
2023-8-2 23:55:0 Author: blog.sucuri.net(查看原文) 阅读量:34 收藏
The notorious Error 404 Not Found stands firmly at the top of the list of most common website issues. Encountering this HTTP status code indicates that your requested page is nowhere to be found on the server.
A 404 Page Not Found error most typically occurs when a page or resource can’t be tracked down — often the result of it being moved or deleted entirely from the server. However, 404’s can also happen due to a mistyped URL leading to a dead or broken link, or a page that has been relocated without a proper 301 redirect.
Furthermore, too many unexpected 404 errors can sour the user experience for your visitors and increase bounce rates, potentially impacting your website’s rankings and traffic.
Despite the prevalence of this client-side issue, troubleshooting a 404 is often a quick and painless task. In this article, we’ll delve into the primary causes of 404’s and outline a number of ways to fix these pesky errors on your website.
Contents:
- What is a 404 error?
- How are 404 errors different from other client side errors?
- What are the most common causes of a 404 error?
- How do I fix a 404 Not Found error on my website?
- Can a 404 error be caused by malware?
What is a 404 error?
The Internet Engineering Task Force defines error 404 as follows:
The 404 (Not Found) status code indicates that the origin server did not find a current representation for the target resource or is not willing to disclose that one exists.
A 404 status code does not indicate whether this lack of representation is temporary or permanent; the 410 (Gone) status code is preferred over 404 if the origin server knows, presumably through some configurable means, that the condition is likely to be permanent.
A 404 error is a client-side error that manifests when the server of a particular website fails to locate the requested page. This implies that the client (your browser) manages to connect with the host (the server of the website) successfully. However, the host is unable to locate the precise resource that was requested, such as a specific URL or filename.

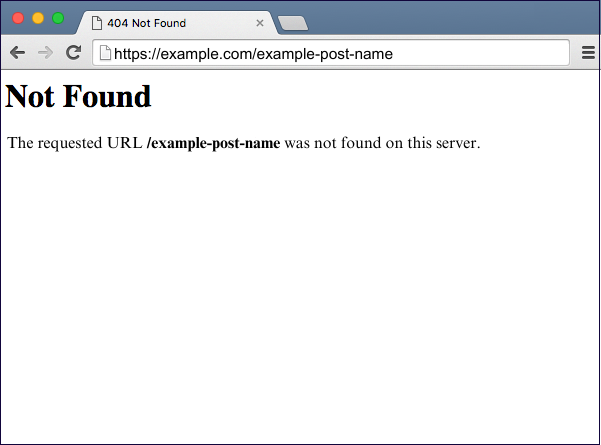
Examples of a 404 error:
As an illustration, if someone attempts to access https://example.com/example-post-name but there’s no content on the site with the slug example-post-name, a 404 error would be displayed in your browser. This is because although the web server is operating normally, it couldn’t locate the requested resource.
This error is not limited to posts or pages either. Any missing assets can trigger a 404 error on the server, including missing image files, JavaScript, CSS, and so forth.
404 error messages can appear in various formats, but they all mean the same thing. Here are a few variations of 404’s you might encounter in your browser:
- 404
- 404 Not Found
- 404 Error
- HTTP Error 404
- Temporary Error (404)
- We can’t find the page you’re looking for.
- The requested URL was not found on this server.
- The website cannot display the page – HTTP 404.
- Is currently unable to find this request. HTTP ERROR 404.
These are just a handful of the potential messages you might see when encountering a 404 error. In fact, many modern websites set up their own custom “404 not found” error pages to entertain and assist visitors.
Sometimes, 404 error pages are even visually indistinguishable from a normal home page, but their HTTP headers explicitly report the status: “HTTP/1.1 404 Not Found”
How is error 404 different from other client side errors?
There are many types of client side error codes and they all mean different things.
