
- 发表于
- 前端
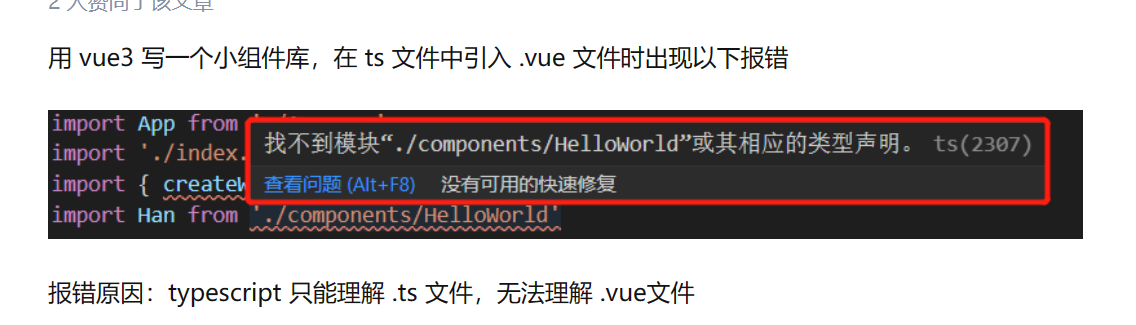
找不到模块“./App.vue”或其相应的类型声明

网上搜了下,解决方法有两种,都试了一下。
根目录或 src 文件夹找到或创建env.d.ts,并写入
declare module '*.vue' { import { defineComponent } from 'vue' const Component: ReturnType<typeof defineComponent> export default Component } |
或者写入
declare module "*.vue" { import Vue from "vue"; export default Vue; } |
我试了上面两种都不行,依然报错,于是有了另一种最新的方案:
2023年官方解决方案:vscode安装插件 TypeScript Vue Plugin
我的安装这个插件后,问题解决!
文章来源: https://www.uedbox.com/post/69140/
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh