0x01 项目介绍

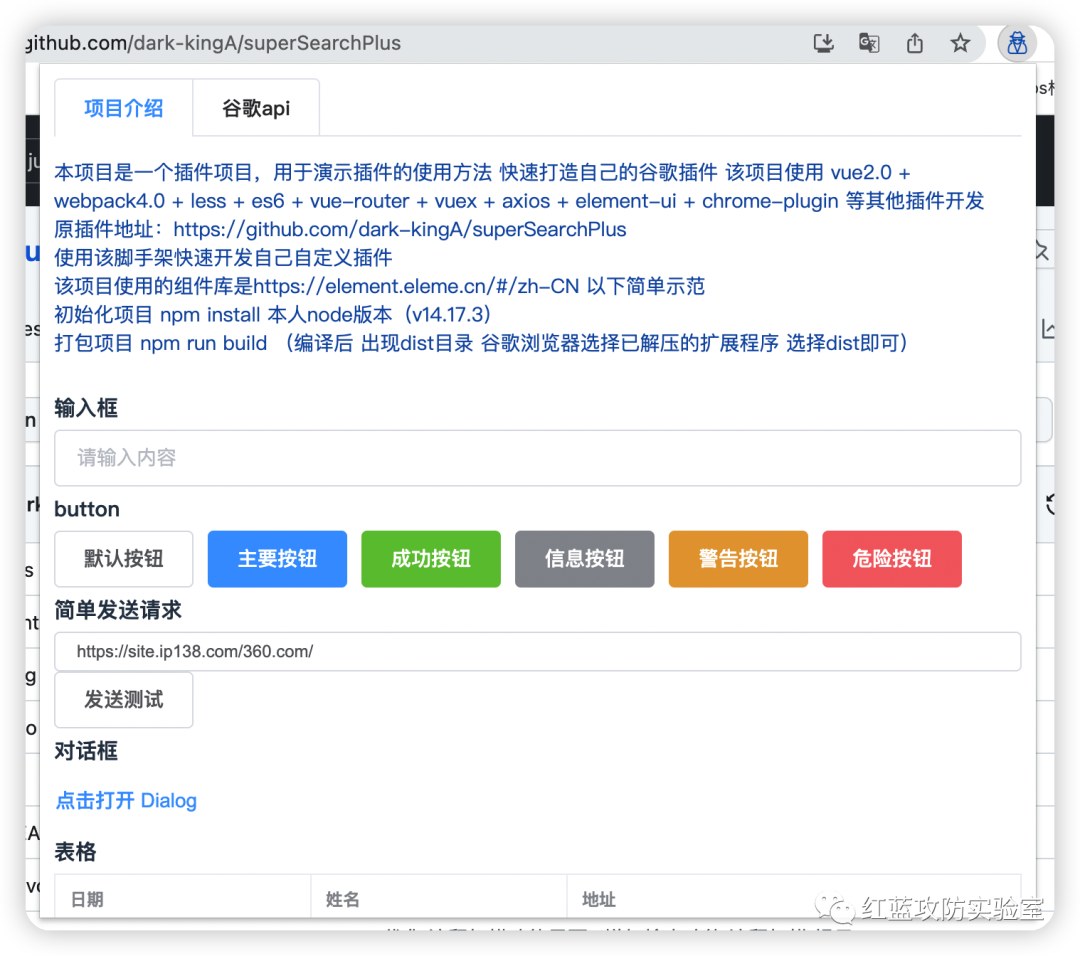
本项目是一个插件项目,用于演示插件的使用方法 快速打造自己的谷歌插件该项目使用 vue2.0 + webpack4.0 + less + es6 + vue-router + vuex + axios + element-ui + chrome-plugin 等其他插件开发原插件地址:https://github.com/dark-kingA/superSearchPlus使用该脚手架快速开发自己自定义插件。
该项目使用的ui组件库是https://element.eleme.cn/#/zh-CN
该项目使用的ui组件库是https://element.eleme.cn/#/zh-CN其中谷歌api 写了一些常用的api 具体可以去谷歌开发者去搜索以下其中manifest.json 已经声明了很多的权限 不需要可以删除package.json 也安装了很多vue相关插件 不需要 卸载即可初始化项目 npm install 本人node版本(v14.17.3)打包项目 npm run build (编译后 出现dist目录 谷歌浏览器选择已解压的扩展程序 选择dist即可)
这部分凑数的(不够300字不能声明原创[狗头])插件必须包含一个manifest.json文件,用于声明插件的名称、版本、权限等信息。该文件必须位于插件根目录下。插件可以包含多个脚本文件,包括background scripts、content scripts、popup scripts、options scripts等。这些脚本文件必须在manifest.json中声明,并且分别用于不同的插件功能。插件可以使用Chrome API来访问浏览器的功能和特性,例如tabs、storage、notifications、webRequest等。在使用这些API时,需要在manifest.json中声明相应的权限。插件可以使用第三方库和框架,例如jQuery、Vue.js、React等。需要在manifest.json中声明content_security_policy选项,以允许插件访问外部资源。插件需要在Chrome Web Store上发布,才能被其他用户安装和使用。在发布之前,需要遵循一些审核规则和标准,以确保插件的安全性和可用性
0x02 下载地址
0x03 交流
文章来源: http://mp.weixin.qq.com/s?__biz=Mzg2NDM2MTE5Mw==&mid=2247499070&idx=2&sn=74469576572944c2ef36bfa8f465f330&chksm=ce6832b8f91fbbaea4e714ed746d64813d64cc5b013bc5c5de27a5b4c10d5ec03e4941127539#rd
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh