
在当今信息爆炸的时代,数据的可视化呈现成为了一种趋势。而作为数据展示的重要组件之一,表格在可视化能力方面也有着令人瞩目的发展。本文将带您深入探索基于 canvas 的 VTable 表格组件的丰富可视化能力,通过一系列引人入胜的场景演示,帮助您更好地了解和利用表格的可视化潜力。
首先,我们将从色阶图表开始探索 VTable 的可视化能力。色阶图表通过不同的颜色和色彩渐变,直观地展示数据的差异和变化。无论是温度变化、销售数据分析,色阶图表都能以形象生动的方式呈现数据,让观察者一目了然。
销售数据分析
下图展示了中国各地理区域不同类别产品的销售额,其中使用颜色的深浅来突出显示销售额的高低。从图中可以观察到,中国东部地区的销售情况表现最出色,而西北地区的销售情况则相对较差
示例地址: https://visactor.io/vtable/demo/business/color-level
关键配置:
上图利用了 VTable 的透视分析表 PivotTable,设置指标单元格的背景色自定义函数来根据当前值取色:
indicators: [
{
indicatorKey: '220922103859011',
width: 200,
showSort: false,
format(rec){
return Math.round(rec['220922103859011']);
},
style: {
color: "white",
bgColor: (args) => {
return getColor( 100000 , 2000000 ,args.dataValue)
},
},
},
],
其中颜色值获取函数:
function getColor(min, max, value) {
if (max === min) {
if (value > 0) {
return 'rgb(255,0,0)';
}
return 'rgb(255,255,255)';
}
if (value === '') return 'rgb(255,255,255)';
const c = (value - min) / (max - min)+0.1;
const red = (1 - c) * 200+55;
const green = (1 - c) * 200+55;
return `rgb(${red},${green},255)`;
}
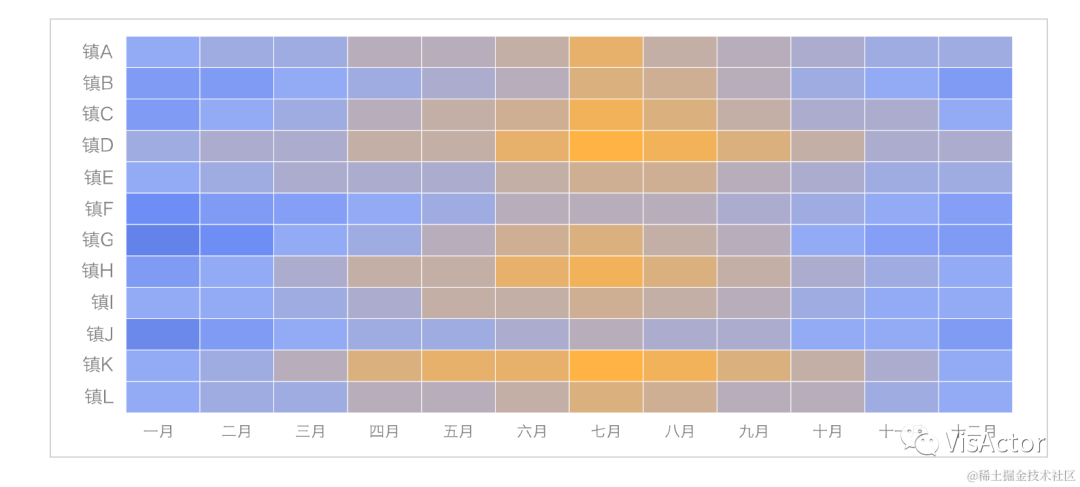
温度变化
下图中,采用色阶图来对比全年多个城市的温度变化,通过色彩的深浅展示不同地区的温度高低。同时,该图还能够清晰显示最高和最低温度所在的地点以及其发生的时间。(该图配置类比上图“销售数据分析”即可实现)
接下来,让我们进一步了解 VTable 在趋势图表方面的应用。趋势图表以线条、曲线或柱状图等形式展示数据的变化趋势,帮助我们洞察数据的发展动向。无论是销售额的增长趋势、用户活跃度的变化还是市场份额的波动,趋势图表能够直观地展示数据的走势,助力决策和分析。
示例地址: https://visactor.io/vtable/demo/business/trend
关键配置:
通过 icon 来配置数据的上升下降标识
indicators:[
{
...
