
6 月 22 日,苹果如约为月初在 WWDC 上亮相的 Vision Pro 发布了开发工具和文档,也让我们得以通过其中附带的模拟器,一窥这款设备将会搭载的操作系统 visionOS 真容。本文中,我们就来介绍昨天短暂尝试后的感受。
如何安装
visionOS 模拟器作为 Xcode 15(beta 2 以上)的可选下载项提供。首先前往下载页(需要登录 Apple ID,但无需付费订阅开发者计划),找到 Xcode 15 beta 2 的下载链接。此时建议先取消勾选各个可选项,只下载 Xcode 本身(3GB),节省时间。

下载完成后,打开所得的 .xip 文件,等待(漫长的)自解压完成,将 Xcode-beta.app 拖动到应用程序文件夹,然后双击启动。
初次启动时,会要求选择要下载的平台模拟器,在这里选择 visionOS(以及其他你想安装的平台)。等待下载安装完成,即可从 Xcode > Open Developer Tool > Simulator 菜单打开模拟器。
然后,从 File > New Simulator 打开创建模拟器窗口,选择系统为 visionOS 1.0,然后点击 Create 即可。
关于配置需求: Xcode 没有明确的推荐配置,但下载其本身再加上 visionOS 模拟器需要 10GB,解压安装后合计需要约 20GB,小硬盘机型要注意可用空间。性能方面,Vision Pro 基于 M2 处理器,模拟器开机大约占用 1.5GB 内存(当然随着打开应用的增多会逐渐提高)。因此,理论上现有 Apple silicon 机型应该都可以模拟不繁重的场景。但由于能体验的功能比较有限,如果机器的性能和空间不是特别充裕,倒也没太大必要折腾。
主屏幕和基本操作
进入模拟器后,就能看到悬浮在空中,正对着视野方向的主屏幕。主屏幕的布局看起来就像是……watchOS 和 tvOS 的团队打了一架?各让一步,留下了 watchOS 风格的圆形图标和 tvOS 风格的悬浮高亮和立体图标。

在主屏幕,除了应用图标,还可以通过左手边的侧边栏切换另外两个功能页:一个是联系人,表明苹果将通讯功能视为 Vision Pro 的主要应用场景之一;另一个是「环境」菜单,理论上可以让用户一键置身于各种模拟的自然景观或光照环境中,但目前还没有做好。

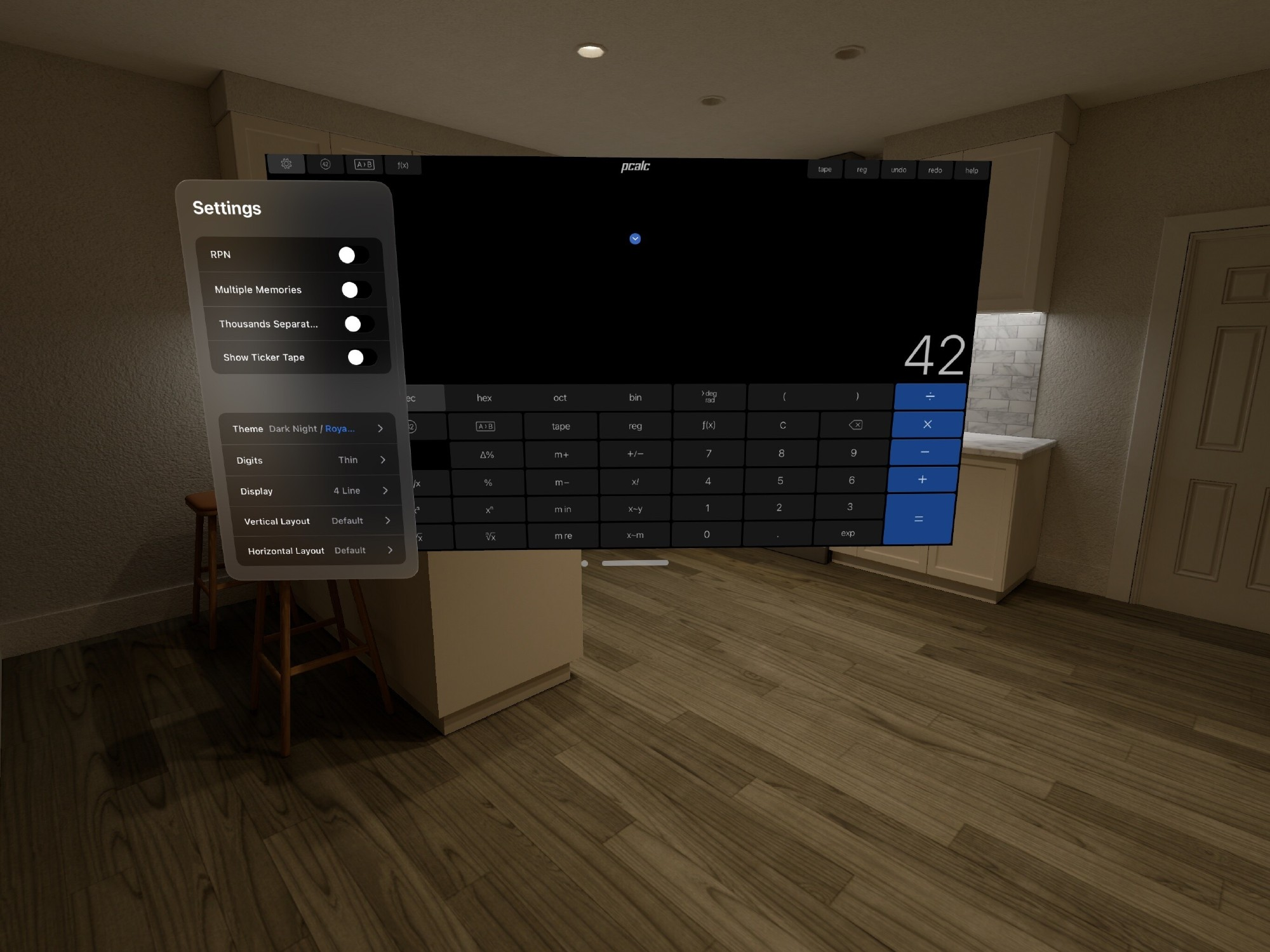
由于 Vision Pro 是一个「混合现实」设备,强调将应用内容自然叠加到物理空间中展示,visionOS 的模拟器也提供了客厅、厨房和博物馆等多种场景供测试,每种场景还可以选择白天或夜晚两种光照条件。

