
2023-10-11 23:52:0 Author: hackernoon.com(查看原文) 阅读量:10 收藏
Too Long; Didn't Read
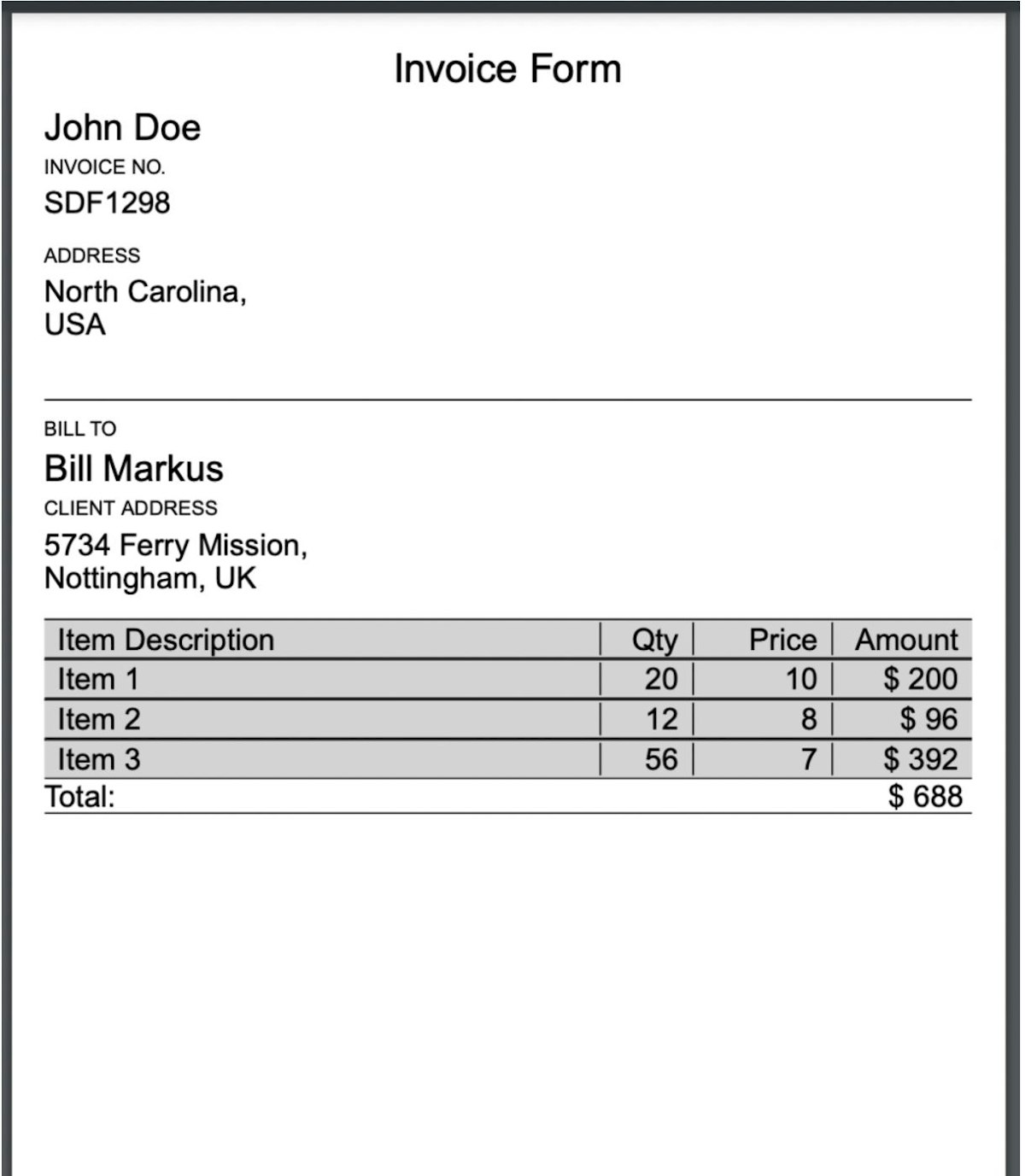
This article serves as an informative guide on how to generate dynamic PDFs in React, driven by user input. It explores various practical use cases, such as crafting invoices, certificates, resumes, or reports tailored to data provided by users. The tutorial effectively employs the 'react-pdf' package, leveraging its components like Document, Page, View, Image, Text, PDFDownloadLink, and PDFViewer to facilitate PDF creation and downloading. The article follows a structured approach, starting with the setup of a React app. Users input data related to biller information, client details, and item specifics, which are processed to calculate the total amount. Subsequently, the application utilizes this input to generate a PDF document upon the user's click of the "Print Invoice" button. Additionally, the tutorial provides comprehensive styling using CSS for both the input form and the PDF output. In summary, this guide equips developers with the knowledge and code examples required to create dynamic PDFs in React, making it a valuable resource for projects necessitating on-the-fly PDF generation from user-provided data.

![]()

RELATED STORIES




L O A D I N G
. . . comments & more!
如有侵权请联系:admin#unsafe.sh