icon: (args) => {
const { dataValue } = args;
if (dataValue > 0) {
return {
type: 'svg',
svg: "https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/VTable/up-arrow.svg",
width: 12,
height: 12,
name: 'up-green',
positionType: VTable.TYPES.IconPosition.inlineEnd,
};
} else if (dataValue < 0)
return {
type: 'svg',
svg: "https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/VTable/down-arrow.svg",
width: 14,
height: 14,
name: 'down-red',
positionType: VTable.TYPES.IconPosition.inlineEnd,
};
return '';
}
}
]
配置迷你图
indicators:[
{
...
cellType: 'sparkline',
sparklineSpec: {
type: 'line',
xField: 'x',
yField: 'y',
line: {
style: {
stroke: '#2E62F1',
strokeWidth: 2,
},
},
point: {
hover: {
stroke: 'blue',
strokeWidth: 1,
fill: 'red',
shape: 'circle',
size: 4,
},
style: {
stroke: 'red',
strokeWidth: 1,
fill: 'yellow',
shape: 'circle',
size: 2,
},
}
}
}
]
进度图表以进度条形式展示任务、项目或目标的完成情况。无论是项目进度的追踪、销售目标的达成度,进度图表直观地呈现了进展和完成情况,帮助我们掌握任务的进度和效果。
甘特图
下图为某公司各项目的任务进度表。通过使用灵活的样式设置,VTable 组件可以实现对表格的丰富样式定制,提供更加灵活和个性化的显示效果。
示例地址: https://visactor.io/vtable/demo/business/project-schedule
关键配置:
总估期大小来决定行背景色, 单元格的值是否为 1 来展示黄色任务安排日期:
bgColor(args){
const {table,row,col}=args;
if(table.getCellOriginValue(col,row)===1)
return '#ffc200'; return getColor(2,15,table.getCellOriginValue(3,row))
}
销售目标表
下图展示了某超市各类别产品销售目标的完成情况。通过观察销售目标的完成度,可以及时对相应的目标和销售策略进行调整,以实现更好的销售业绩。这样的分析可以帮助超市管理团队做出明智的决策,优化销售计划和策略,以确保目标的实现和业绩的持续增长。
关键配置: 配置列类型progressbar 及 style
除了支持趋势和进度展示,VTable 表格组件还可以利用 progressbar 类型来模拟绘制占比图表,用于展示数据的相对比例和分布情况。一个典型的例子是下面展示的 2023 年中国人口金字塔图表,通过使用 progressbar 类型的 VTable,可以直观地呈现不同年龄段人口的相对比例和分布情况,帮助观察者更好地了解人口结构和趋势。
示例地址: https://visactor.io/vtable/demo/business/population-pyramid
关键配置:
配置图表标题:
title: {
text: 'China Population 2023 Pyramid: 1,425,849,286',
padding: 10,
orient: 'top',
textStyle: { fill: '#16cdcd' }
},
配置列类型progressbar
const columns: VTable.ColumnsDefine = [
{
field: '1',
title: 'Male (Population)',
width: 'auto',
fieldFormat(args) {
return '';
},
cellType: 'progressbar' ,
min: 0,
max: 13601860 + 1000000,
style: {
color: 'red',
barHeight: 6,
barColor: '#4cba72',
barRightToLeft: true
}
},
...