其中,我认为最实用的场景是厨房:当你从默认视角转身,就会发现买一赠一,身后还有一个能走进去的餐厅隔间;这也使得这个场景性价比特别高成为远程办公类应用的理想实验环境。


如苹果在 WWDC 期间和昨天更新的《人机交互指南》(这次终于同步更新了中文)所述,visionOS 中,用户主要通过视线和手势的组合来完成与界面元素的交互:你首先「聚焦」在要操作的位置(好吧,人话就是「瞪住」……),使其高亮,然后用「捏合手指」的手势来确认操作。

但因为这是模拟器,操作都通过光标完成(帮助文档):单击相当于选中,长按拖动可以调整角度,在触控板上双指缩放可以前进后退,双指滑动可以平移视野(如果没有触控板,则要通过模拟器右下角的菜单来切换镜头控制模式)。
visionOS 中,每个窗口底部都有神似「灵动岛」的「一点一横」两个控件,分别用来关闭窗口和调整窗口位置。摆放位置的调整范围是 360 度的,只要你的颈椎答应,想放到眼前、两侧、背后、天花板或者地板上都可以。

如果将焦点对准窗口左下方,就会出现一个弧线,拖住可以调整窗口大小。对于运行在兼容模式的 iPadOS 应用,右上角还有一个切换方向按钮,可以改变应用的横纵布局模式。

此外,在视野中间偏上位置始终能看到一个小蓝点,这就是 visionOS 中的控制菜单。点击后,可以看到时间、电量、音量等信息,另有几个按钮可以显示主屏幕、设置亮暗主题、打开控制中心和通知中心等。


另外一些零散发现:
- 目前版本还不支持跨应用拖动。例如,你不能直接把 Safari 下载列表中的图片拖动和添加到相册。可能苹果还没有考虑好怎么在物理空间中处理好这种拖动,但想必最终是要支持的,否则在多任务处理中就毫无效率可言了。
- 图标是立体的,如果「走」到奇怪的角度就能看到明显的分层。但不要不讲武德从背后偷袭,那样你只会什么都看不到 ;)

- 我本来很好奇中文输入在 visionOS 中要如何呈现,特别是候选字框是像 macOS 那样追随光标,还是像 iOS 那样显示在虚拟键盘上方?但苹果非常有 MVP 精神地在这个 beta 1 里省略了所有非英文输入法……(从英文输入界面看,答案似乎是后者。)如果测试时需要用到中文,可以从主机系统中复制粘贴。

- 和 Vision Pro 实机一样,模拟器也支持手柄输入,但目前非常简陋。我找塞尔达临时借了一个 Pro Controller,连上后只有左右摇杆(控制移动和视野)和 ZL/ZR(控制镜头升降)是能用的。
- 控制中心的默认按钮比 iOS 多了一个「客人模式」,可以设置时间和应用限制,可能是觉得到时候首发用户身边会有很多人来申请抚摸吧……
- visionOS 也支持全局 Spotlight 搜索,搜索范围和 iOS 无异,但目前也藏在控制中心里,日后但愿有一个更方便的打开方式。
- 没有 bug 的 3D 场景不是完整的 3D 场景。所以,不客气:

应用体验
visionOS 的主屏幕比较荒芜,总共只有 5 个图标和一个文件夹;但考虑到目前只是第一个测试版,这是可以理解的。
其中,直接放在主屏幕上的那五个 app 基本也就是苹果目前来得及为 visionOS 优化的范围;再排除没有多少独立功能的设置和文件,真正能用来体验 visionOS 的设计风格和交互方式的,也就是Safari、照片和无边记(Freeform)了。
至于扔进「兼容应用」文件夹的另外五个应用:日历、地图、新闻、提醒事项和快捷指令,从文件夹名字就知道是直接照搬于 iPadOS,打开只会看一个巨型 iPad 版界面,适配程度甚至不如一些昨天才入局的第三方应用,因此下面不多着墨。(这个文件夹的图标都还是假的……)
Safari
浏览器对一个计算平台的重要性毋需多言,因此也能看出苹果对 visionOS 版 Safari 下了很大功夫,使其成为这个 beta 1 中完成度最高的内置应用。

简单来说,visionOS 下的 Safari 在界面和功能上基本和 iPadOS 版看齐,包括标签浏览、多窗口、侧边栏都有支持,从设置中看似乎也能安装扩展。同时,一个值得表扬的细节是 visionOS 会向网站报告桌面版 Safari 的用户代理,与功能定位更加匹配。

如苹果在 HIG 中指出,visionOS 的界面设计的显著特征之一就是使用「深度」传达层级结构;这在 Safari 中得到了充分的展示。下面这个视角可能有点考验脖子的灵活性,但可以很清楚地看出网页画布、地址栏、标签栏和分享菜单是如何在 z 轴上叠放的:

此外,与桌面系统中的多窗口要抢占一个有限平面空间不同,visionOS 中的窗口可以在整个空间中随意放置;这对于 Safari 的使用效率是一个重大加成。就举一个最庸俗的例子,以后你不仅可以边工作边摸鱼,而且可以……

……同时摸很多条鱼。
无边记
无边记是苹果去年推出的「无限画板」类应用,但入局太晚,也没有特别领先于一众第三方替代品的功能,一直只是不温不火。

visionOS 版本的无边记适配得不错,也演示了以「文档」为主要对象的应用会是什么样:
- 文档主体悬浮在空间中,工具栏叠放在其底部;
- 标题栏被浓缩到顶部一个胶囊形状的区域,点击可以展开一些传统上属于「文件」菜单的操作;
- 如果唤出文件浏览窗口,它会临时占据视野中心,并将画布轻微推向背景方向。

从使用场景来说,无边记应该是很适合在混合现实环境下使用的,相当于提供了一块(或者很多块)可以随时涂画的大白板。但我对目前版本的一个疑问是,如何处理跨设备同步时的尺寸协调?如果在 iPad 上 100% 缩放画的图,同步到 Vision Pro 后被直接拉伸到空间中的画布那么大,是不是过于「壮观」了?等日后 Pages、Word 这些涉及「A4」等现实尺寸的应用迁移到 visonOS 时,肯定就更需要考虑和优化这个问题。
照片
「照片」应用演示了具有多个功能页面的应用在 visionOS 下是如何呈现的。原本在 iPhone 中的底部标签栏(或 iPad 中的侧边栏)会成为独立于、且略微悬浮于主界面的浮条,在获得视觉焦点时伸展出文字标签。

打开一张照片后,它会成为悬浮在空间中的一幅画面(有一个菜单选项可以控制是否将其略微压暗,以更好融入环境照明)。

不过,我没有在目前版本的照片中看到编辑功能,不知道是因为没来得及做,还是说 visionOS 版照片的定位就是以展示为主。
第三方应用适配
visionOS 模拟器没有 App Store,因此也无法尝试第三方应用。但根据苹果的说法,现有的 iPadOS 应用届时会默认自动上架 visionOS 的商店;而且如果只是追求能跑起来,基本不需要额外做什么适配。
因此,昨天开始,开发者已经在社交网络上开始了热烈的讨论,纷纷晒出自己的应用在 visionOS 上的运行效果:



此外,来都来了,如果你掌握一些 Xcode 和 SwiftUI 的基本知识——不掌握也没关系,ChatGPT 可以帮你掌握——也可以试试自己在 visionOS 里放一些东西。
下面的粗糙例子中,我们在 Xcode 提供的 visionOS 项目模版里加了一个 webview,让它显示了少数派的 PWA 版页面:

更多示例项目可以看苹果昨天同步更新的文档,这里就不班门弄斧了。
如有侵权请联系:admin#unsafe.sh