To help you understand the difference between 404 errors and other types of 4xx errors, we’ve outlined some of the common types of client side responses you might encounter in your browser.
| Client Error | Description |
| 400: Bad Request | This error code means that the server couldn’t understand the request due to invalid syntax or request message framing, or deceptive request routing.. |
| 401: Unauthorized | This error indicates that the client lacks valid credentials and must authenticate itself to get the requested response. |
| 402: Payment Required | This status code is a non-standard response indicating that the client must make a payment to access the requested resource. |
| 403: Forbidden | This status code indicates that the server has received and understood the request but is unable to authorize it. |
| 404: Not found | This status code is one of the most common errors and simply means that the server can’t find the requested resource. |
| 405: Method Not Allowed | The server has recognized the method, but it has been disabled or cannot be used. |
| 406: Not Acceptable | The server cannot produce a response matching the list of acceptable values defined in the request’s headers. |
| 407: Proxy Authentication Required | This is similar to a 401 error, but it indicates that the client must authenticate itself with a proxy. |
| 408: Request Timeout | This error occurs when the server would like to shut down a non-responsive connection. |
| 409: Conflict | This means that the request could not be completed due to a conflict with the current state of the server. |
| 410: Gone | This status code is used to indicate that the requested resource is no longer available and will not be available again. |
Now that we’ve got a handle on the various types of client side errors, let’s take a look at some of the potential causes for a 404 error on your website.
What are the most common causes of a 404 error?
A 404 error is a specific issue indicating that a requested resource on a website cannot be found. These can arise from various minor to severe issues.
Unlike 401 or 403 errors, a 404 error doesn’t typically provide a precise explanation of the problem (nor a direct solution).
Let’s examine some potential causes of a 404 on your site:
- The requested URL is incorrect or has been changed
- The requested web page or resource has been deleted from the server
- The resource exists, but your website’s configuration or file permissions have been altered and web server processes can’t locate it
- Broken or dead links within your website point to a web page that doesn’t exist
- The website’s sitemap is outdated and web crawlers are still trying to access non-existent URLs
- There was a change in your website’s domain name
- There are incorrect redirects or rewrites in the .htaccess file
- The requested web page or resource never existed in the first place
How do I fix a 404 error on my website?
