App+1 | 自诩「最强」的 Wiki 搭建工具:Wiki.js 有多强?
Matrix 首页推荐
Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 最优质的文章,展示来自用户的最真实的体验和观点。
文章代表作者个人观点,少数派仅对标题和排版略作修改。
不知你是否对「世界上最好的编程语言」的梗早有耳闻?这是 PHP 这门编程语言的官方早期文档中一句宣传语,后面逐渐沦为编程圈里为人所津津乐道的一个梗:

尽管这样的口号似乎有点「中二」的意味,但能喊出这样的口号,也或多或少说明必然是有真材实料。这不,就有这样一个开源项目,就和早期的 PHP 一样有着与众不同的自信。
进入 Wiki.js 官网之后一句简短、有力的 Slogan 赫然映入眼帘:
The most powerful and extensible open source Wiki software.

正如 Slogan 所言,Wiki.js 是一款基于 Node.js 和 Vue 技术栈且自诩最强大、可高度扩展的、开源的 Wiki 软件。尽管市面上已经有很多 Wiki.js 的同类竞品,比如 Confluence、语雀、Notion 等等,但它基本上已经为用户考虑好了搭建一个 Wiki 站点可能会用到的解决方案,包括存储、评论系统、访问统计以及全文搜索等等。而这些特性既是「powerful」,同时又能「extensible」。
快速部署
对于一个开源项目而言,不论其有着多么丰富的特性,倘若安装、部署操作复杂显然会拉高了使用者门槛,让人望而却步。
但显然 Wiki.js 是兼具简单与强大两种属性,前者主要是指部署——只要搭配一个简单的 RDBMS 数据库,如主流的 PostgreSQL、MySQL、SQLite 等,就可以快速运行 Wiki.js;而后者我们将会在下文中陆续见到。
Wiki.js 官方贴心地给出了不同途径的安装教程,但最为省事也是最简单的一种就是直接用 Docker Compose 安装:
version: "3"
services:
db:
image: postgres:11-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijsrocks
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- db-data:/var/lib/postgresql/data
wiki:
image: ghcr.io/requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "80:3000"
volumes:
db-data:当然你可以更为极简地只使用 SQLite,具体操作方式可以参考这篇文章,但根据 Wiki.js 官方的说法,在 3.0 版本仅仅只会支持 PostgreSQL,因为它支持更多特性。所以我的建议是参照官方的说明进行操作,这样最为稳妥。
用户界面:样式精美,友好易用
安装完成之后只需访问对应的 URL 地址并设置默认的管理员账户即可开始使用。
Wiki.js 自带一套相对精美的 UI 设计,并且采用左侧为导航侧栏、右侧则为目录的经典布局,符合一般的从左到右阅读习惯。这也是默认的访客页面。

另外,Wiki.js 还自带了一套管理后台,使用管理员账户登录后即可看到右上角会多出几个额外的选项,点击「齿轮」图标即可进入到管理后台界面:

在管理后台中左侧会对有许多 Wiki.js 设置,比如我们可以设置网站的基本信息方便 SEO、管理标签和页面(文章)等。当然,Wiki.js 也提供了多种语言包支持,我们下载右侧的语言包并进行修改即可:

