
某白帽正在测试一个私邀项目,而在第二天,该网站添加了一些新功能,而白帽获得了这些新功能的优先测试权,让我们来看看究竟发现了哪些有趣的事情。
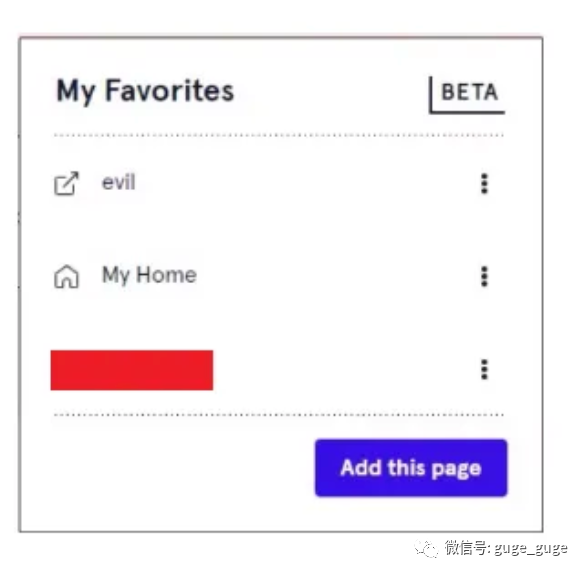
其中一个功能是一个书签,允许保存指向同一站点上撰写的任何文章的链接,它看起来像下面这样:
每当阅读网站上的任何文章时,只需单击 Add this page ,该页面就会被添加到书签中,就像上图中的 My Home 页面一样。
打开Burp Suite,查看请求:
POST /bookmark HTTP/2Host: www.redacted.comContent-Length: 477Sec-Ch-Ua: "Google Chrome";v="113", "Chromium";v="113", "Not-A.Brand";v="24"Sec-Ch-Ua-Platform: "Windows"Sec-Ch-Ua-Mobile: ?0User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryVm91prAk2Jq4HoeNAccept: */*Origin: https://www.redacted.comSec-Fetch-Site: same-originSec-Fetch-Mode: no-corsSec-Fetch-Dest: emptyReferer: https://www.redacted.com/article/BitcoinAccept-Encoding: gzip, deflateAccept-Language: en-US,en;q=0.9,fi;q=0.8------WebKitFormBoundaryVm91prAk2Jq4HoeNContent-Disposition: form-data; name="title"Bitcoin------WebKitFormBoundaryVm91prAk2Jq4HoeNContent-Disposition: form-data; name="type"other------WebKitFormBoundaryVm91prAk2Jq4HoeNContent-Disposition: form-data; name="url"https://wwww.redacted.com/article/Bitcoin------WebKitFormBoundaryVm91prAk2Jq4HoeNContent-Disposition: form-data; name="gdpr_safe"undefined------WebKitFormBoundaryVm91prAk2Jq4HoeN--
参数 url 成功引起了白帽的注意,因为它采用绝对路径而不是相对路径,将参数值改为 https://www.evil.com/Mrbean ,这样可以检查是否对域名或路径有任何限制。
正如所料,网站没有验证。现在单击书签时,它会重定向到 evil.com
Reverse Tabnabbing 漏洞
查看控制书签页面链接的 <a> 标签:
<a target="_blank" href="https://www.evil.com/Mrbean" rel="opener">因为有 target="_blank" 和 rel="opener" 那么这非常容易受到 Reverse Tabnabbing 的攻击,而我们只需一个 POC。
对于不知道如何利用 Tabnabbing 的人,你首先需要拥有一个网站,以便在上面运行 javascript 代码,并且当有人单击链接转到你的网站时,便可以将他们重定向到你想要的任意其它网站。
关于 Reverse Tabnabbing 漏洞,可移步:
https://book.hacktricks.xyz/pentesting-web/reverse-tab-nabbing
无法利用的JS代码
尝试将 URL 更改为 JavaScript:alert(1) ,这样就可以查看是否会得到 XSS,但是却被 WAF 屏蔽了:
从响应包中可以看到,目标网站正在使用 CloudFlare,于是白帽开始开始了解该 WAF 的工作原理,尝试注入 javascript:Mrbean ,它顺利通过了 WAF,但问题是无法 alert() ,白帽还尝试使用了 Confirm() 和其它替代方法,很遗憾都失败了...
随着时间的推移,白帽开始从 GitHub 和 Twitter 中收集了各种绕过方法,并开始逐个测试它们,很让人惊讶,有效 Payload 是下面这样:
javascript:\a\l\ert\(1)
重新回到书签,查看 HTML 代码,尝试注入,然后点击链接来测试它是否OK,很不幸,JS 没有被执行。
经过一番思考后,发现 <a> 标签因为具有 target=_blank 属性,这使得链接会打开新选项卡,因此 JS 不会被执行。
无法利用的XSS--$150
经过一番思考后,白帽决定做三件事来解决该问题。
A. 在不同浏览器上测试
B. 谷歌搜索
C. 阅读文档
A.在不同浏览器上测试
也许不同浏览器会以不同的方式处理 target=_blank 属性,发现此类情况可以在 IE 和 Safari 上被利用。
于是在所有最新版本的浏览器上测试,结果是:
合上电脑,睡觉!