Here are a few ways to troubleshoot 404 errors to get your broken pages back up and running — and get rid of links pointing to non-existent pages.
1. Clear your browser cache
This is a good troubleshooting step. This confirms that the problem isn’t caused by cached data on your end.
Here’s how to clear your cache on Google Chrome.
- Launch your Chrome browser.
- Locate and click on the icon with the three dots icon at the top right of the window.
- Navigate to More tools then click on Clear browsing data.
- Click on the Time Range field, then select one of the options that appear. To delete everything, select All time.
- Select Clear data to clear the cache.
You have the choice to clear just your browsing history, or for a more comprehensive cache purge, include cookies and other site data as well.
Important note: This action will erase some website settings and log you out of current sessions, requiring you to sign in again. Certain websites may also appear to load slower as content and images will need to be reloaded.
2. Refresh the web page
Wait a moment, then try refreshing the page by hitting F5 or Ctrl + F5 on your keyboard. Your website’s server might be busy, so this step is worth a shot. You might also want to try accessing the site using a different web browser to see if the 404 error persists.
To make sure you’re not viewing an older version of the page stored in your browser’s cache, try adding “?checkcache” at the end of youe website’s URL like this: example.com?checkcache
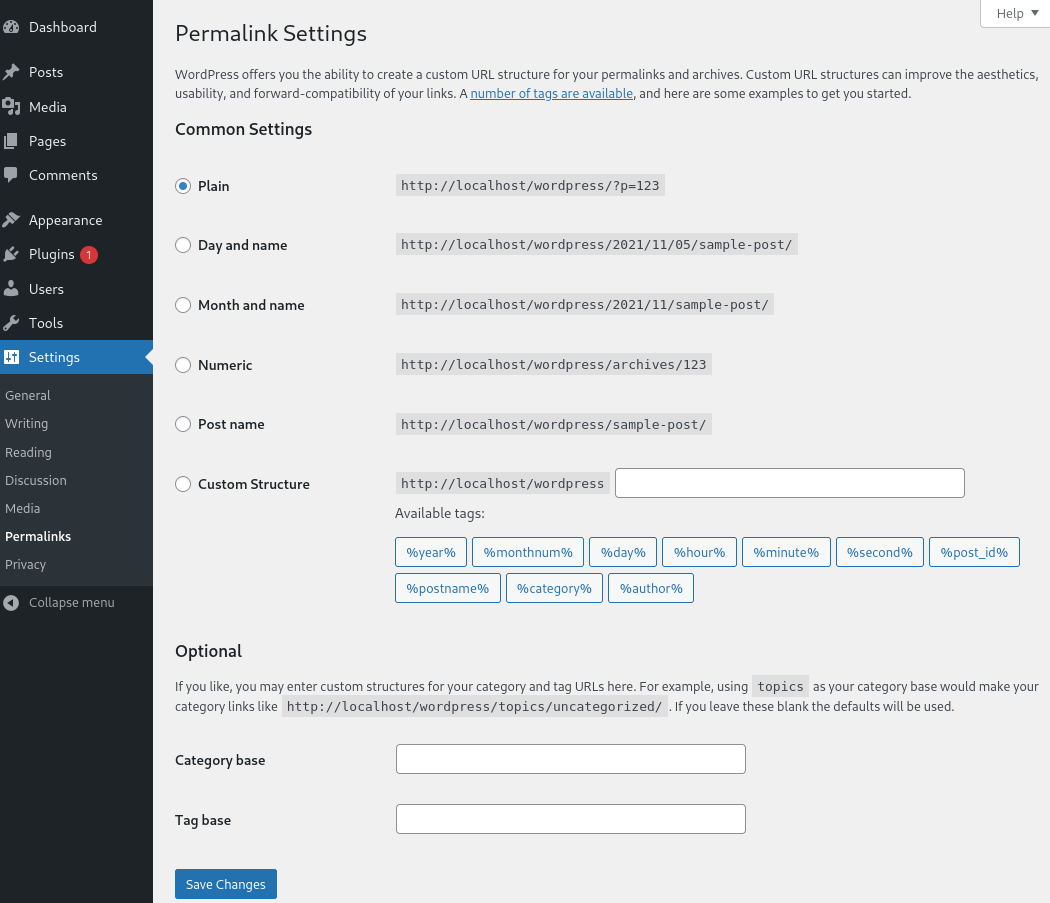
3. Check your site’s WordPress permalinks
If you’re seeing 404 errors everywhere on your website when you try to open a page, it could be an issue with your WordPress permalinks.
The best way to check this is to refresh your permalink settings on your WordPress site. Just go to Settings > Permalinks, and click on Save Changes.

You don’t have to modify any of the settings, just try clicking Save Changes at the bottom of the page to check if this resolves your site-wide 404 error issue.
4. Check your .htaccess file
If you have an Apache server and are still experiencing 404 errors after trying the first three steps, you can check to identify if your .htaccess file is the culprit.
Sometimes, this file may encounter issues as a result of incompatible or malicious plugins, or incorrect settings. If your .htaccess has been damaged, tampered with, or incorrectly modified, it might mess up your website and cause a 404 error page to show up.
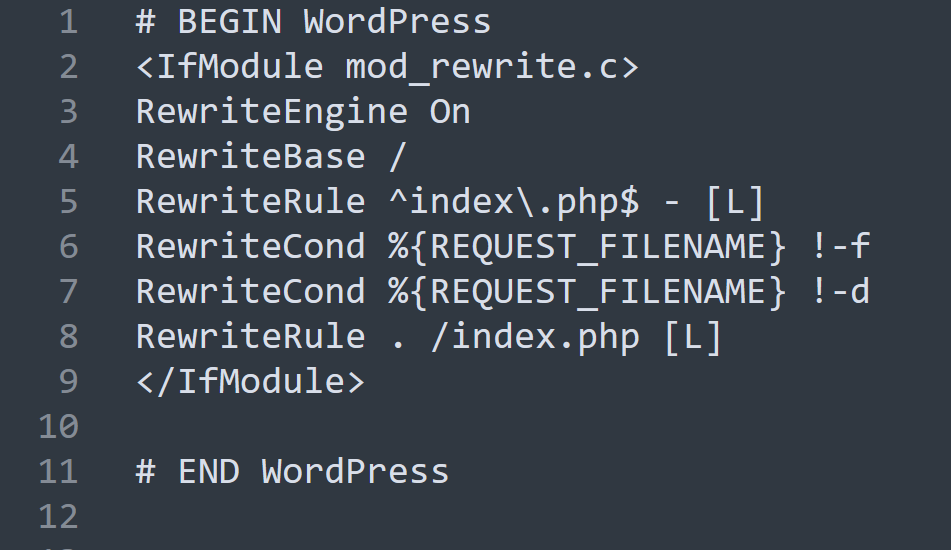
To troubleshoot this, you can try disabling your old .htaccess file and creating a brand new one with the following generic rules:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress
You can locate your .htaccess file by accessing your website files through a file manager like cPanel or via FTP/SFTP. The file will most likely be located in your public_html directory. However, there’s a good chance your server will hide this file from view by default and you’ll need to toggle hidden files to see it.
