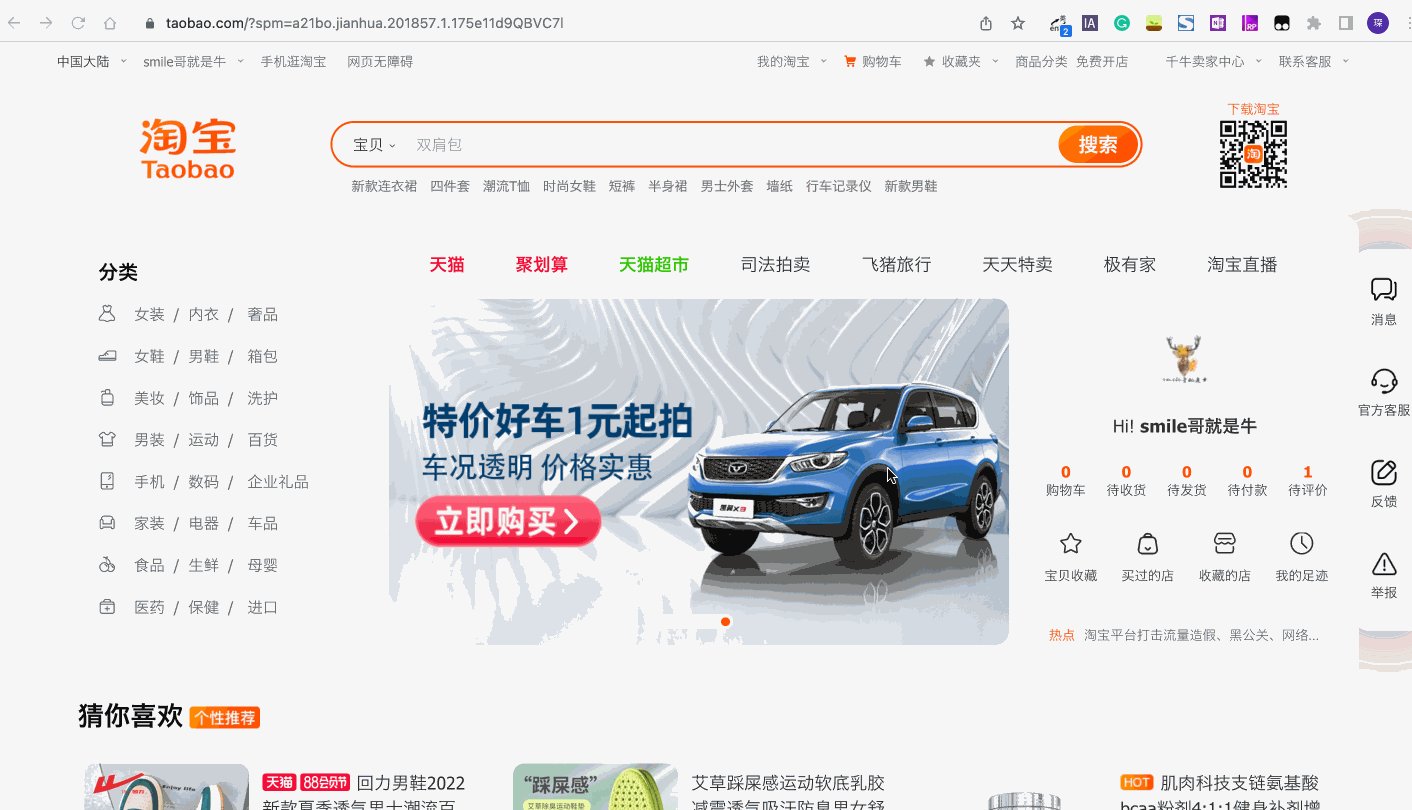
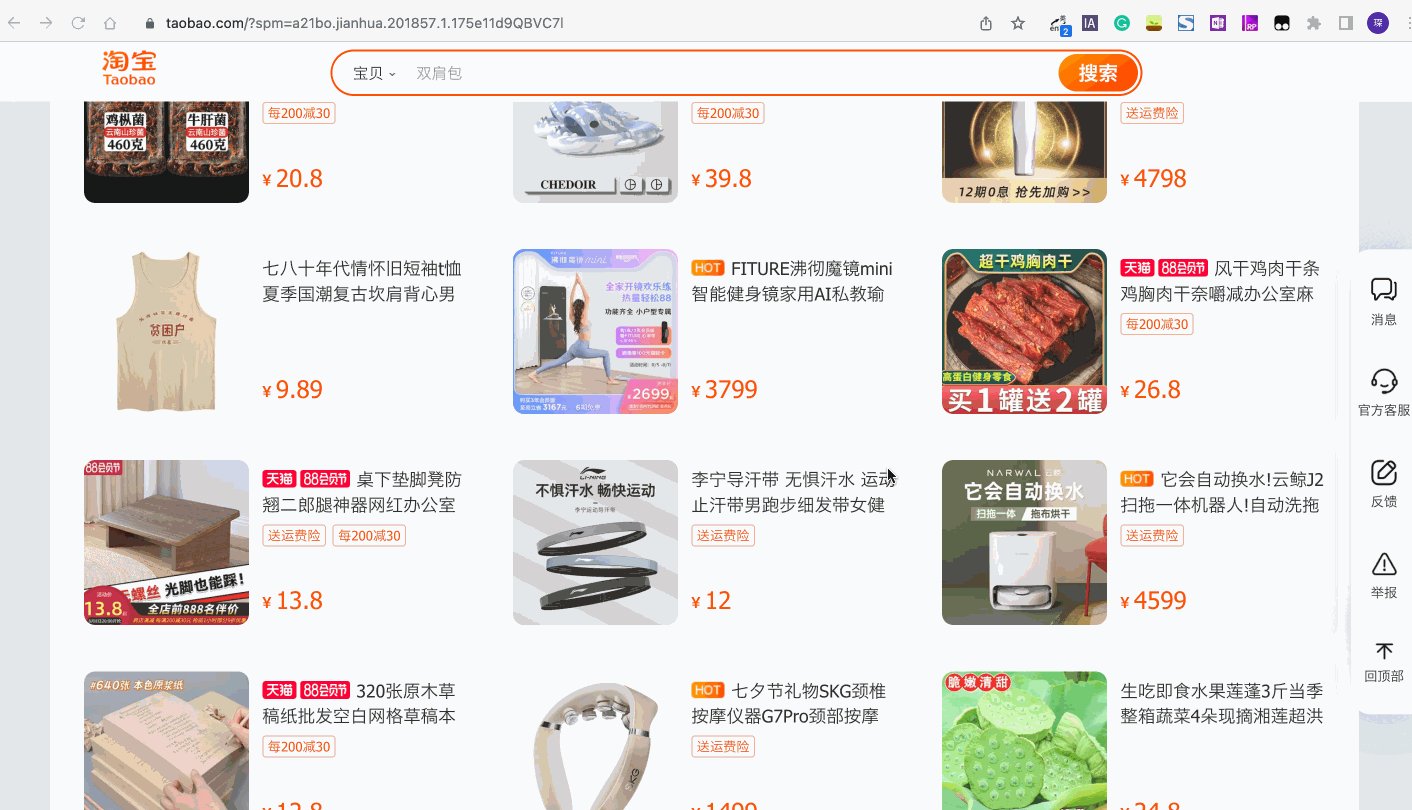
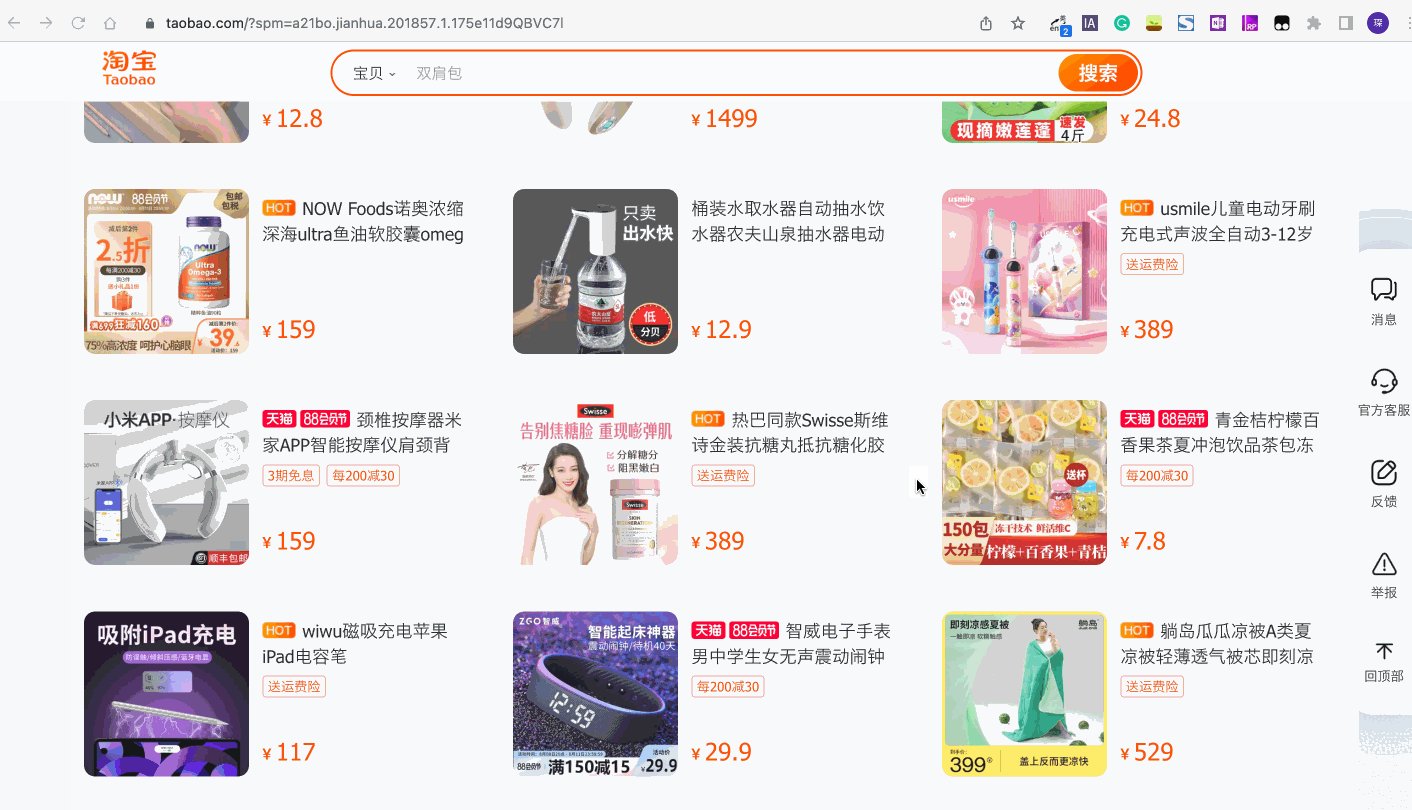
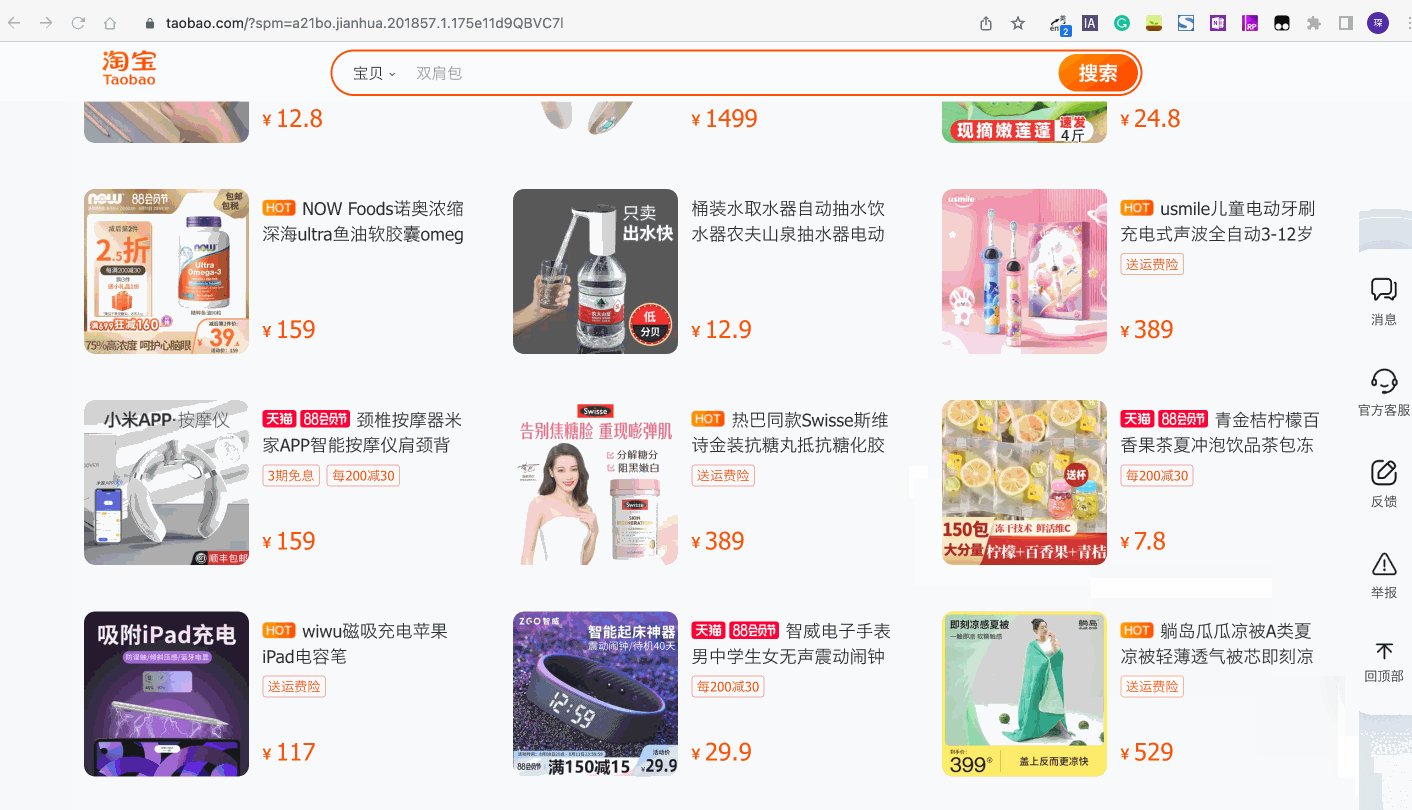
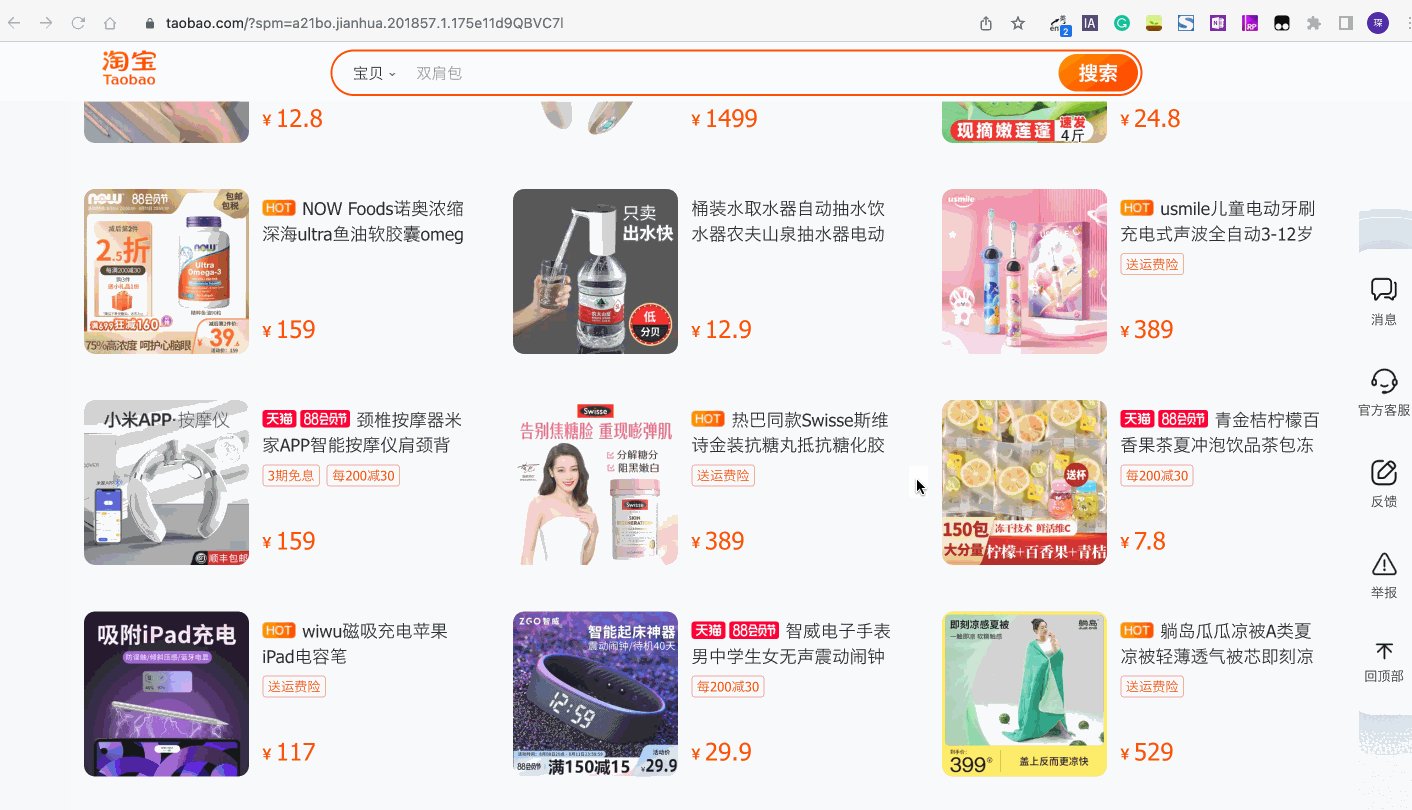
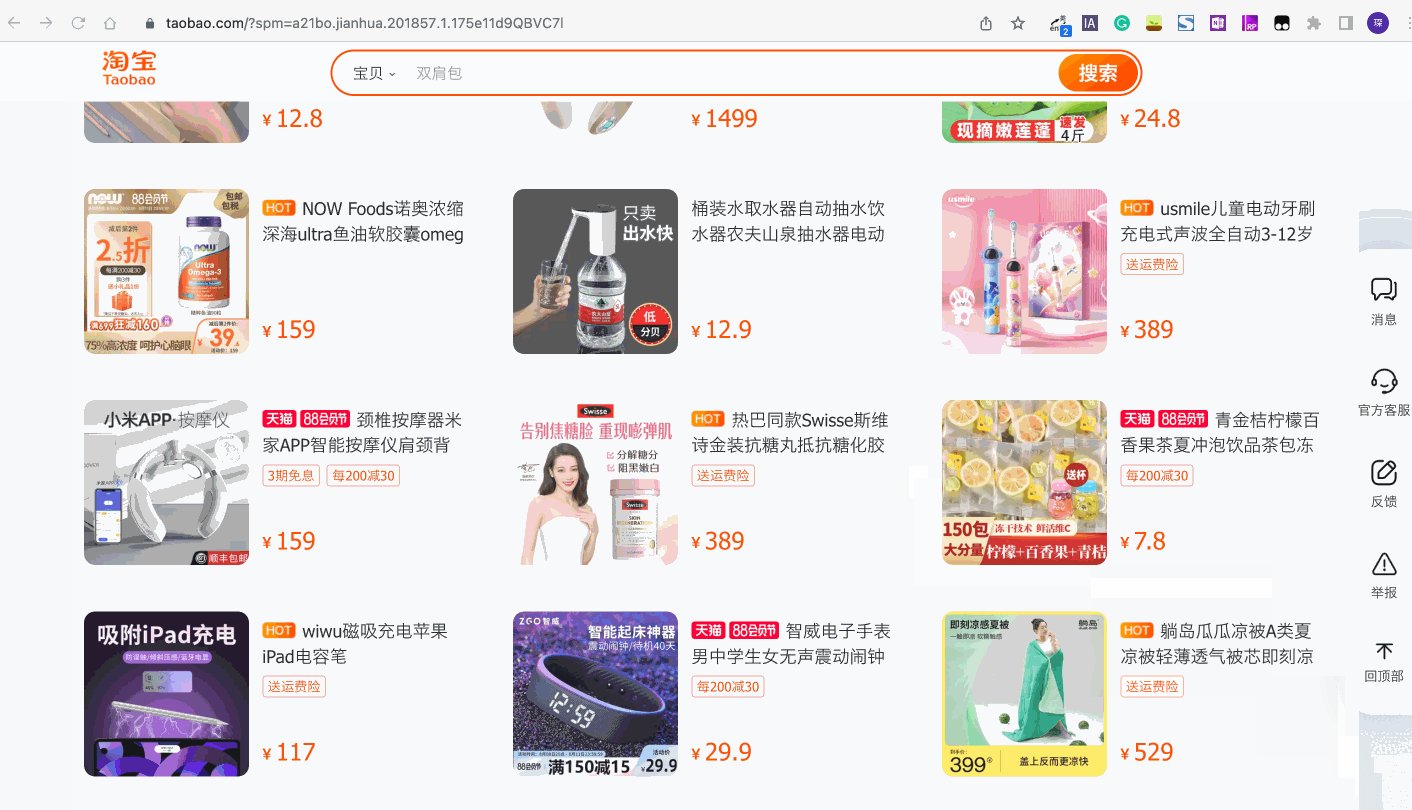
淘宝首页:从过去复杂的信息流导航变为现在更加简洁的个性推荐卡片。整体体验与淘宝手机端一致。