编辑器:选择丰富,功能齐全
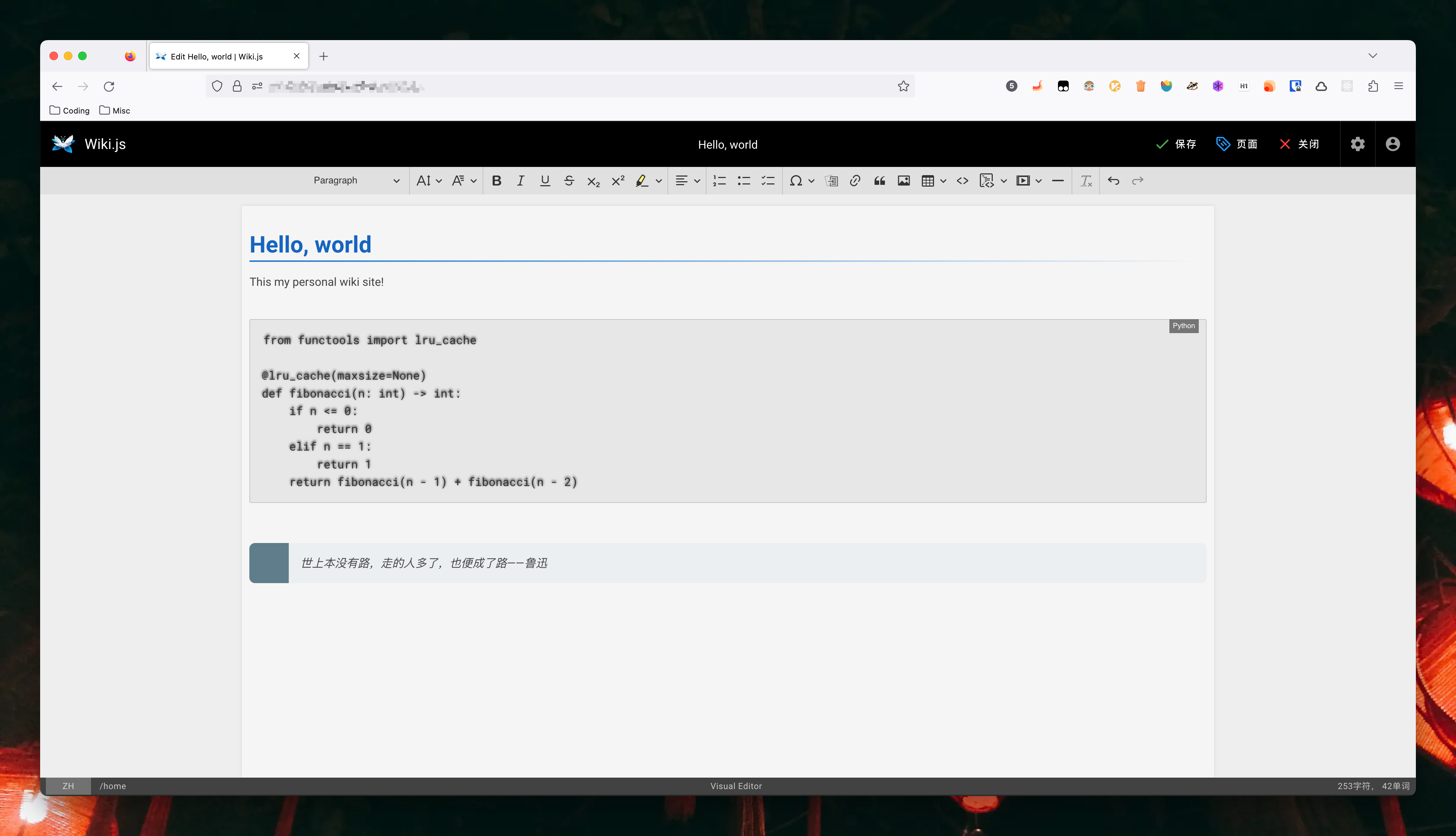
Wiki.js 内置了多种的编辑器供你选择,如 Markdown、Visual Editor(即 WYSIWYG,所见即所得)、AsciiDoc、原始的 HTML 编辑器等。

其中 Markdown 和 Visual Editor 编辑器所支持的功能最为丰富齐全。

在编辑器页面底部状态栏会显示当前文章所处的位置以及字符数,完成编辑之后则需要点击右上角的「保存」按钮才能完成修改;对于文章额外的一些设置,如文章相关的标题、描述又或者发布时间则可以点击旁边的「页面」按钮来进行设置。
网站分析工具应有尽有
建立和管理网站,必然少不了需要对访客的情况有所了解,需要收集访问数据,比如行为分析、地区、以及访问量等等指标,这些指标都是为站点后续的改进与优化、分析用户行为与偏好都提供重要的参考价值。
而 Wiki.js 为我们接入了多达十几种的网站分析常用工具或解决方案,包括 Google Analytics、百度统计、Matomo、StatCounter 等等。

你可以根据自己或团队的需要选择上述的一种或多种网站分析方案,然后填入对应的信息即可。
用户管理与身份验证
Wiki.js 虽然只是主要用于搭建 Wiki 站点,但它也直接配备了用户管理体系,这在团队内部或是提供多人使用时尤为方便。因为用户管理体系往往还会与操作权限相挂钩,这在通常在实际开发过程中不仅逻辑复杂且步骤繁琐。