If you’re still encountering a 404 after checking for issues with your .htaccess file, you can take a look at missing redirects.
5. Scan for broken links
Next, you’ll want to identify if your website is unexpectedly redirecting users to missing or non-existent pages and resources via broken links. You can accomplish this by reviewing your Google Console’s Page Indexing report to check which pages are 404’ing.
Google suggests the following:
In general, we recommend fixing only 404 errors that you link to yourself or list in a sitemap. If a page has been moved, you should return a 3XX redirect to the new page.
Here’s some general guidelines from Google for how you should handle 404 errors:
- Fix the error if it’s a submitted URL.
- Allow 404s for deleted pages without replacements or bad URLs that never existed on your site.
- Redirect commonly misspelled or alternately spelled URLs to the correct page.
- If the URL was submitted for indexing and shows an error, inspect the source and update the sitemap if required.
- Add a redirect if the content has moved.
- Allow 404 or 410 for permanently deleted content not meant to be replaced.
- Redirect very common errors to appropriate pages.
- 404 errors may occur due to non-existent URLs found in JavaScript, Flash files, or other embedded content, or that only exist in a sitemap.
- Note that URL removal requests won’t remove the error from your report.
So, gather up a list of broken links that you find on either your site or your sitemap and either fix them, or set up some redirects in the next step.
6. Set up 301 redirects for any moved or modified content
If you’re encountering 404’s for a specific page, it’s quite possible that you’ve either:
- Altered the URL for the post or page, or;
- Manually moved the post or page, for example by deleting the existing page and pasting it to an entirely new one.
If this is the case, users who try to access the page or post at the old URL will encounter a 404 error page instead of the content they were looking for. The best course of action is to set up a 301 redirect to automatically send users to the new destination. (Bonus: This will also be favorable for your hard-earned SEO, as well.)
If you use WordPress, it may try to automatically redirect any moved or changed content on your site — but it doesn’t always catch everything perfectly. However, you can leverage Yoast SEO or other popular WordPress plugins to set up redirects for any of your migrated content.
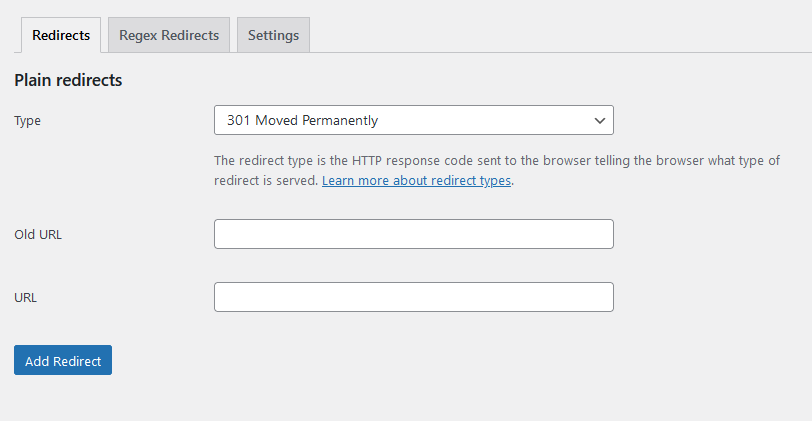
How to create 301 redirects on WordPress with Yoast SEO:
- Download and install the Yoast SEO plugin.
- Navigate to the Redirects tab.
- Select 301 Moved Permanently from the redirect Type.
- Enter the old URL that you want to redirect from, then define the new URL destination that you want to send traffic to.
- Click the Add Redirect button.

If the issue isn’t related to a missing redirect for your post or page, then you’ll need to move on to the next step for further troubleshooting.
7. Check for recently installed or updated software
In some cases, 404’s can occur if a broken plugin was installed on your website.
So, you’ll want to audit your website for any new and unfamiliar plugins or themes. If you find anything unusual, this could be an indicator of compromise.
Investigate further to pinpoint:
- What the unfamiliar software or component is
- How long it’s been installed on your website
- Whether or not it’s from a legitimate source
If you encounter any suspicious looking software, remove the unfamiliar plugin or theme and scan your website for malware.
Note: Attackers regularly scan for vulnerable or outdated and poorly maintained themes, plugins, and other software. They run automated scripts to target any sites they find with vulnerabilities. So as a rule of thumb, always keep your software updates with the latest security patches or virtually patch your website with a firewall to mitigate risk.
Can a 404 error be caused by malware?
Hackers typically exploit compromised websites — this can range from injecting additional code into existing files to generating thousands of malevolent files and posts. In some cases, website malware can result in unexpected 404’s on a website. However, this is not extremely common and you shouldn’t assume right off the bat that your website has been pwned just because you’ve got a 404 error.
Let’s take a look at a couple of scenarios that can severely disrupt your website’s operation and result in 404’s:
- Hackers delete entire files or directories from the server
- Injected malicious code contains syntax errors or is improperly injected, breaking valid code
- Spam doorway pages created by hackers may be based on a template from a third-party site whose entire link structure is different
- Hackers completely replace legitimate code with their own, breaking any site functionality that depended on the original legitimate file
- Hackers encrypt legitimate files and change their names
- The database becomes partially corrupted during compromise
- An attacker runs their own tools on the server, exhausting available resources required for site functionality (ie. cryptominers, DDoS bots, spam servers)
- Attacker modifies the .htaccess file to retrieve 404 pages from a malicious site
Every day hackers probe millions of websites for known security vulnerabilities. They may try to access certain files to figure out if a website contains a vulnerable component. Quite often they don’t find what they are looking for, but this activity may leave many 404 errors in your server logs.
Hackers may also try to access already deleted backdoors, which will also be visible as 404’s in server logs. However, such 404’s should not make you think that the backdoor is really missing. Sometimes fully-functional backdoors generate 404 errors on purpose, just to make webmasters think that it’s not there.
And yet another example is when hackers add backdoor code to a WordPress theme’s 404.php file. To access the backdoor, they don’t have to reveal its location — they just need to access any non-existent URL on the compromised website.
Example of how .htaccess malware can cause 404 errors
The .htaccess file, a powerful tool specific to Apache server environments, enables you to modify and configure your website’s environment without making changes to server config files.

Conversely, the .htaccess file is also a favorite target for attackers, who exploit it to conceal malware, redirect users, alter php.ini values, and perform other malicious activities. Due to its hidden nature (it starts with a “.”), many site owners overlook this file, making .htaccess malware tricky to identify and clean.
Common attacks include .htaccess redirects, which mislead users from search engines to malware-infected sites, and error page redirections to malware, which can be even more challenging to detect as the rest of the website appears to function normally.
For example, here’s an .htaccess file entry that retrieves 404 error pages from a malicious site:
ErrorDocument 404 http://genericdrugeshop[.]eu/Other misuses of the .htaccess file include spam link generation, which can produce hundreds of spam links on the website, impacting the site’s SEO and resulting in blocklisting by Google.
In some instances, attackers exploit .htaccess files to deny access to website files, disrupting site functionality and impeding website administrators from performing maintenance, updates, or taking down the site. All of these malicious activities can in theory result in 404 errors on your website.
Resolving client side errors due to malware
Client side errors can be a source of frustration, but after following these troubleshooting steps you should be able to get your posts and pages working in no time.
Keep in mind that 404’s are most commonly caused by forgotten redirects, broken links, caching issues, and accidentally deleted content.
If you’ve followed these troubleshooting steps and suspect that your .htaccess file has been tampered with or infected, you can refer to our free guide on how to remove malware from a website. If you need a hand, we’re always happy to help clean up an infected website!
如有侵权请联系:admin#unsafe.sh