二、交互更加高效
总结:精简无关信息,关注最重要的核心任务,减少用户跳出,沉浸式心流设计。
1. 登录方式更加高效
许多网页接入腾讯、阿里的生态,支持扫码关注公众号/手机验证码即可完成注册。省去了用户编辑个人信息、输入邮箱、输入密码等复杂的交互流程。

2. 减少页面跳转
心流式体验设计是这几年很热门的词,指的是通过优化用户体验让用户能够沉浸式地高效完成目标任务。
这需要做到产品的交互习惯满足用户使用习惯,并且交互流程满足用户预期。过于频繁的弹窗打扰和页面跳转的等待时间都会影响用户进入心流。
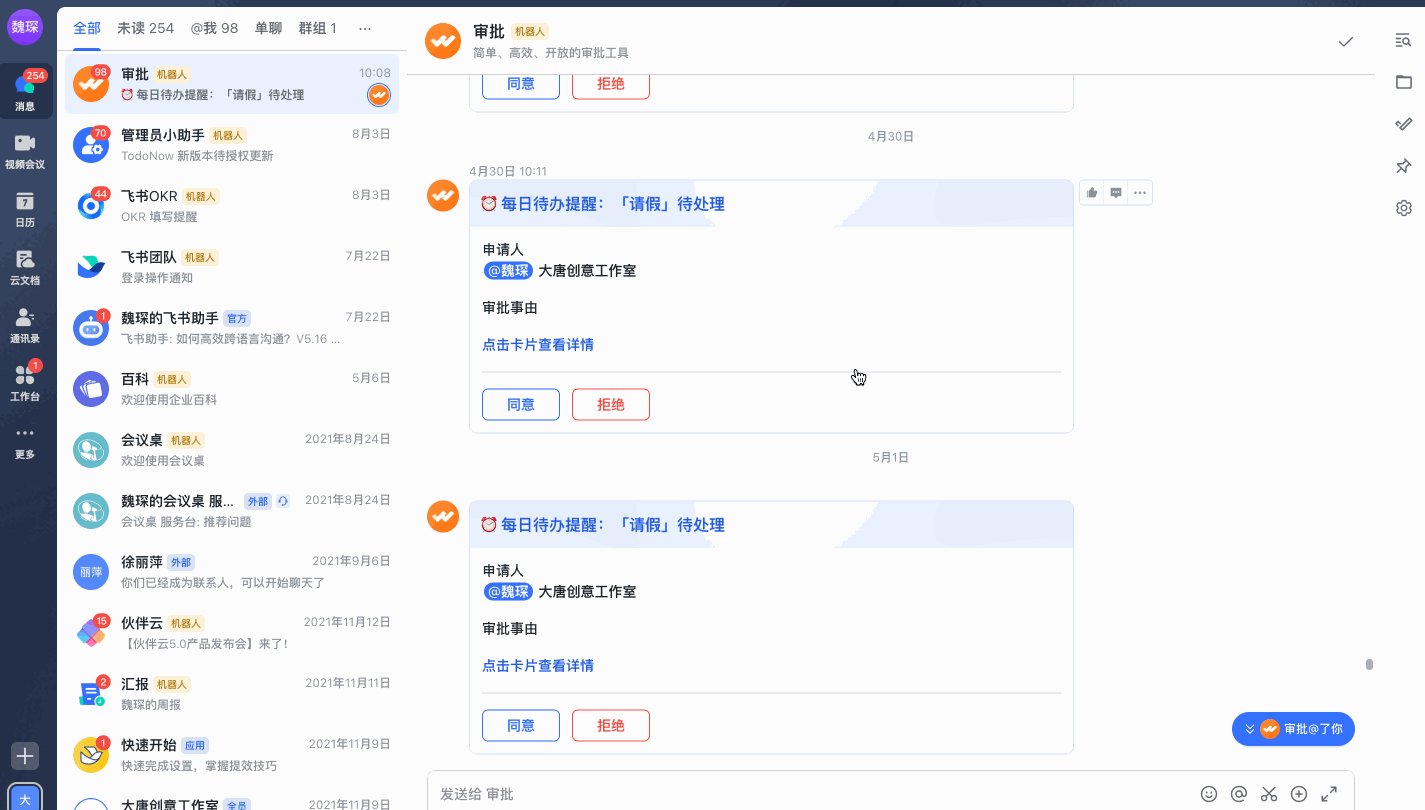
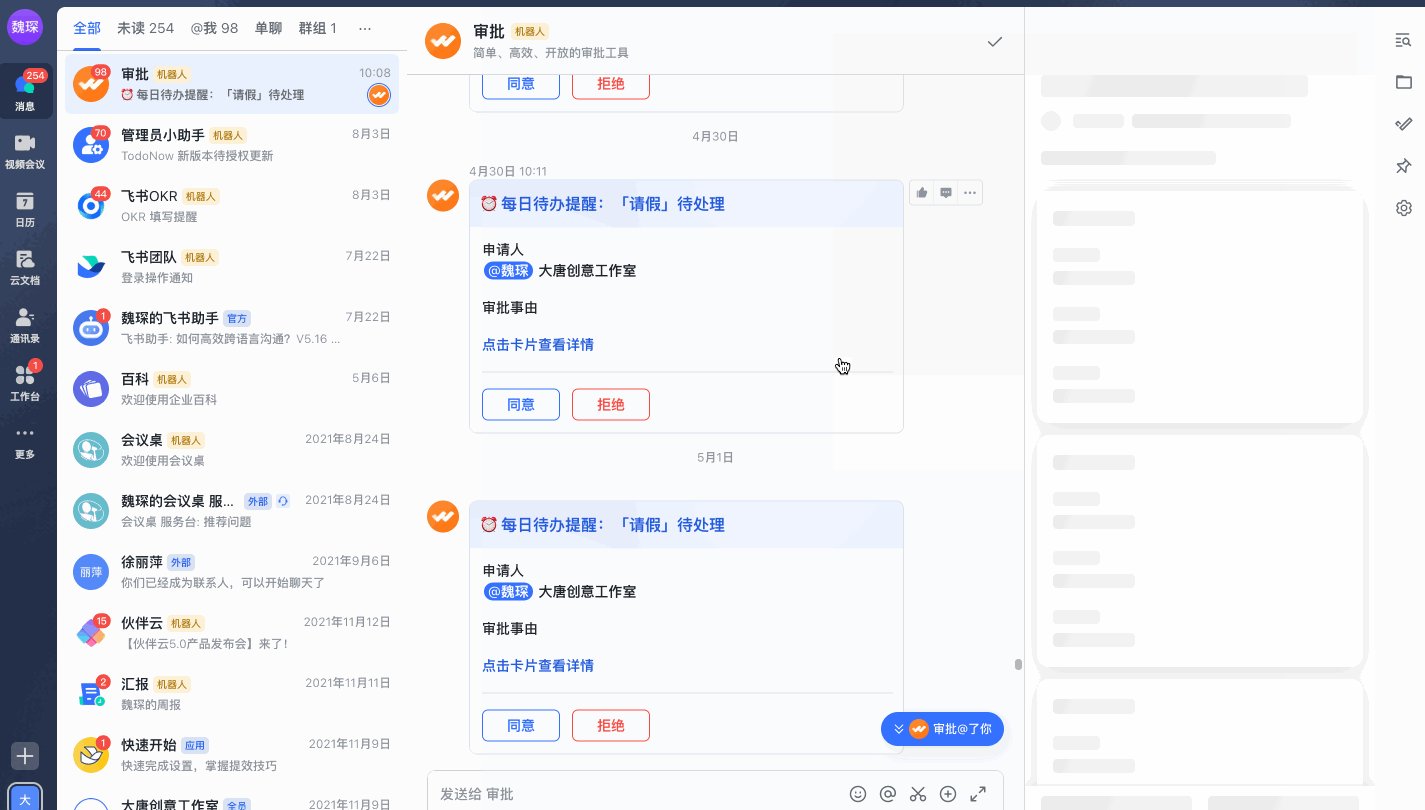
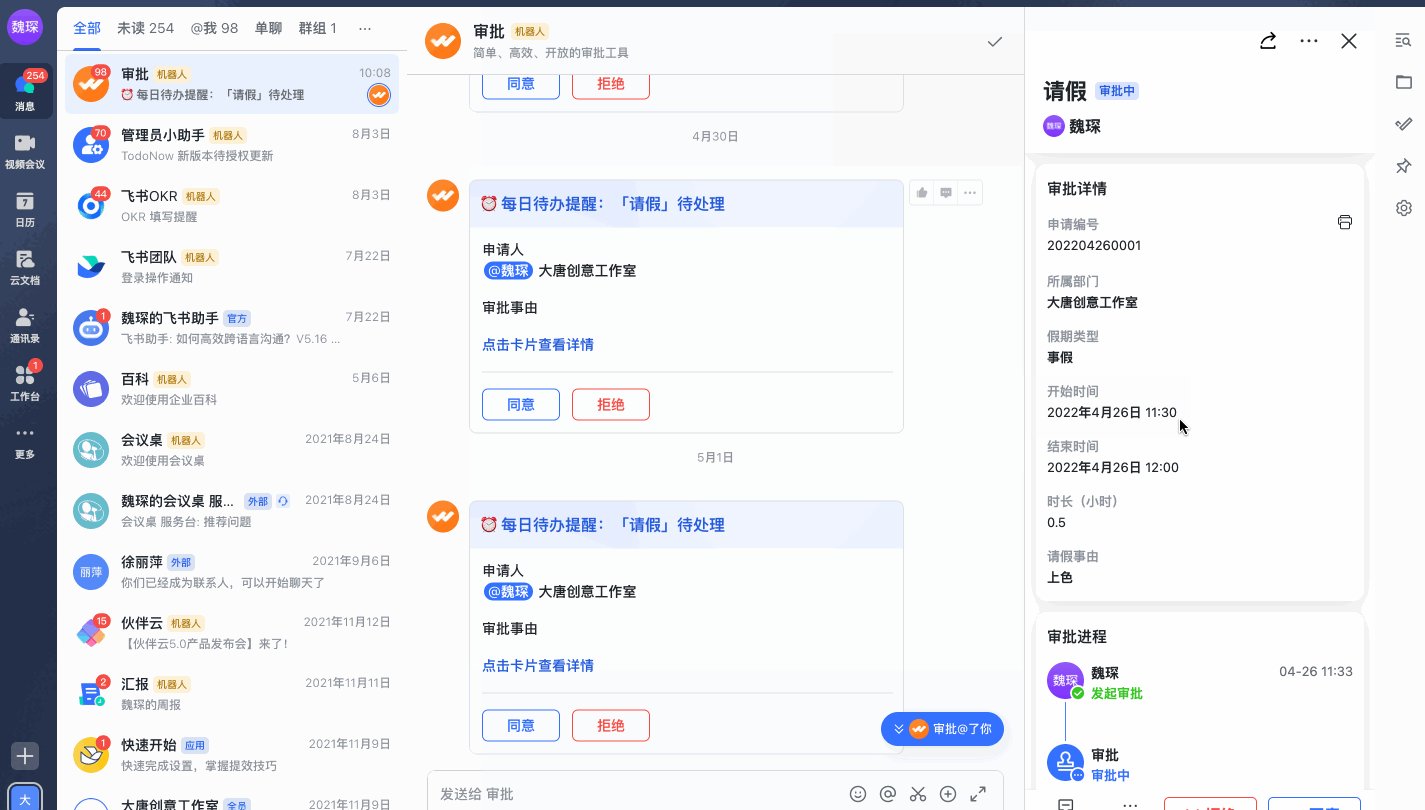
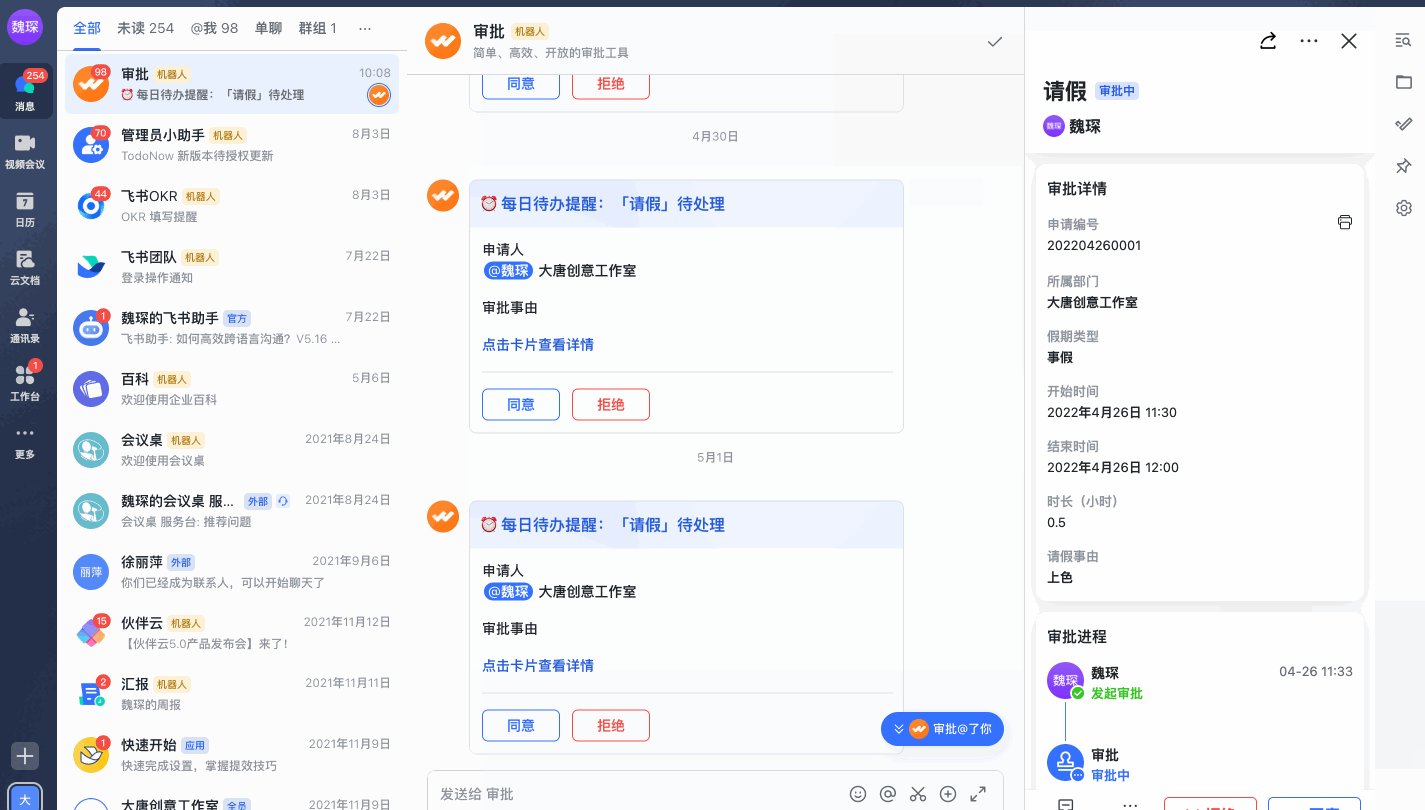
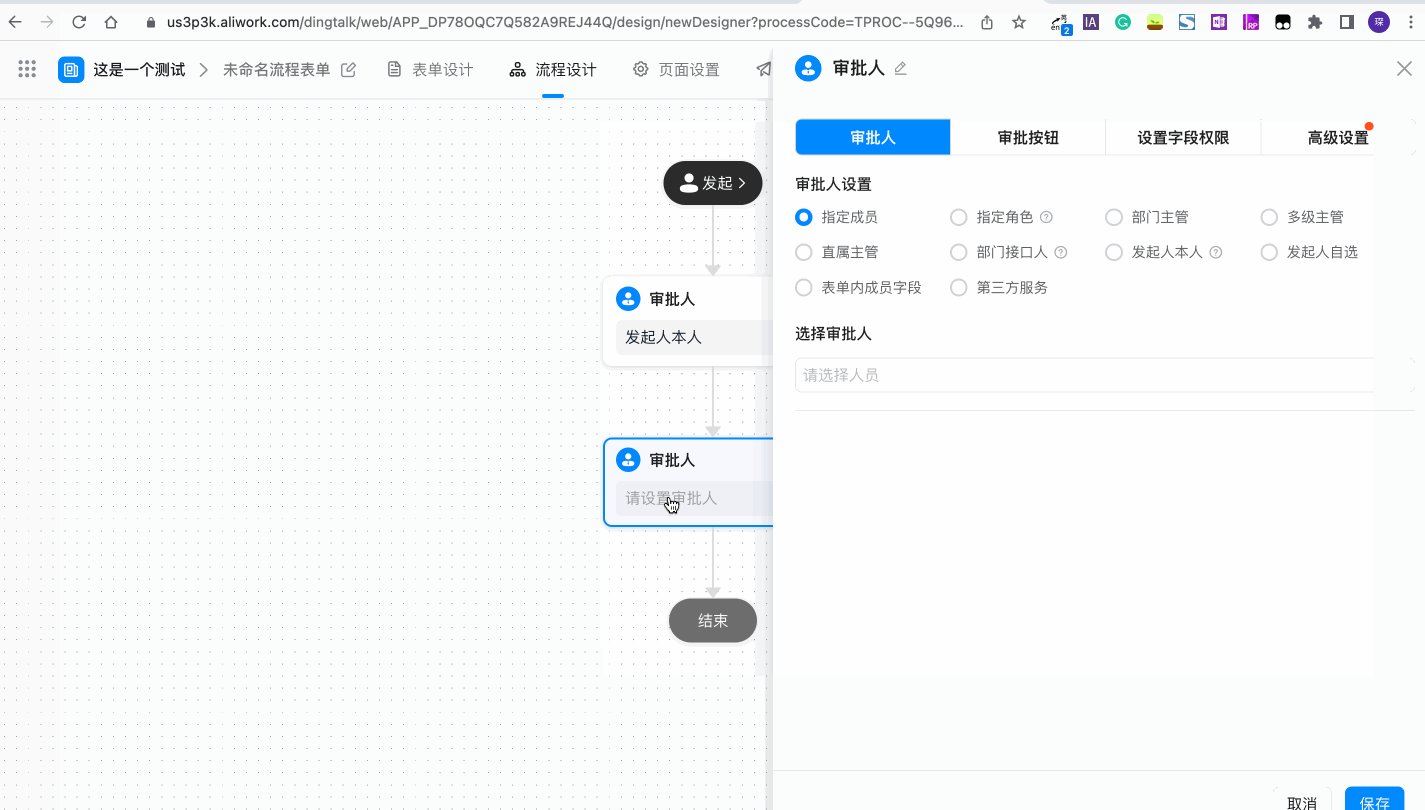
比如,例如飞书审批,审批详情不需要跳转,点击卡片即左侧弹出详情页弹窗;让用户可以在同一个页面即可浏览信息,不需要进行跳转到新的页面进行查看,方便用户完成批量的审批任务。

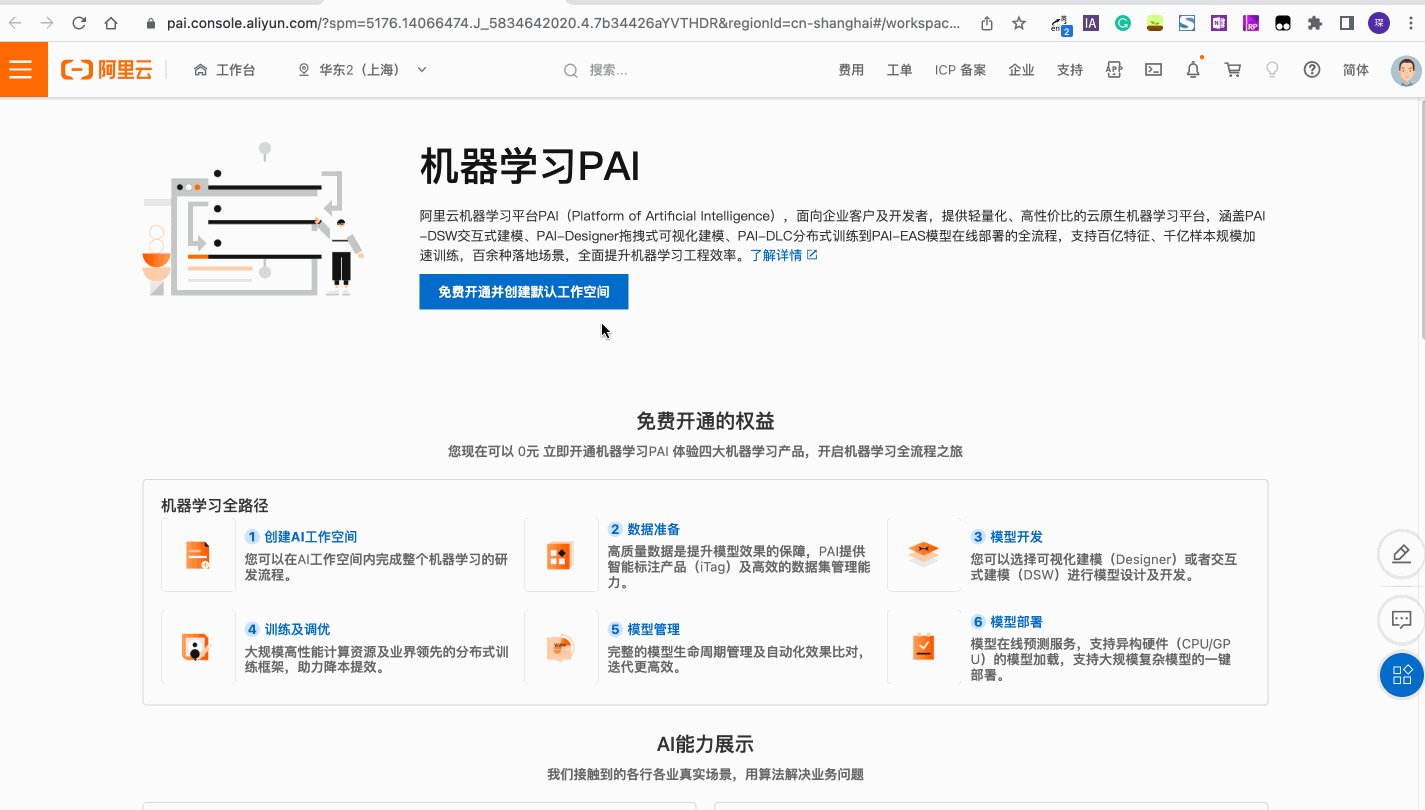
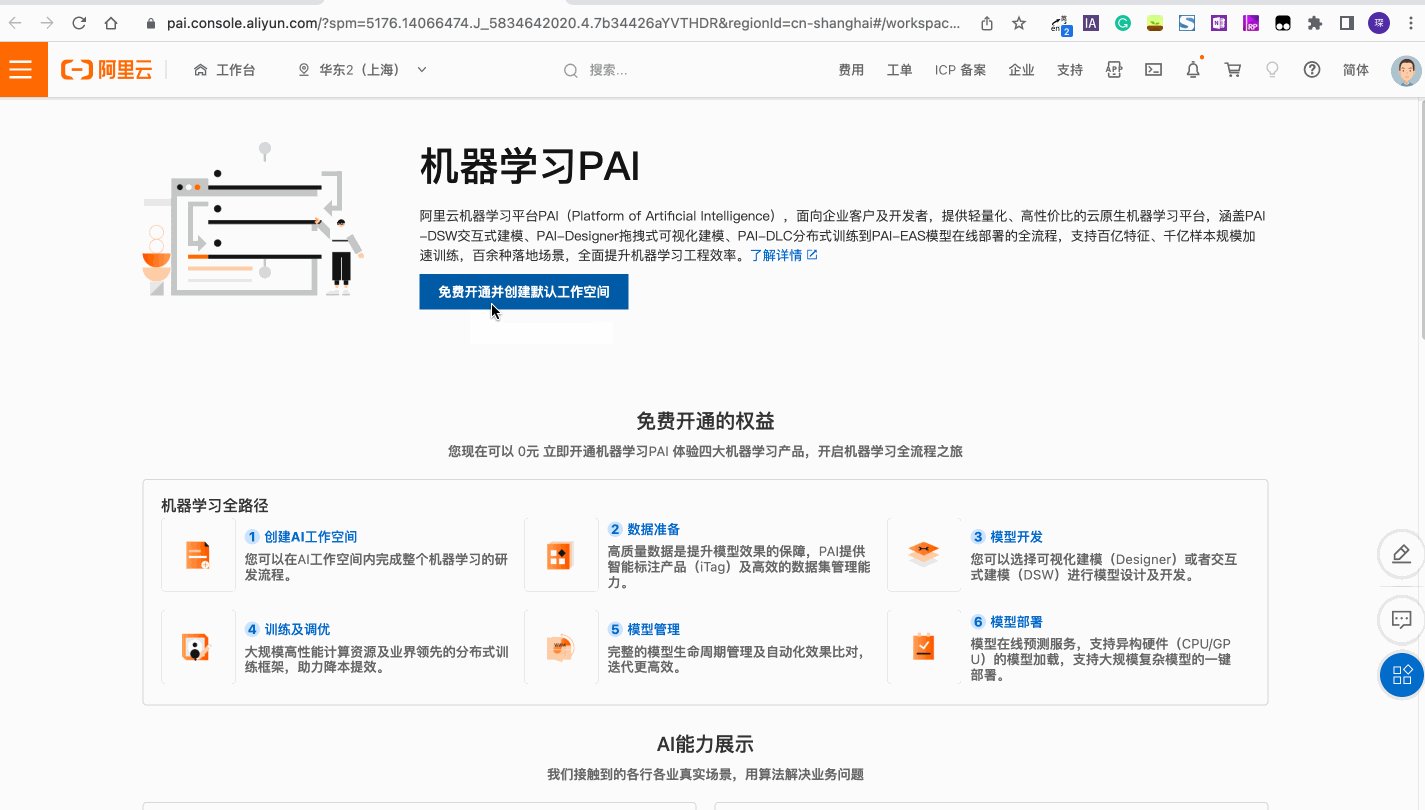
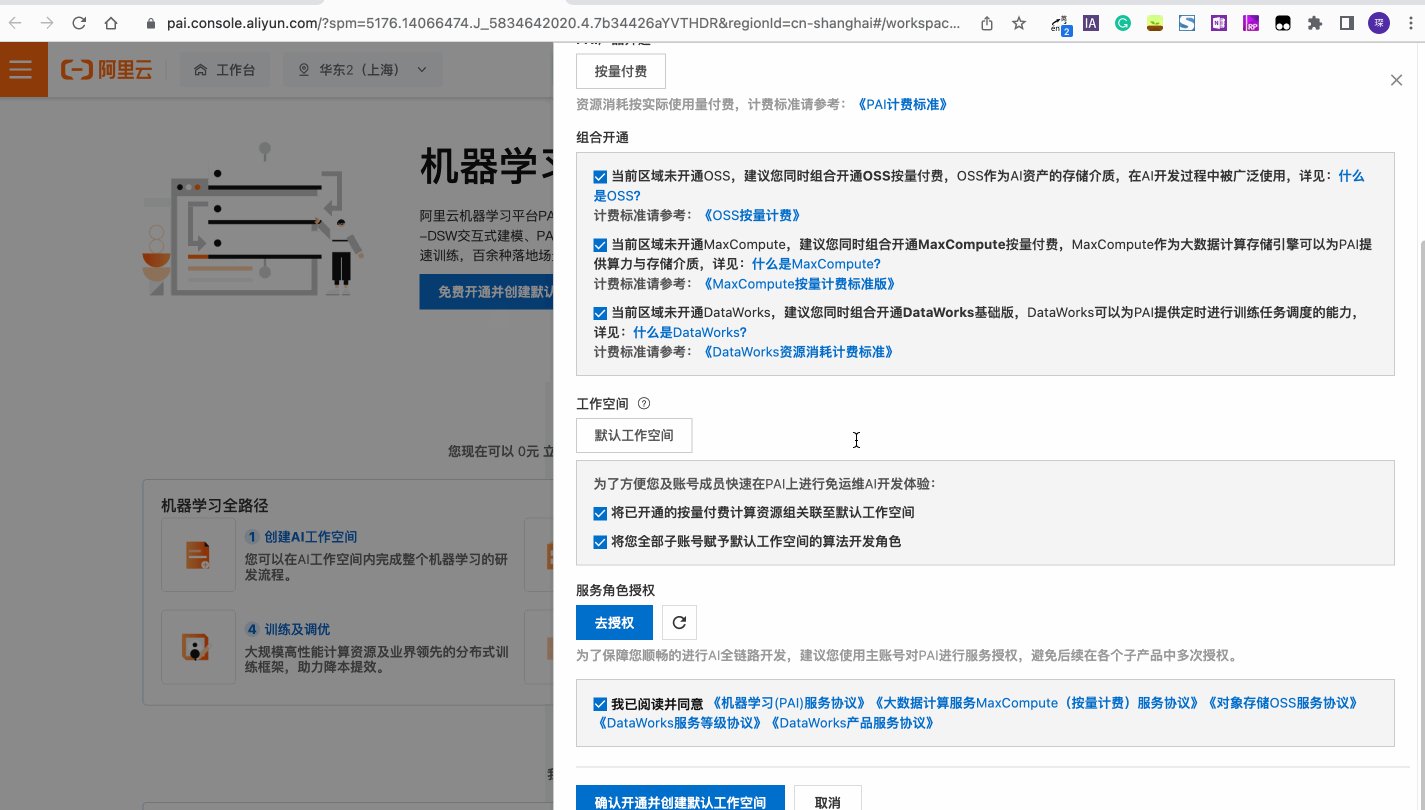
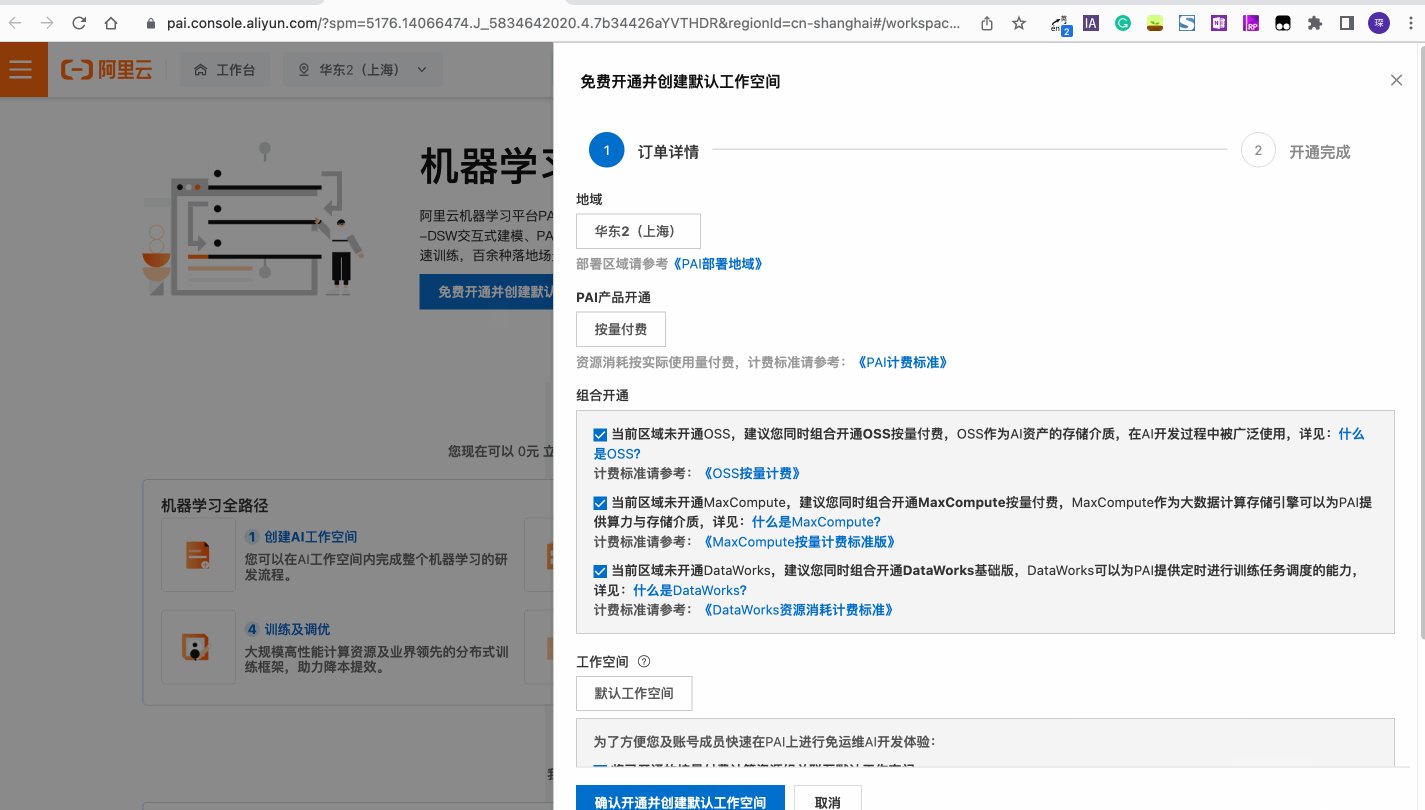
再比如:阿里云,开通服务的时候不需要跳转,而是在侧边弹出订单弹窗,方便用户操作。