而 Wiki.js 直接就帮我们做好了一套用户管理系统,简化用户登录和权限管理流程。默认情况下有两个组,即管理员组和访客组,当然我们也可以根据需要自定义其他用户组,之后在用户列表中找到对应用户并归入相应的组别中统一管理。
除了直接在注册好的 Wiki.js 站点上注册之外,Wiki.js 还集成了国外多个平台的身份验证,如 GitHub、Google、Slack 等,如果你想接入自己的身份认证服务,那么 Wiki.js 也预留了 OAuth2、CAS、Generic OpenID Connect 等多种认证服务接口。

多种存储与同步方式任君挑选
Wiki.js 虽然需要搭配 RDBMS 数据库来使用,但在后台的管理界面中我们也可以看到官方为我们提供的其他存储选项,比如 Amazon S3 对象存储或是其他兼容 S3 协议的存储服务、SFTP、Azure Blob Storage 等,你也可以选择本地文件的存储方式,这样可以开启每日备份选项。

根据 Wiki.js 官方的说法,未来还将支持 Google Drive、One Drive 和 Dropbox 等主流网盘存储。
不过 Wiki.js 让我眼前一亮的是:支持 Git 协议的存储与同步。
简单来说就是,即便你不在 Wiki.js 内置的编辑器上编辑内容,但只要你把创作的内容上传到主流的 Git 存储平台如 GitHub 或 GitLab 等,之后在后台界面中勾选并配置 Git 存储选项,就那么 Wiki.js 可以自动将内容同步到站点上而无须手动操作,实现从写作到发布的一站式闭环!
一个鲜明的例子就是 Wiki.js 的官方文档:

Wiki.js 的官方文档就是通过这种方式从 GitHub 上同步内容并更新到 Wiki.js 站点上,同时左侧导航栏也会尽可能地与 GitHub 仓库中的文档位置相对应。
加持全文搜索引擎助力内容检索
既然是 Wiki 那必然当中的知识沉淀会远大于一般的博客,尤其是当知识积累到一定程度时我们就需要通过搜索引擎来帮助我们加快内容检索的效率,从而实现知识复用的最大化。
Wiki.js 基本上也涵盖了主流的全文搜索引擎方案,包括 AWS CloudSearch、Azure Search、Elasticsearch 等,又或是直接使用数据库进行全文搜索等;甚至在不久的将来还会进一步集成 Solr、Sphinx、Meilisearch 等全文搜索引擎。

不过这些搜索引擎选项不同于存储和同步,只能选择其中一种;确定搜索引擎后,我们只需要做的就是在后台设置中填入相应的搜索引擎信息,之后的一切都交给 Wiki.js 来帮我们处理即可。
锦上添花的细节
除前面所提到的特性之外,Wiki.js 锦上添花的细节也不少。
比如 Wiki.js 内置了一套类似于 Git 的版本控制系统,可以自动跟踪页面的修改历史,方便我们可以查看不同版本之间的差异、或是回滚到之前的版本,甚至与远程 Git 仓库同步。

同时,Wiki.js 也集成了 Let's Encrypt,会在部署、运行时自动帮你申请 SSL 证书,帮你免去繁琐的 HTTPS 配置;另外,你也可以在 Wiki.js 后代中进行配置邮箱,方便发送通知、欢迎或是重置密码等邮件信息。
Wiki.js 也预留了自动化接口,在后台中配置了 API 访问密钥之后即可以一边参考 接口文档 一边通过 GraphQL 接口来与其他自动化工具集成或关联。当然在未来的版本中也会提供 Webhook 的功能。
结尾
通过本文你能看到 Wiki.js 提供了开箱即用的功能特性,并且这些特性在 Wiki.js 3.0 版本(目前处于开发阶段)中还会被进一步丰富。
不过 Wiki.js 并非十全十美,比如它目前主题单一且可自定义主题的部分又十分局限;再者,它还不具备支持第三方插件或扩展的能力,所以如果有功能缺失你只能等待 Wiki.js 官方实现。这些不足之处也可能只会在 3.0 版本中出现。
如果看完本文你有打算对 Wiki.js 跃跃欲试,那么此之前有一点可能需要个人或团队注意:Wiki.js 采用 AGPL 3.0 协议,如果有打算在使用过程中对 Wiki.js 源码进行定制或修改,那么使用前最好需斟酌一番。
> 下载 少数派 2.0 客户端、关注 少数派公众号,解锁全新阅读体验 📰
> 实用、好用的 正版软件,少数派为你呈现 🚀