B. 谷歌搜索
第二天,尝试使用谷歌搜索,使用 Google Dorks 大法,"_blank" AND "XSS" ,很快发现了一篇很棒的文章 The-curious-case-of -xss,研究人员遇到了同样的情况,发现可以通过用鼠标中键点击链接来绕过这个,这将强制链接以相同的来源打开。
赶紧测试一下看看
这个漏洞足以让审核团队接受,但他们大概率会认为影响较低,因为它只会在特定情况下有效。
C.阅读文档
阅读浏览器文档并搜索forms支持,也许会发现其它有趣的东西。
经过大量阅读,如果在单击链接之前按下 Left Ctrl 按钮,链接将在新选项卡中打开。
这显然不是我们想要的,我们想在同一个选项卡中执行 JavaScript,但白帽还是决定先试试这个技巧。
打开浏览器并尝试该技巧,XSS 再次被执行。那么这是如何发生的呢?
开始白帽开始在本地做一些分析,并写了一个类似网站上的代码:
<!DOCTYPE html><html><body><a href=https://www.mrbean.com target=_blank>Mr.bean</a></body></html>
然后转到浏览器并按住 Ctrl ,然后单击链接,链接在新选项卡中打开,正如文档所说。
将链接更改为 JavaScript 并使用Left Ctrl 再次测试
<!DOCTYPE html><html><body><a href=javascript:alert(1) target=_blank>Mr.bean</a></body></html>
这次JS在同一选项卡中执行。
看起来 target=_blank 和 ctrl 都应该在新选项卡中打开链接,但是当它们都与 javascript 协议一起使用时, JavaScript 则在同一个选项卡中执行,这就是 XSS 更早起作用的原因!
这对浏览器来说是一个非常奇怪的行为,于是白帽决定看看它是否是浏览器本身的一个漏洞,这样就可以向浏览器厂商报告了。
经过一番搜索,发现有人已经向 Chrome 报告了该漏洞,但Google决定不修复它(报告已于 30/3/2023 关闭)
白帽开始对 Firefox 做同样的事情,发现该漏洞也已被报告过,它与执行 Javascript 无关,但也引起了白帽的注意,因为它在单击之前还提及了 Shift 和 Alt 。
于是打开 POC 并测试了 3 个按钮 Ctrl+click 、 Shift+click 、 Alt+click ,它们都是有效的。
现在我们有 3 种方法来执行 XSS:
A. 使用旧浏览器
B. 鼠标中键
C. Ctrl 或 Shift 或 Alt +单击
那么现在可以报告漏洞了吗?
因为这个XSS只有创建它的用户才能看到,那么这意味着只是一个Self-XSS。
现在将 50 美元升级为了 150 美元,还不错,是吧?但是如果能使漏洞更加富有创意岂不更好?
存储型XSS--$600
每当想利用 Self-XSS 时,你都应该尝试一些方法,其中最重要的 3 个是:
A. CSRF
B. ClickJacking(点击劫持)
C. IDOR
因为无法从用户界面编辑链接,且必须向端点发送 POST 请求,所以是不能使用 ClickJacking的。另外请求中因为没有用户 ID,因此也无法实现 IDOR 。
再次查看帖子开头提到的请求,注意到请求中没有 CSRF Token,并且在测试之后它似乎更容易受到 CSRF 攻击。
那么现在要做的就是编写一个Poc,每当有人进入我们的网站时,我们都会向书签端点发送关于用户行为的请求,以创建一个包含我们的 JS 代码的书签链接。
漏洞被成功利用!但是现在应该报告漏洞了吗?
账户接管--$850
由于有 XSS,任何人首先想到的是窃取用户的 Cookie 以获取 ATO,但在我们这种情况下不起作用,因为该站点在用户身份验证Token上有 HTTPOnly 标志,这意味着你无法使用JavaScript 访问它,因此我们需要寻找另一种方式。
只要网站上有 XSS,就意味着可以使用 JavaScript 代表用户向任何端点发送请求,如果我们向它发送请求,是否有任何端点可以让我们接管帐户?大多数人可能会想到的功能就是电子邮件更改。
于是查看更改电子邮件请求:
这里没有 CSRF Token,但需要在请求中发送旧密码,因此无法利用该功能。进入死胡同了吗?
那么看看其它功能,例如删除帐户、更改个人资料信息等等,如果我们拥有 CSRF Token,就能控制所有这些功能!
CSRF Token是每个用户的唯一固定字符串,因此看看该Token是否在应用程序的任何其它部分泄露。
白帽发现该Token存在于 Cookie 中,并且它没有 HTTPOnly 标志,因为我们有 XSS,所以可以使用 JavaScript 访问该Token。
因此,只要编写代码以从 Cookie 中获取 CSRF Token,然后将请求发送到我们想要更改用户帐户的任意端点就可以了。
另一个XSS--$1000
通常在浏览器中打开 2 个帐户,一个是经过验证的帐户,一个是未经过验证的帐户,这样可以很方便的测试绕过验证过程。
当尝试保存文章时,请求没有转到 /bookmark 端点,而是转到了 /graphql ,这意味着未经验证的用户会使用不同的端点来保存文章。
立即尝试以与之前相同的方式利用该端点,同样得到了一个 Self-XSS 但无法将其升级为存储型 XSS ,因为很难在 Graphql 端点上获得 CSRF,请求的数据必须以 JSON 格式发送,所以绕过技巧都无法起作用。因此这个Self-XSS 只能获得$150的奖励。
挖掘流程图
感谢阅读,如果觉得不错的话,欢迎一键三连~
====正文结束====
如有侵权请联系:admin#unsafe.sh