3. 交互组件的易用性迭代,不再局限于大弹窗
上面说到,频繁的弹窗提醒也会影响用户进入心流,用户在对表单、画布中的内容进行删除的时候,如果使用全屏二次提醒弹窗,会感到创作过程被打断。
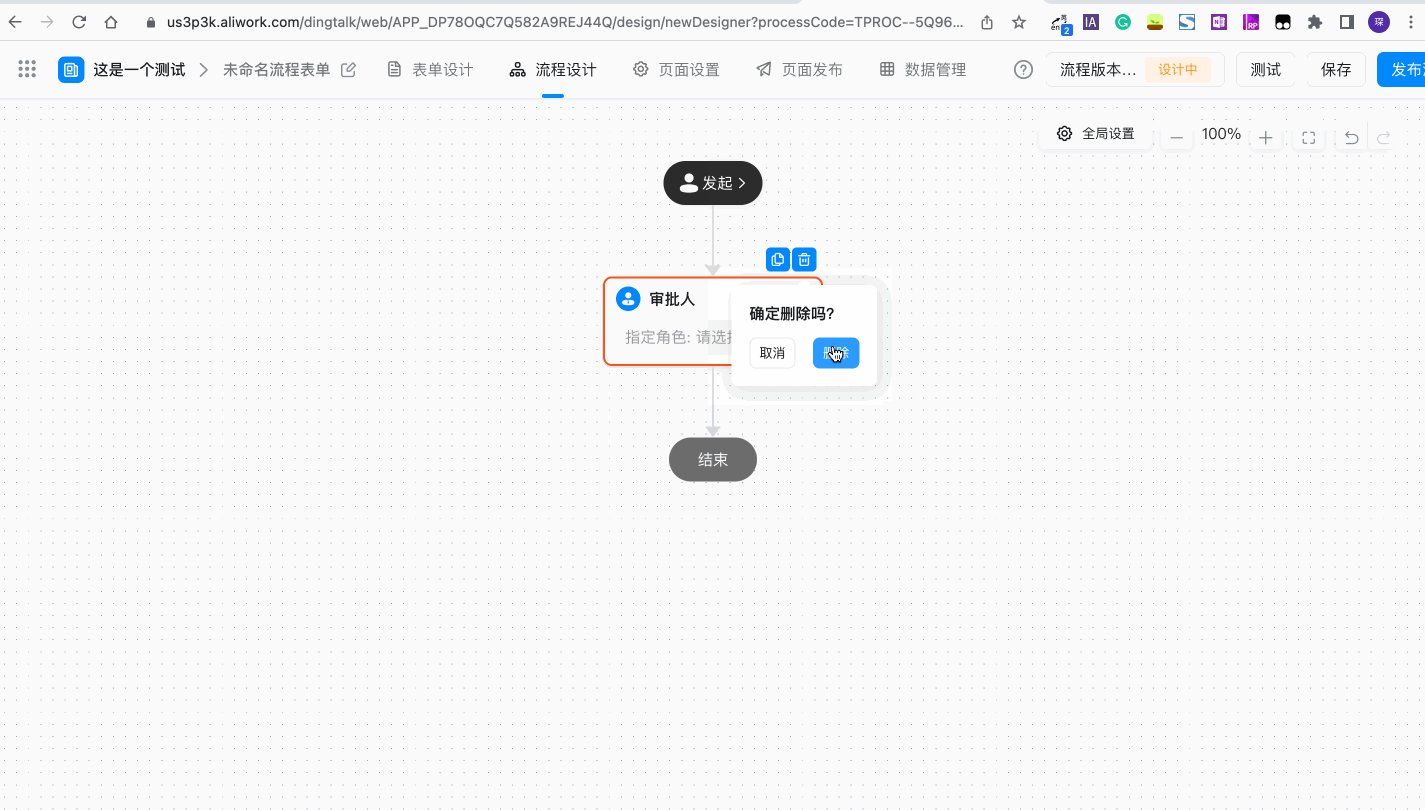
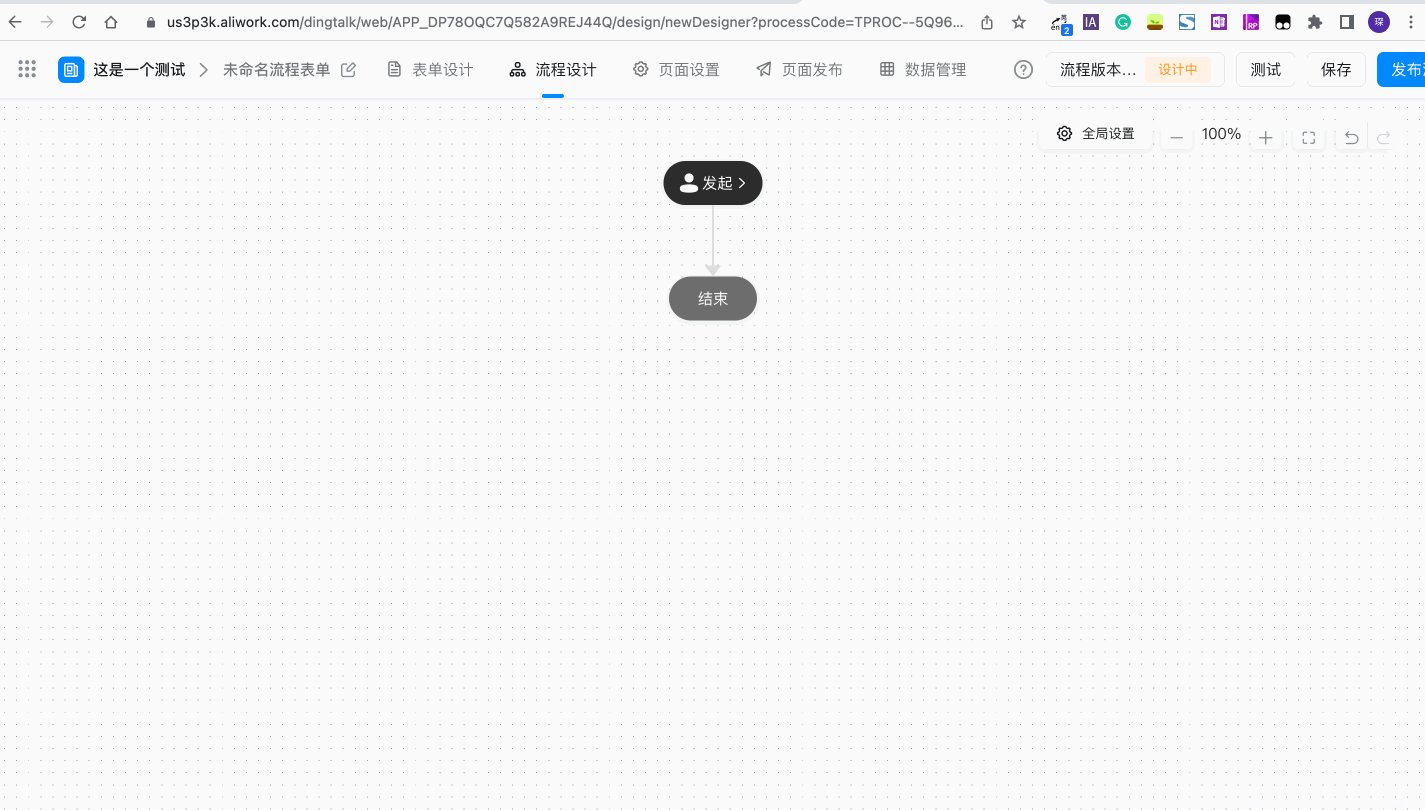
钉钉宜搭:卡片画布类产品,删除操作时,不局限于大弹窗,而是用靠近按钮的小弹窗,使鼠标的滑动路径更短,操作更加简便;并且在不过多打扰用户的前提下,完成了目标操作。

三、更加智能化,降低门槛、降低门槛、降低门槛
复杂性守恒定律由Larry Tesler于1986年提出,也称泰斯勒定律。指的是“任何系统都存在其固有的复杂性,且无法被减少,只能设法调整、平衡。我们要考虑的是,怎么样更好地处理它,让用户简单、高效地使用它”。
很多的中后台系统中很多表单会存在大量的配置项,这些配置项是否可以简化,让平台变得更简单智能?
大部分时候答案都是否定的,过度追求简化往往容易弄巧成拙。功能逻辑易于解释与理解才是更好的方案,当你试图简化降低复杂度,可能在其他地方埋了雷。
其中一个解决方案是将复杂度转交给系统,苹果公司的黑盒理论与此互通;就是用户不需要了解系统或功能背后的实现逻辑,只需要关注呈现在用户眼前的交互界面即可。
如今数据智能化处理正不断发展,我们也看到了智能化在PC端领域的应用。
1. 剪映
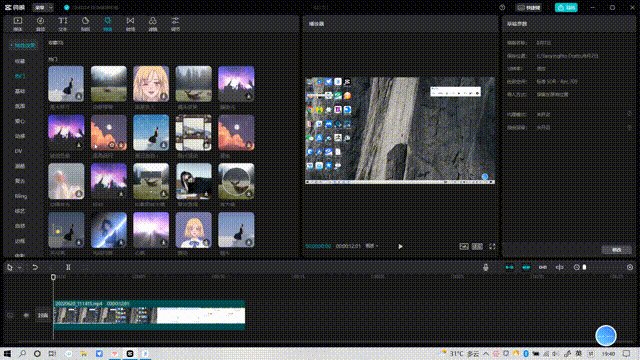
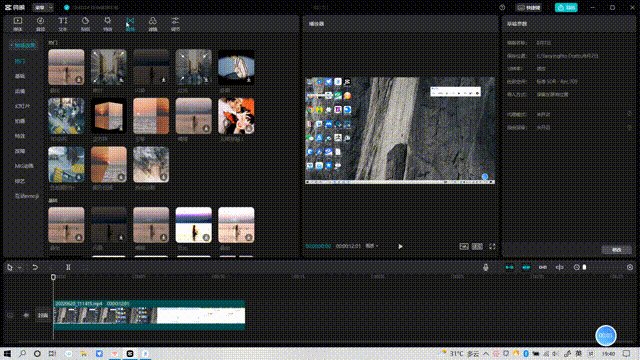
剪映相比于老牌视频编辑软件更加简单,提供各种在线特效模板,来降低任务复杂度。相比传统的PR、AE软件需要本地存储预设文件,或者手动编辑简单了很多。
用户不需要知道背后的实现的技术原理,也不需要掌握过多的特效制作、调色技巧即可完成视频的剪辑、调色工作。

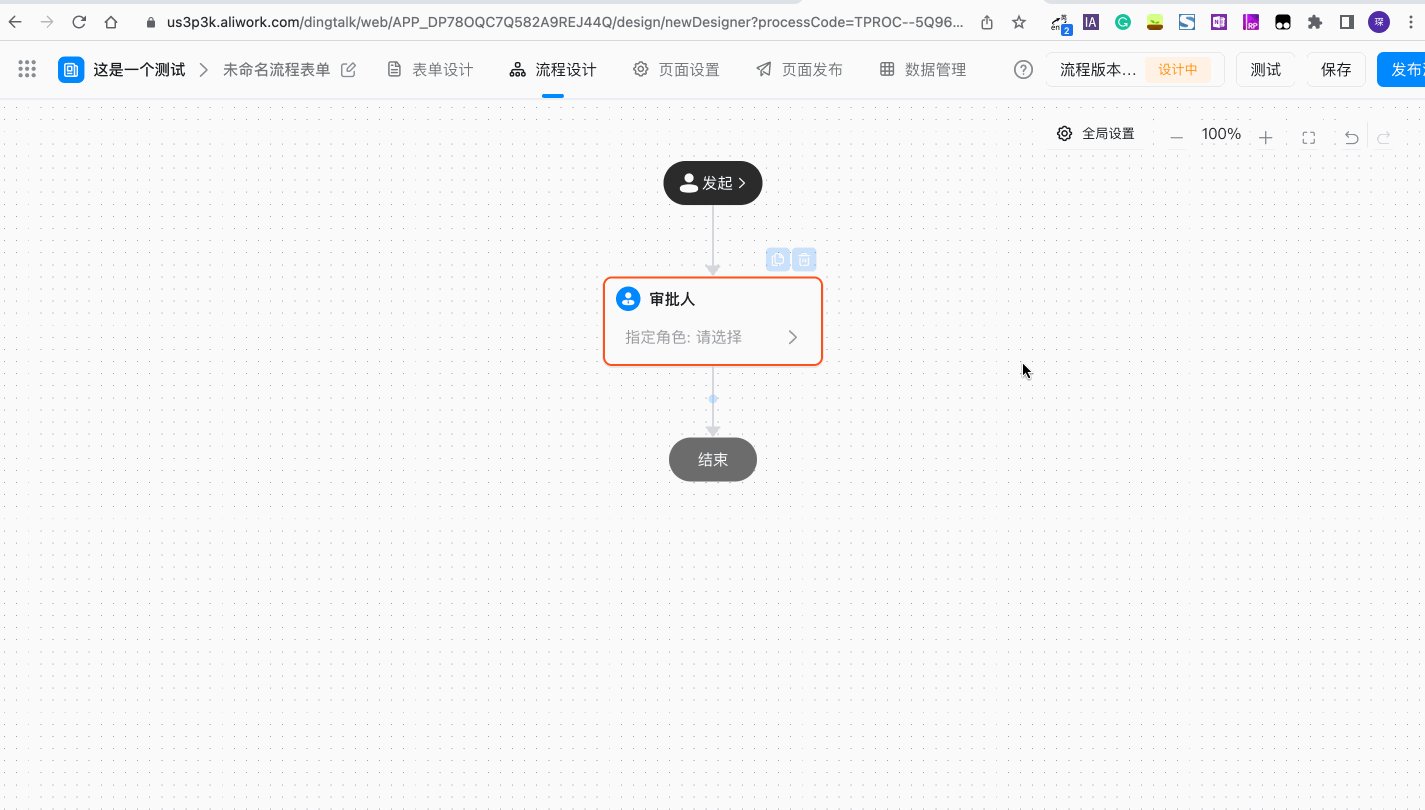
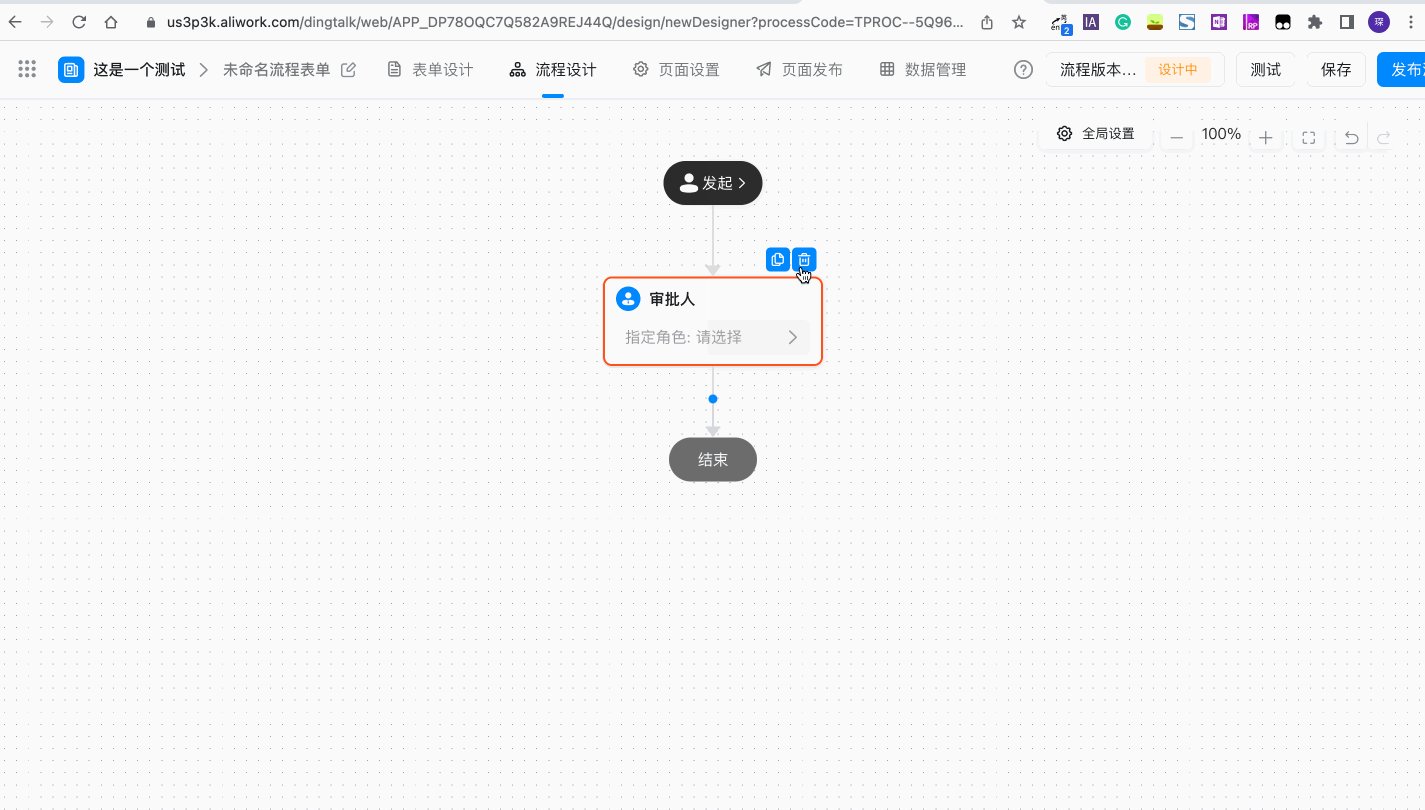
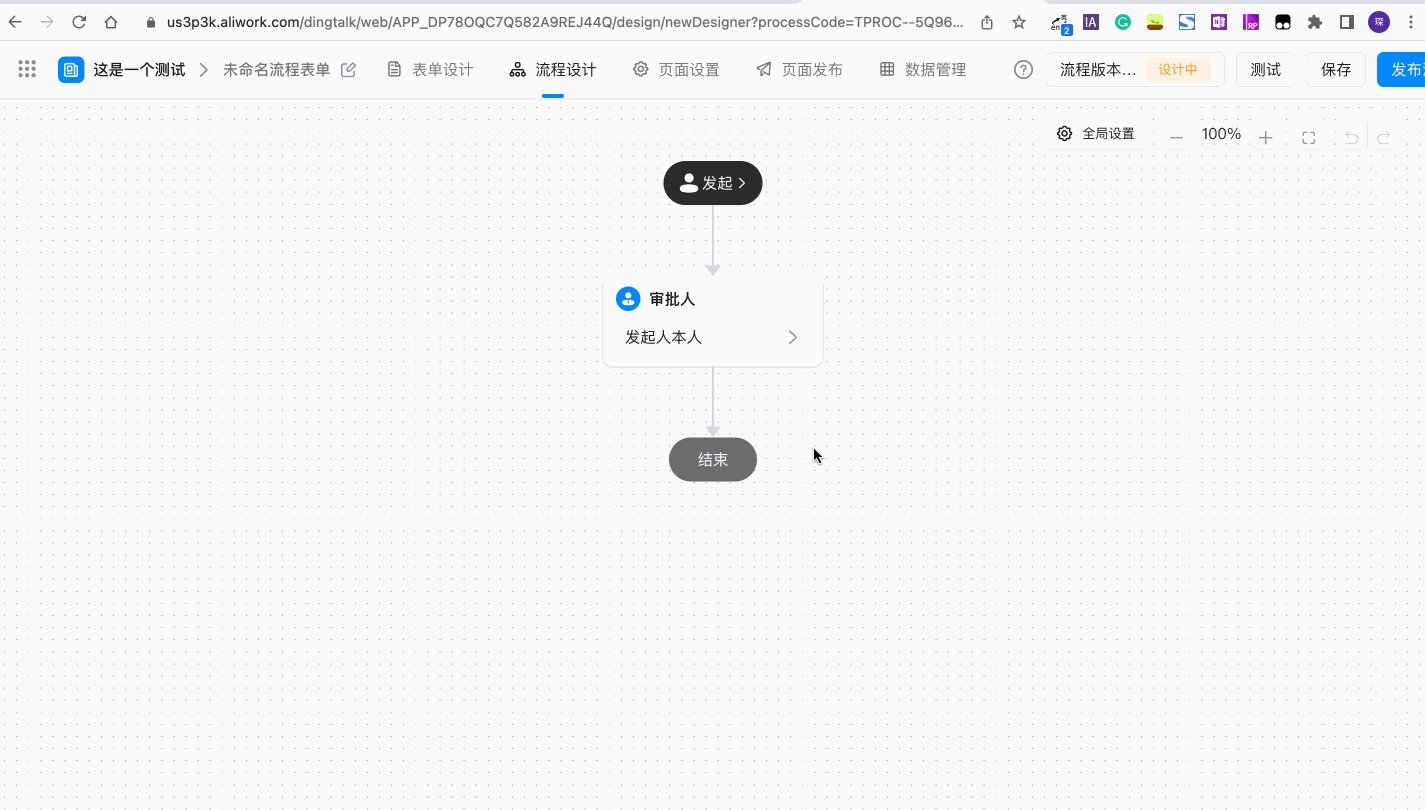
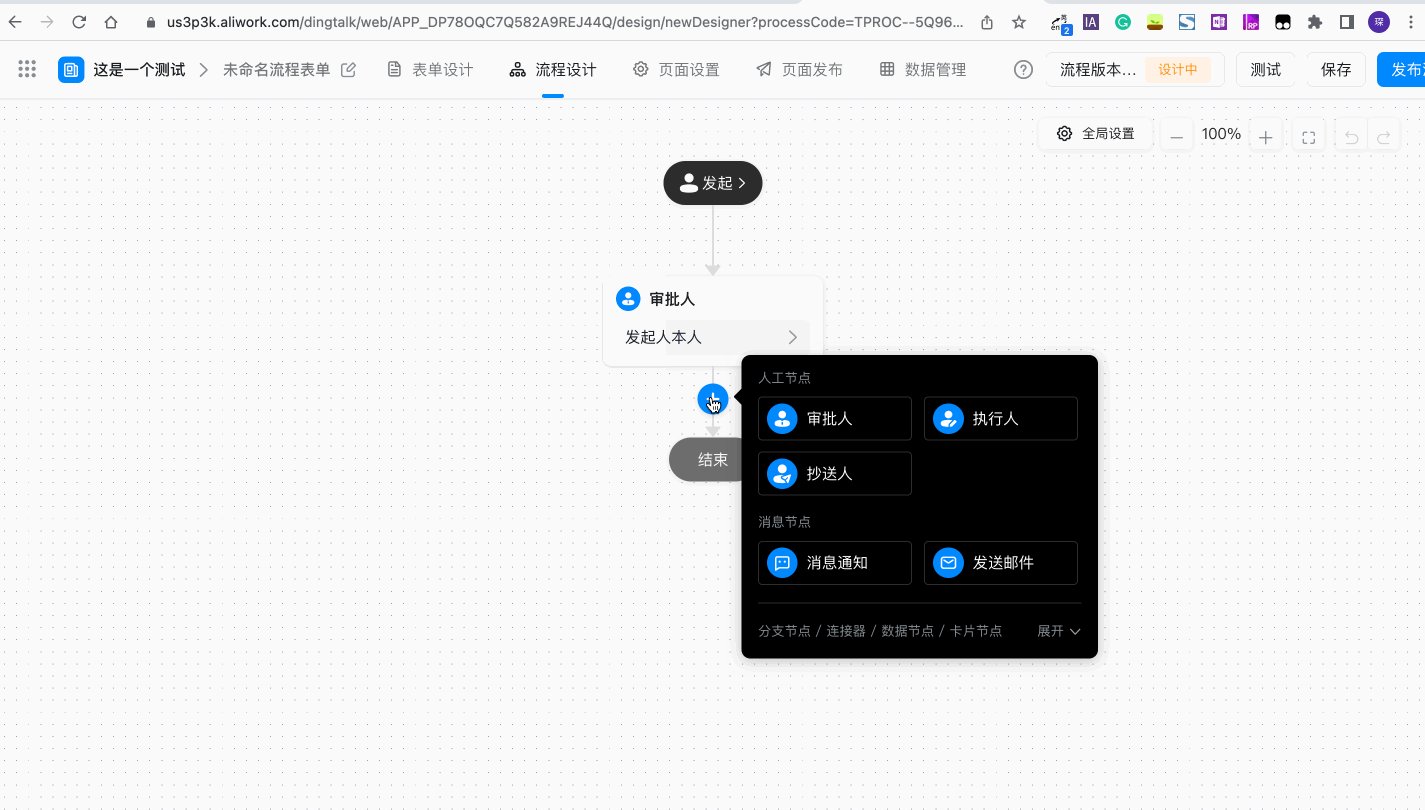
2. 钉钉宜搭画布
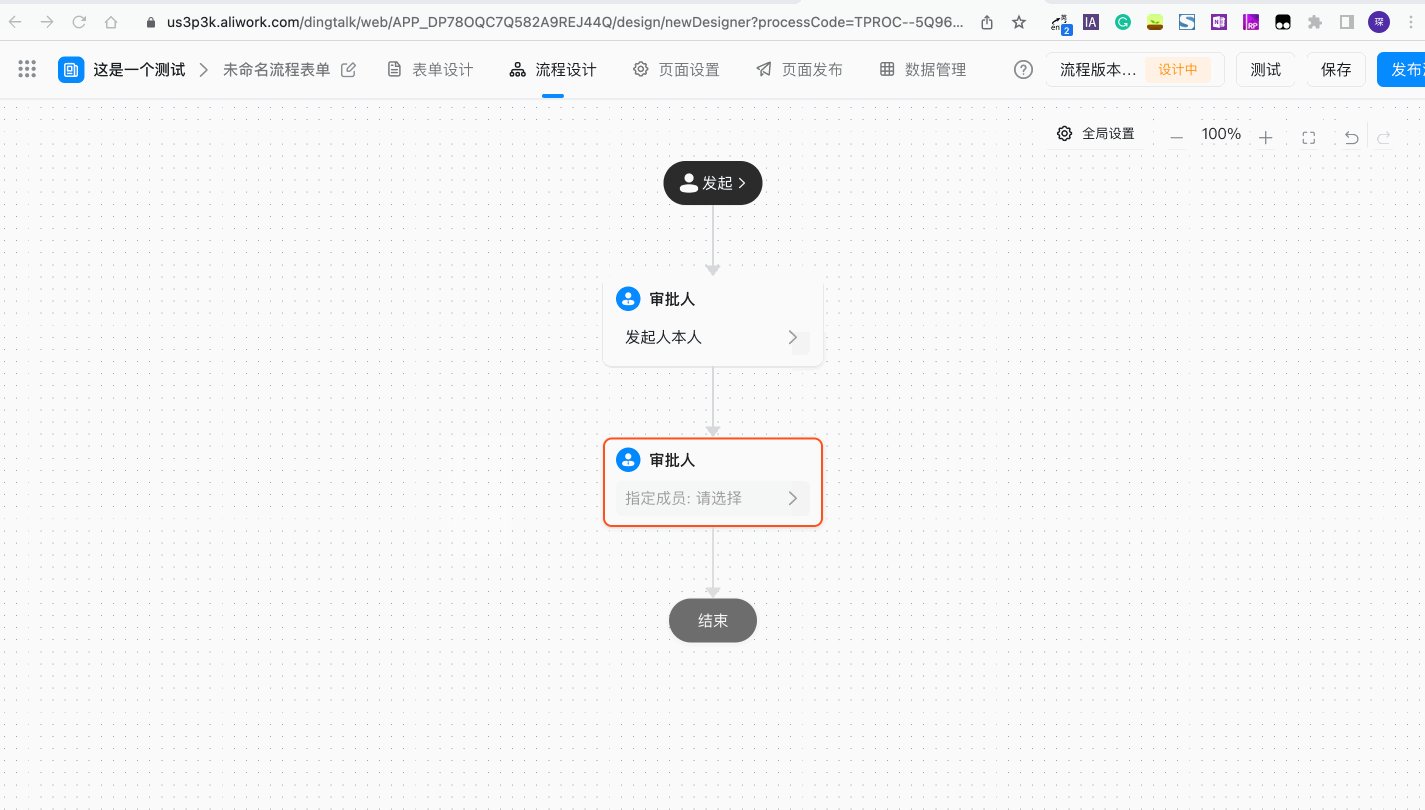
推荐组件功能:用户在进行流程搭建时,不需要从左侧组件区拖拽组件,而是点击连接线中间来添加组件。
如果可以其实还可以更进一步,就是根据后台数据分析创建目标流程需要的组件,向用户主动推荐相关组件,以此来降低用户的创建门槛。

四、更加模块化
随着传统业务向互联网转型越发普遍,线下业务流程转到线上的需求场景越来越多,一个单一的系统不能完全满足所有的业务场景需求,由此需要一个更加灵活模块化的系统来针对不同的应用场景来应用不同的产品架构。
而该系统中的功能框架、交互组件又可以重复利用,于是更加灵活、模块化、可自定义配置的系统后台越发受到欢迎。
1. 飞书、钉钉易搭
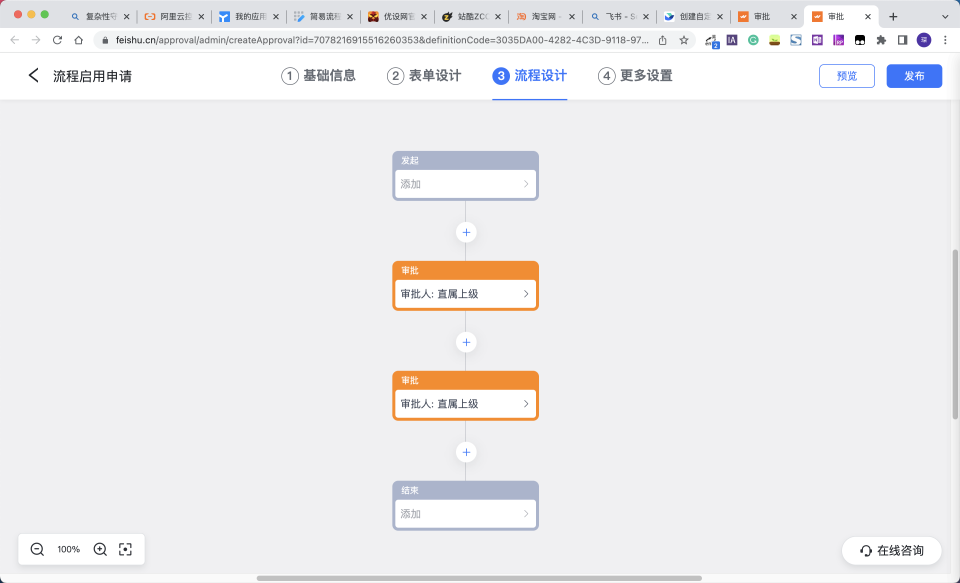
飞书、钉钉易搭内的审批流程、会议系统、工单系统都可以通过模块化的组件进行高效搭建,不需要代码即可像搭积木一样实现用户的自定义需求。

2. 天猫优品
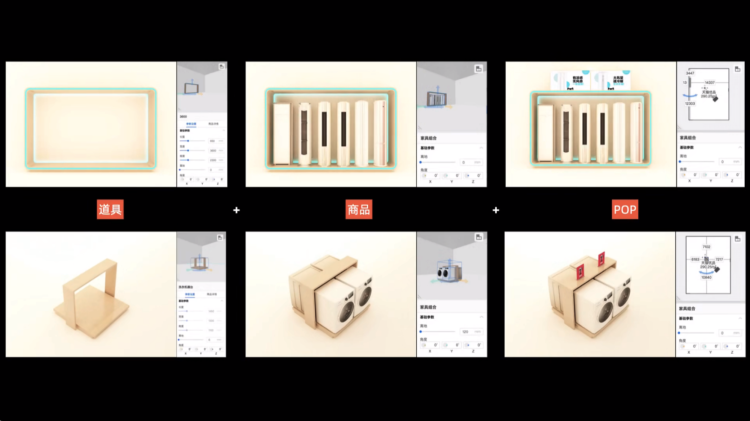
阿里的天猫优品电器店线下门店设计平台,整理了线下门店所需的16个模块(前台、小家电中岛、洗衣机、橱窗、空调、吧台等),通过线上三维化场景直接进行可视化设计,所见即所得,并且能够模拟现场灯光效果,根据门店现场规格,直接在三维空间里修改,快速导出效果图;非常高效地完成了其他门店的需求化定制。

五、更加简洁,甄别关键任务,路径缩得更短
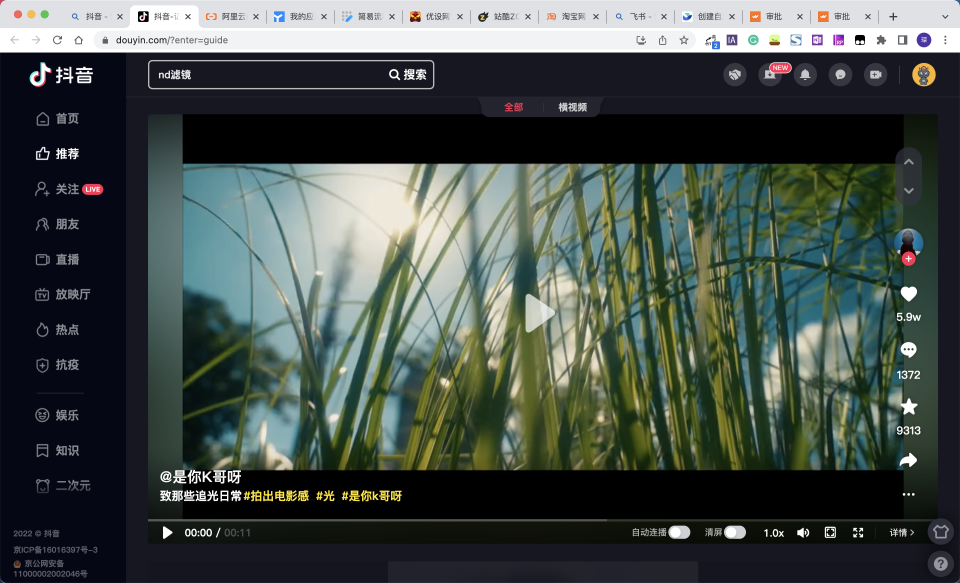
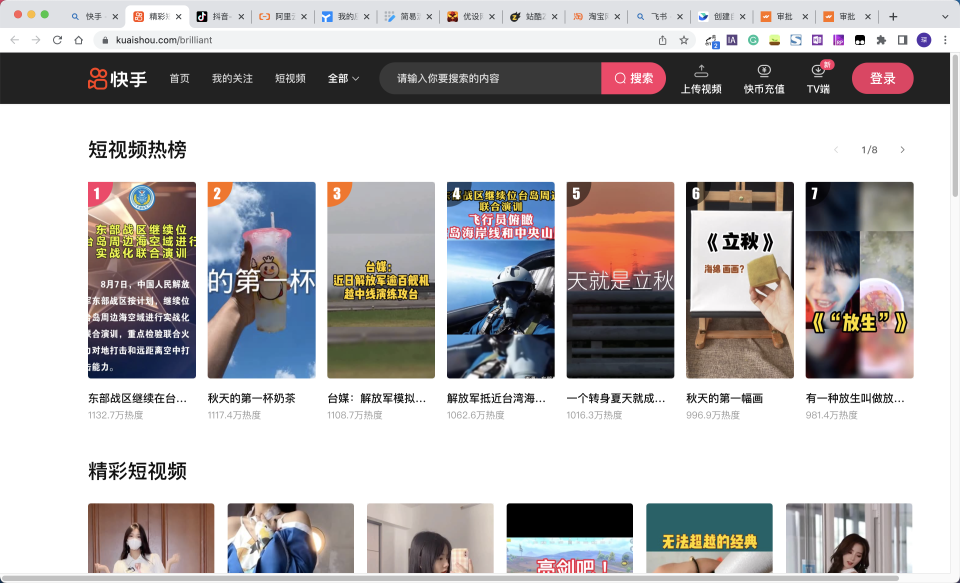
1. 抖音、快手网页端
抖音网页端的用户体验沿袭了手机App端的风格,用户进入网页的核心目的就是看短视频打发时间,于是进入首页即可看短视频,不需要用户手动选择分类,并且手机端的用户偏好通过用户的账号同步至网页端,有了很顺畅的用户体验。
相比快手网页版,快手延续了常规视频网站的交互方式,将视频内容分为短视频、直播、同城、长视频、小剧场等多个类别,由用户自主去选择观看的内容,内容虽然更加多元,但确实路径过长,不够直接。


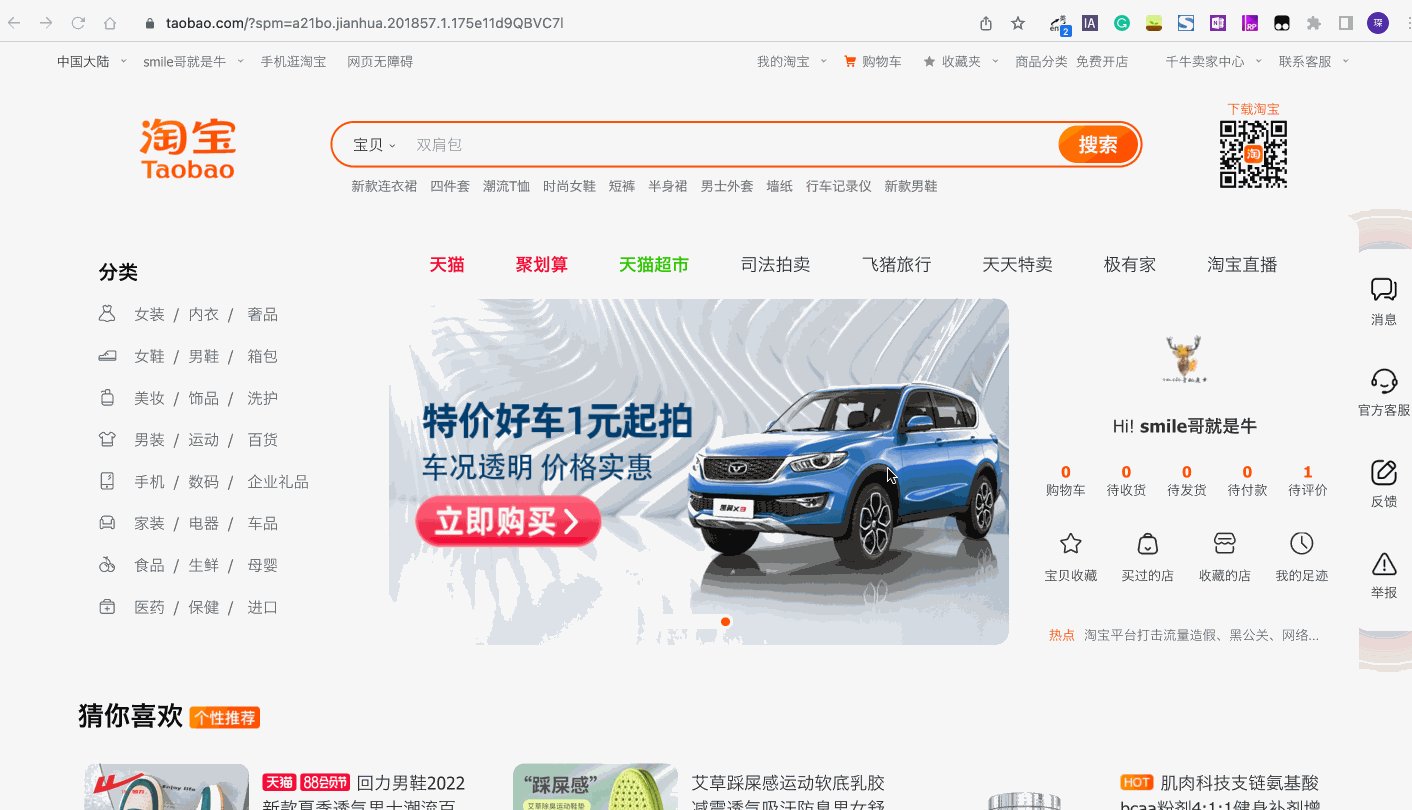
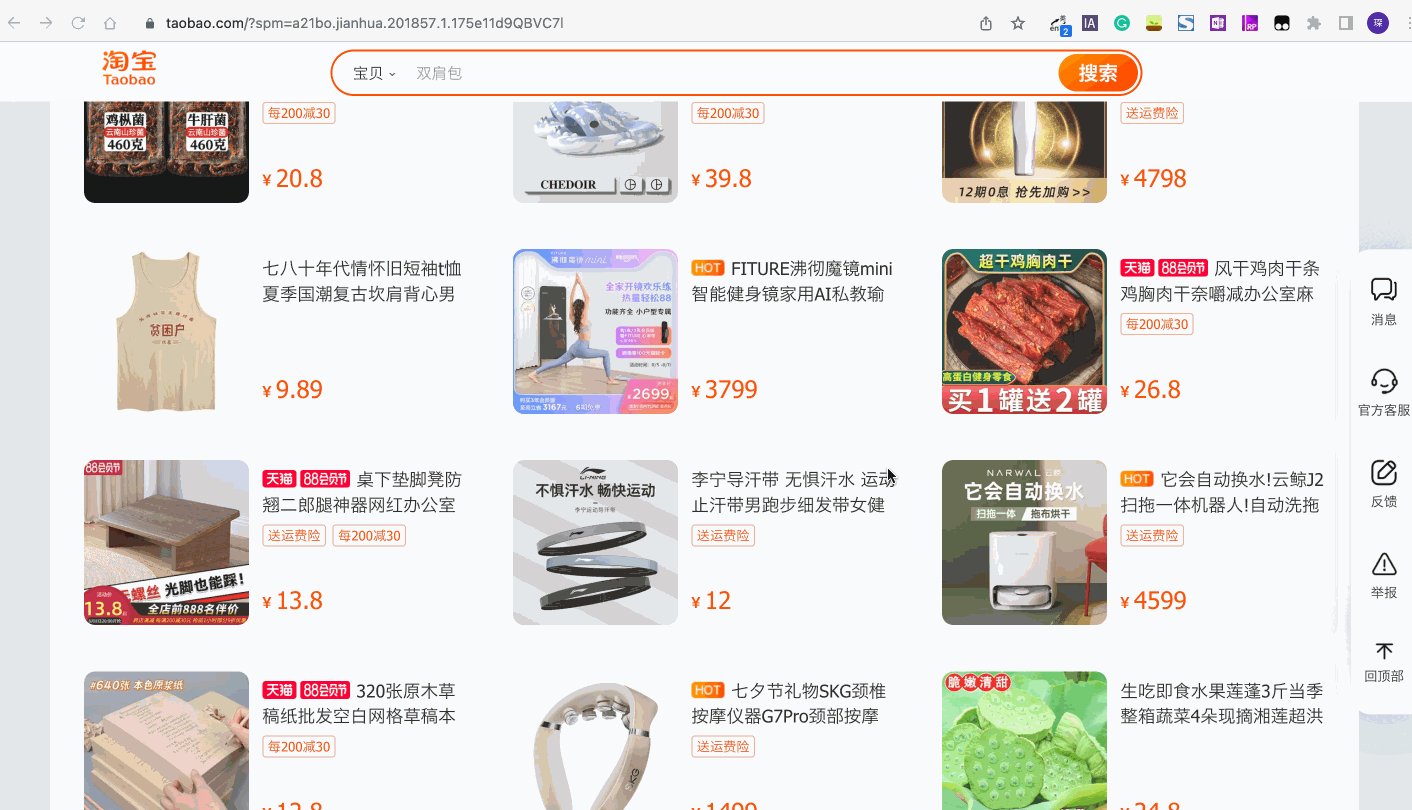
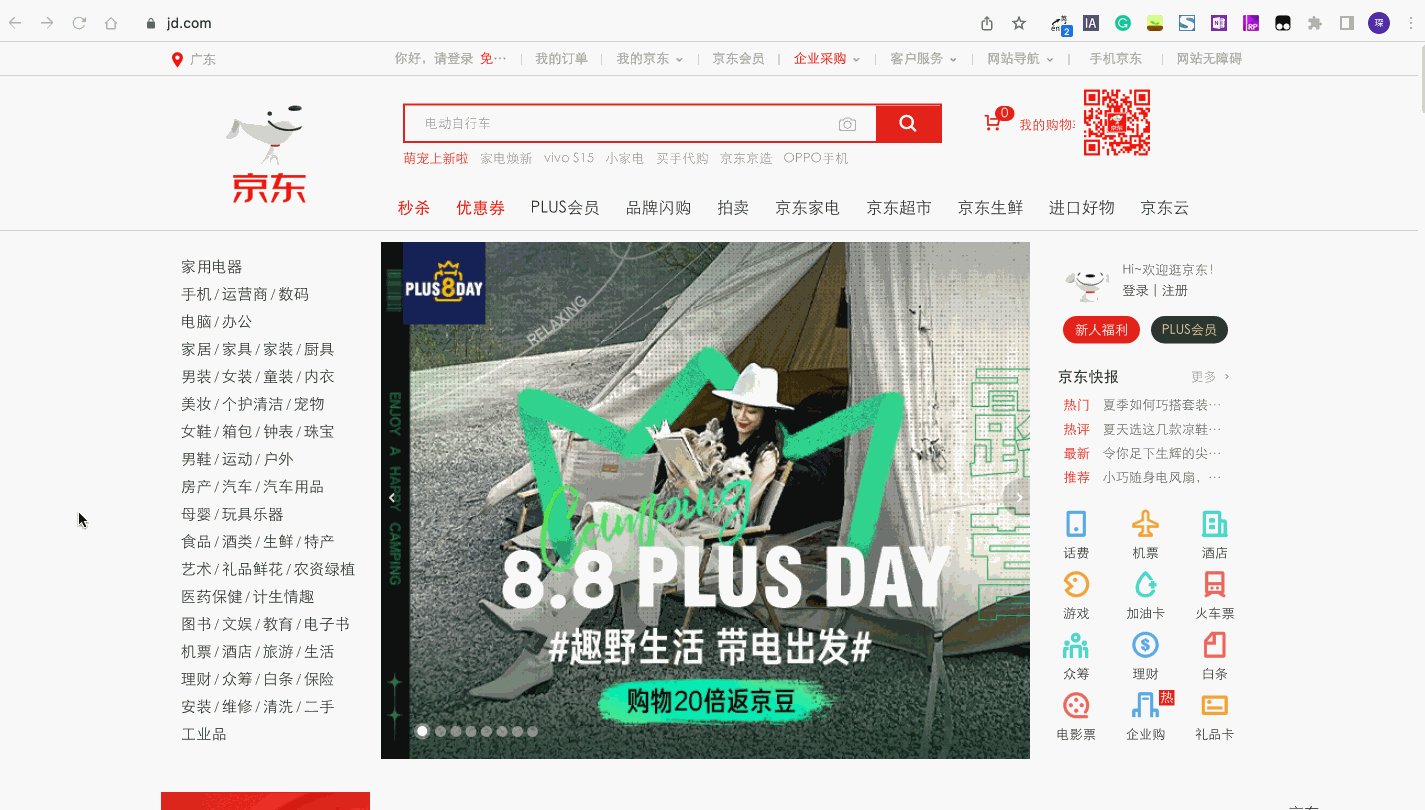
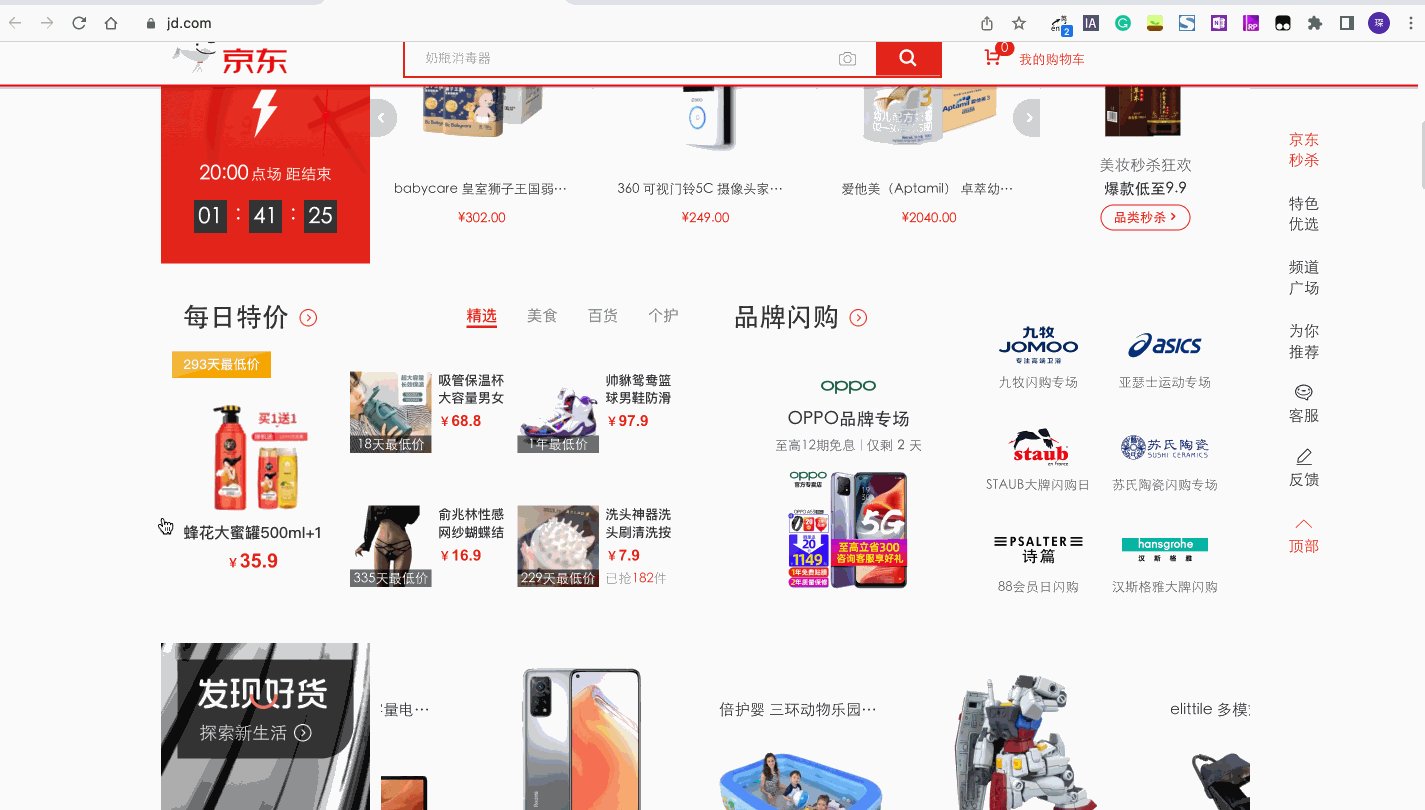
2. 淘宝、京东首页
再举个例子,新版的淘宝网页端不再像个门户网站导航,而是通过数据分析用户喜好来主动推荐代替用户自己选择。
用户来淘宝网页端,其实并不是买东西,大众用户已经习惯了在手机上进行支付,到了网页端反而会不适应。用户来到淘宝网页端的更多目的就是逛,看有没有自己想要的东西,遇到喜欢的,就点进去看了。
于是新版淘宝通过个性化推荐把过去复杂的活动运营页板块、特价板块、品类板块替换掉了,让用户在网页端获得更好的“逛街”体验。
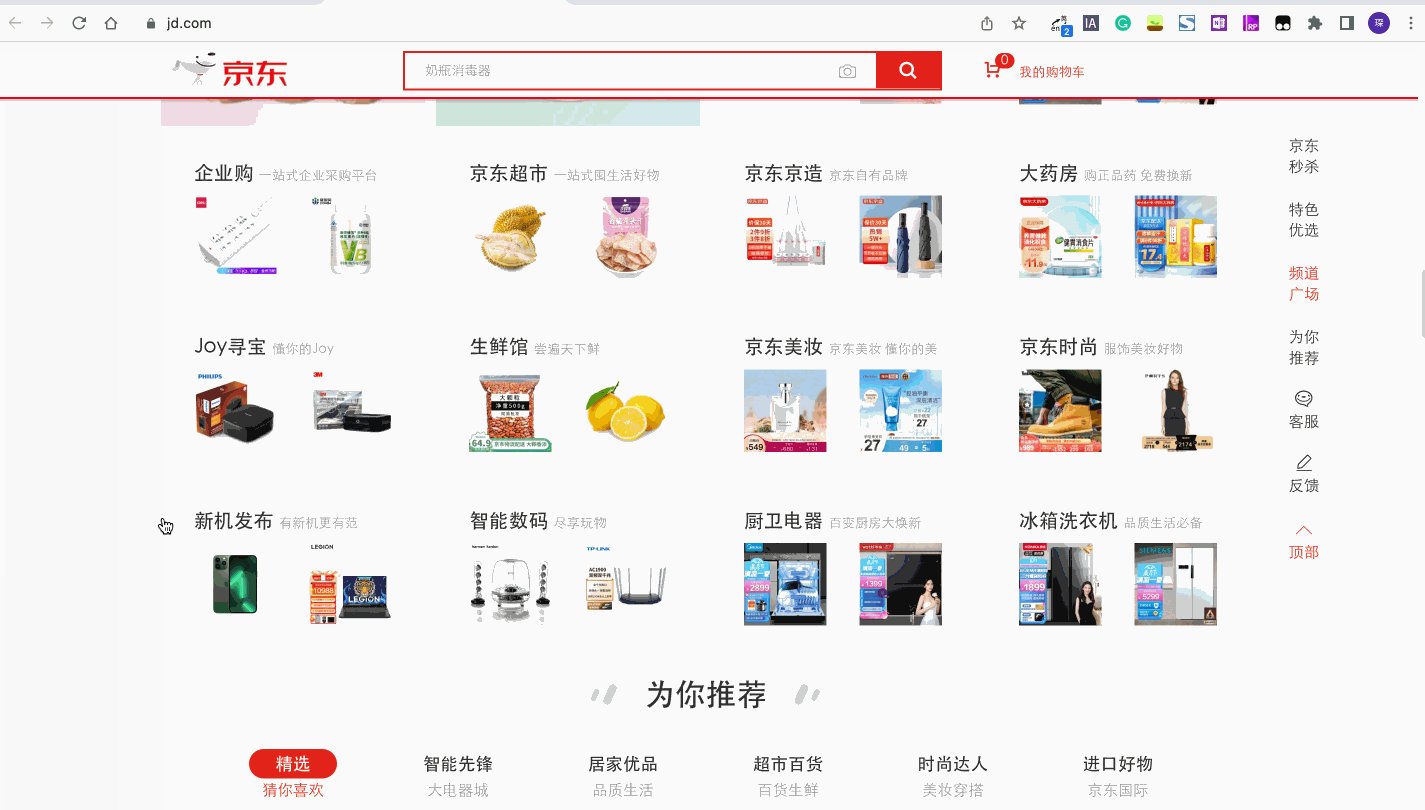
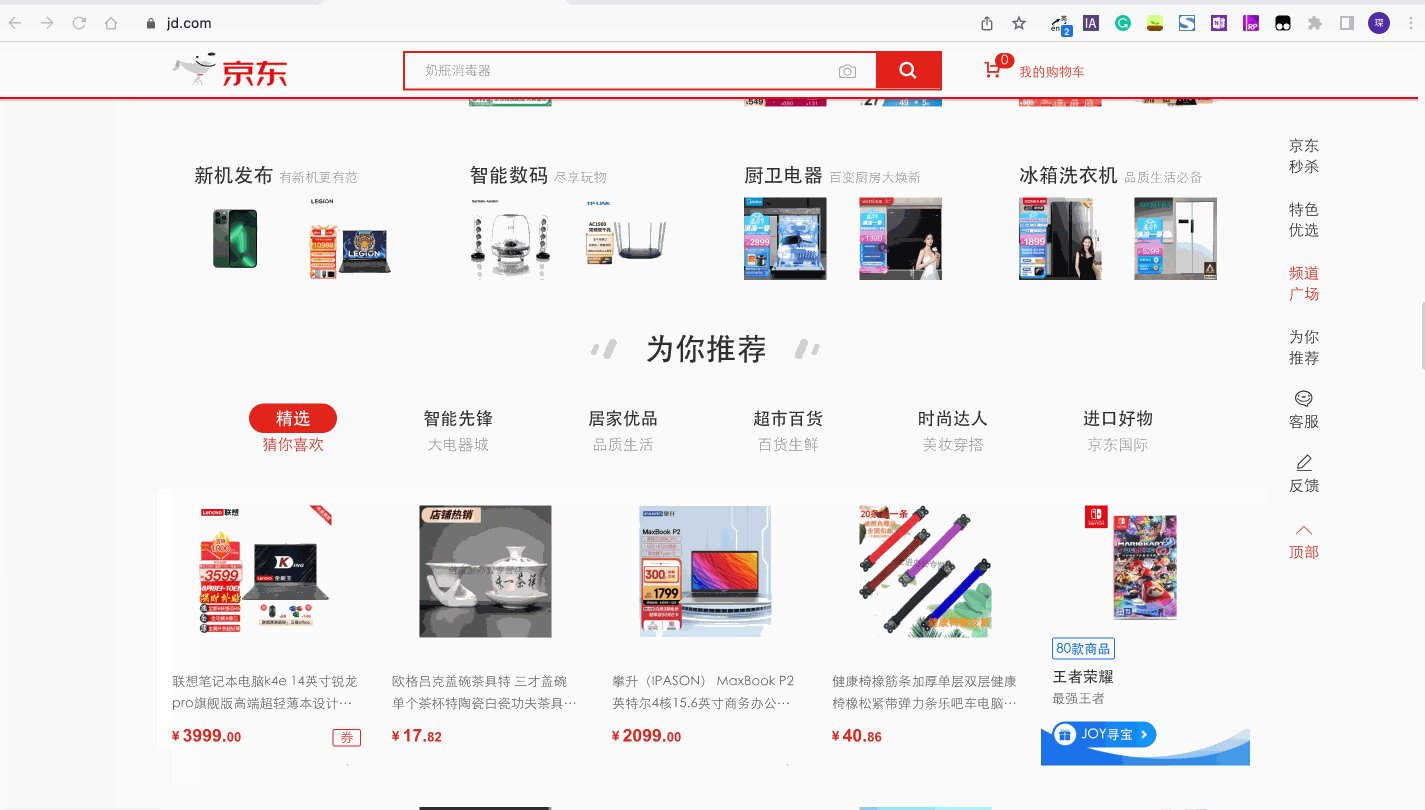
而京东,在首页做了复杂的流量分发设计,通过不同的频道、不同的板块将用户引流至相关的专题页面,再进行商品浏览。
本质上来说,用户来到淘宝、来到京东的目的都是因为闲,而淘宝的通过数据智能,大数据精准推荐用户喜欢的商品,简化了用户的使用路径,并且使整体页面更加简洁。


六、微动效、大图、3D元素带来更加深的视觉刺激
网页的官网、首页承担着产品介绍、流量分发、增强品牌印象等的职责。我观察到越来越多产品官网都开始采用3D元素、视频背景、大图元素、微动效来让页面呈现更加具有质感和动感。
1. 3D元素
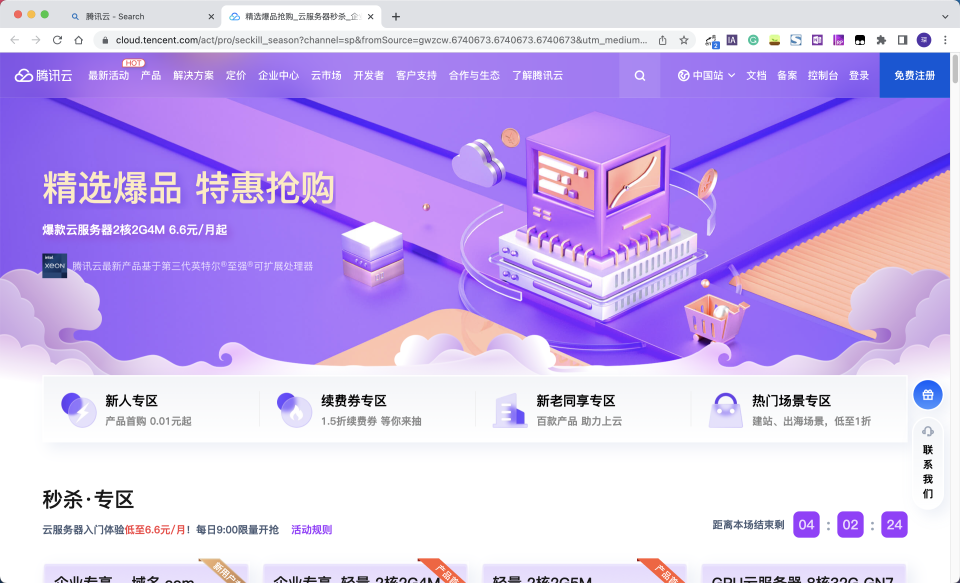
它是由Web3D技术的发展而兴起,能够给网页Banner带来更强的视觉吸引力,同时也强化了公司融合了AI技术的品牌印象。如法大大官网、腾讯云、阿里云的首页Banner展示。
法大大首页Banner,鼠标滚轮向下滚动3D元素会相应产生变动,文案与元素一静一动,对比明显,也更易于用户注意到文案信息。


2. 大图、视频
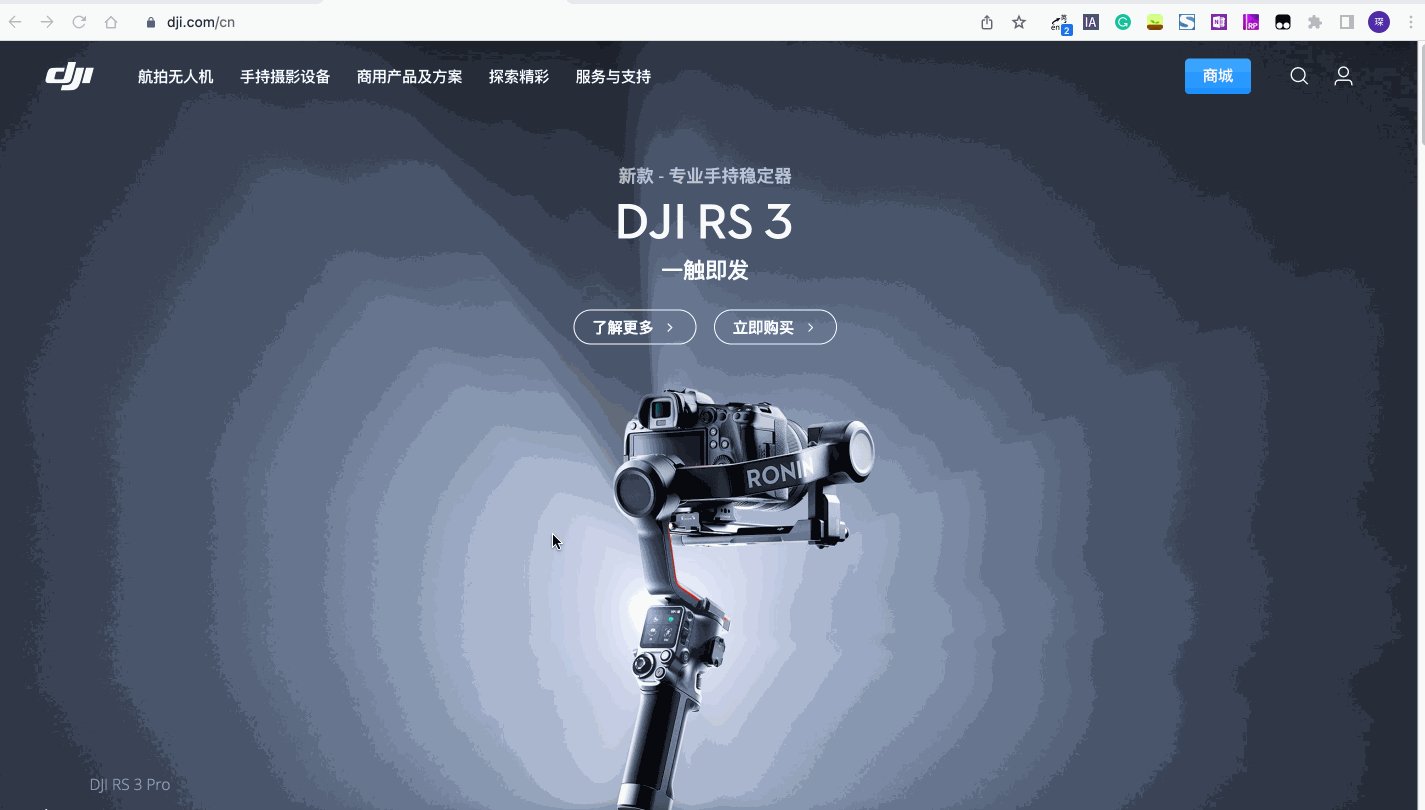
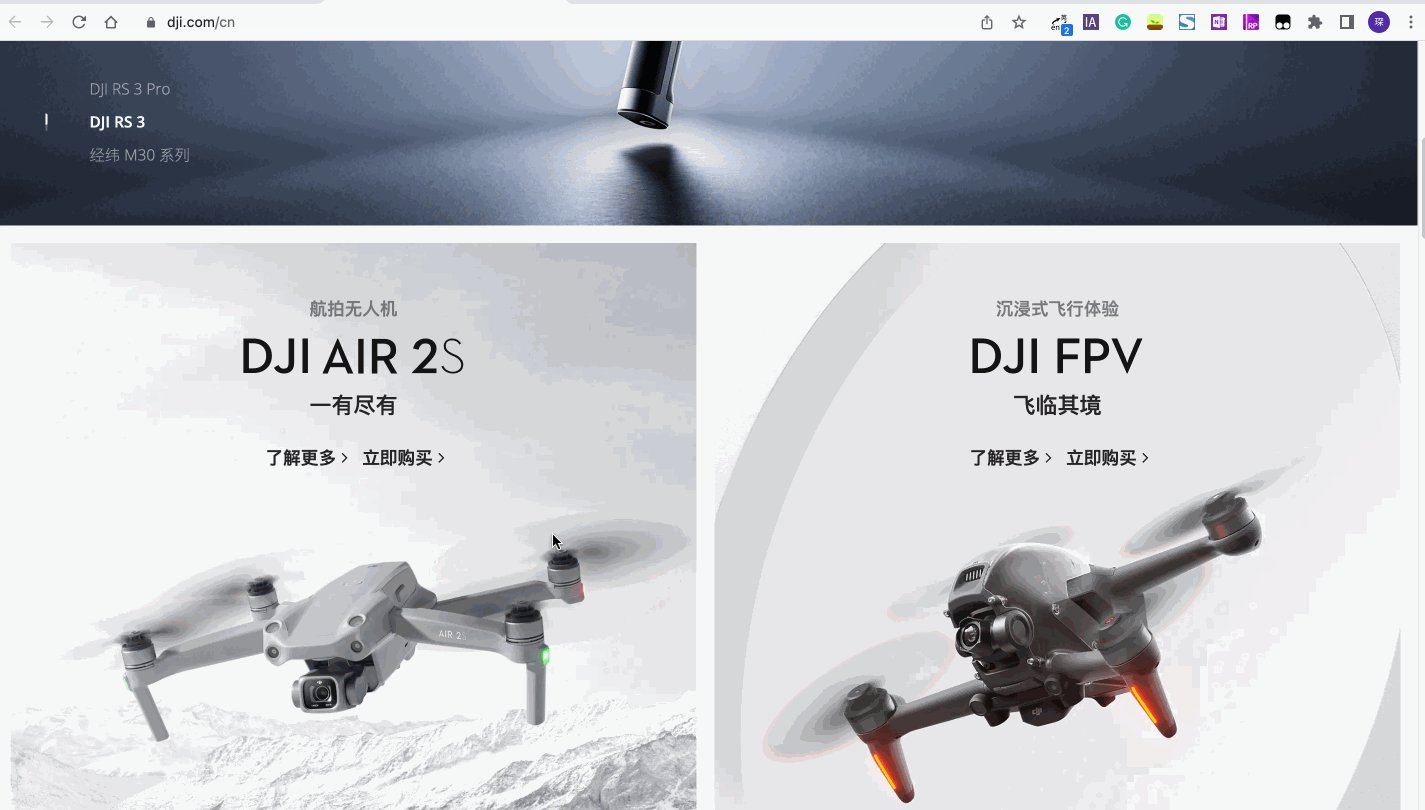
大疆官网首屏采用了全画幅大图的形式展示热门产品,下方的产品推荐页自动播放宣传视频,提升了页面的视觉冲击力,展示了其科技属性。

七、协同合作兴起
疫情时期,线上办公的需求和频率激增,线上协作兴起,许多办公软件都有了多人场景编辑功能。特别是对于复杂的项目,需要团队成员共同完成,协同合作的功能越来越受欢迎。
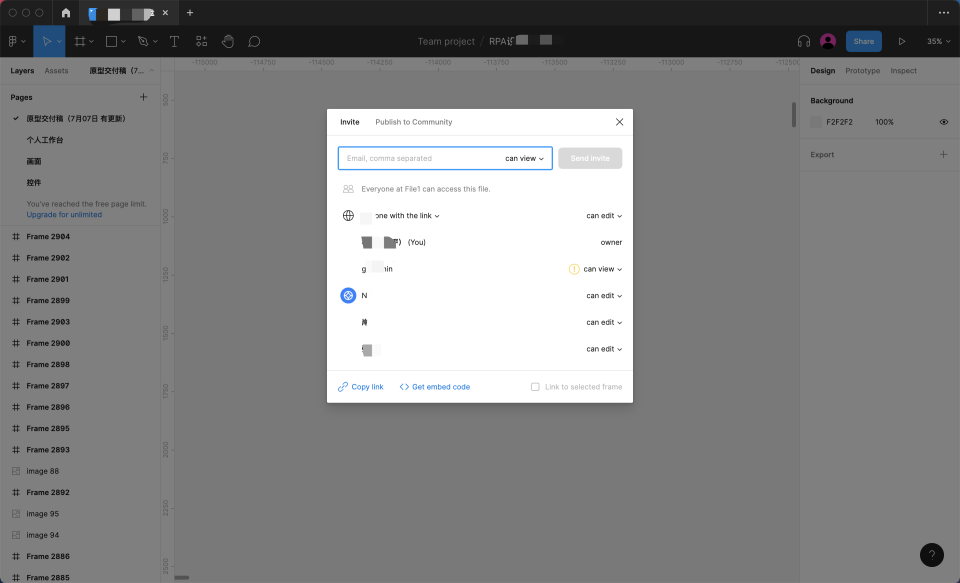
比如我们熟悉的figma,逐渐取代了传统UI设计软件ps、sketch等的头部地位,其中的项目协同功能更是广受欢迎。
只需要发送项目链接邀请成员即可进行项目协作,还支持多人标注、语音沟通,大大提升了工作效率。

许多办公软件也都上线了类似的功能,比如幕布可以通过设置权限、发送链接或二维码来邀请协作者共同编辑文档,为产品的使用场景提供了更多可能。

八、总结
曾鸣在《未来商业20讲》里说:“未来的互联网世界的两大趋势是数据智能、网络效应”。
这在PC端也得到了印证。
淘宝网首页、抖音首页、哔哩哔哩网页端将PC端与APP端的数据进行互通,并对用户行为偏好数据进行分析,为用户提供更加精准的信息流的同时,还使得页面的交互更加简单,视觉效果更加简洁,过去依赖用户自主选择进行流量分发的形式将会越来越弱势。
在工具类产品中,利用数据智能化可以将用户操作上的复杂度转移给系统,从而降低用户使用门槛,提升用户体验。
与此同时,工具类平台也越发灵活化化,通过模块化设计来自定义搭建不同用户的使用需求的产品,还能节省资源建设成本。
网络效应的部分应用体现在用户在使用工具类产品中,不再是孤单的个体,而是能通过线上协同,让用户与用户之间能够产生共同协作,共同交流,更加方便地完成任务。
本文由@为美好而设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
如有侵权请联系:admin#unsafe.sh