]
除了常规的数据展示,VTable 还具备多媒体资源表的能力,使其能够展示更加生动和丰富的内容。
示例链接: https://visactor.io/vtable/demo/cell-type/multi-type
关键配置:
配置列类型image和vedio
const columns: VTable.ColumnsDefine = [
{
field: 'image',
title: 'bird image',
cellType: 'image',
width:150,
// imageSizing : 'keep-aspect-ratio',
},
{
field: 'vedio',
title: 'bird video',
cellType: 'video',
width:150,
// imageSizing : 'keep-aspect-ratio',
}
]
此外,VTable 表格组件还支持将 VChart 图表库集成进表格中进行使用。通过将 VChart 与 VTable 相结合,用户可以在表格中直接呈现丰富的图表类型,如折线图、柱状图、饼图,组合图等,以更直观和有力的方式传达数据和信息。这种集成图表的功能为数据可视化提供了更大的灵活性和丰富性,有助于深入挖掘数据背后的洞察和趋势。
图表列表
在下图中,第一列利用 VChart 的折线图展示了各地区的日平均气温趋势;第二列通过面线图展示了各地区的月平均气温趋势;第三列则使用柱线图展示了各地区近几年的平均气温趋势。这种多样化的图表展示方式使得观察者可以直观地比较和分析不同地区的气温变化趋势,从而更好地理解和解读数据。
示例地址: https://visactor.io/vtable/demo/business/temperature-trend
关键配置:
配置cellType,chartModule,以及VChart的 spec 配置详情。
indicators: [
{
indicatorKey: 'dayTrendChart',
cellType: 'chart' ,
chartModule: 'vchart' ,
width: 400,
chartSpec: {
type: 'common',
series: [
{
type: 'line',
data: {
id: 'data1',
transforms: [
{
type: 'fold',
options: {
key: 'x', // 转化后,原始数据的 key 放入这个配置对应的字段中作为值
value: 'y', // 转化后,原始数据的 value 放入这个配置对应的字段中作为值
fields: Object.keys(temperatureList[rowTree[0].value].day) // 需要转化的维度
}
}
]
},
xField: 'x',
yField: 'y',
seriesField: 'type'
}
],
axes: [{ orient: 'left' }, { orient: 'bottom', label: { visible: true } }]
}
},
...
]
透视组合图表
下图所示的透视组合图通过不同的视角,包括类别、年份和运输方式,来观察销售额、销售数量和销售利润。这种多维度的分析方式可以帮助我们深入研究销售数据,并从不同的角度分析销售业绩和盈利能力。
传统的单一图表可能只呈现了数据的一部分,而透视组合图表能够将多个视角、多个维度的数据组合在一起,帮助我们更好地理解数据之间的关系和趋势。通过透视组合图,我们可以快速识别出不同类别产品在销售额、销售数量和销售利润方面的表现,同时也能够了解不同年份和运输方式对销售业绩的影响。这样的图表分析工具为决策者提供了更全面、深入的洞察,以便做出更明智的业务决策和战略规划。
示例地址: https://visactor.io/vtable/demo/table-type/pivot-chart
关键配置:
使用 PivotChart 表格类型:
new VTable.PivotChart(document.getElementById(CONTAINER_ID),option);
配置cellType,chartModule,以及VChart的 spec 配置详情。
{
indicatorKey: 'Quantity',
title: 'Quantity',
width: 'auto',
cellType: 'chart',
chartModule: 'vchart',
chartSpec: {
...
}
}
另外还可以单独配置图例 legend 和坐标轴 axes。
最后,VTable 还为用户提供了自定义可视化的功能,用户可以调整图表的样式、颜色、字体等,以及添加自定义的图例、标签和注释,自定义的渲染布局能力,从而创造出独特而符合自己需求的可视化效果。
下图为某超市各类用品各月份的销售情况:颜色深浅及大小代表销售额的高低。如果从两种视角来阅读图表,垂直方向:更容易比较特定地区特定消费人群的子类别的销售情况;水平方向:更容易比较每个产品类别的地区性,帮助识别数据中的任何地理位置趋势。
示例地址: https://visactor.io/vtable/demo/business/ sales-bubble
关键配置:
配置自定义渲染 customRender:
定义渲染 circle 图元 其中 x,y 用 50%来表示 circle 圆心在单元格中间 radius 指定圆形半径 fill 指定绘制颜色,这里体现气泡效果这里用了渐变色配置
customRender: {
elements: [
{
type: 'circle',
x: '50%',
y: '50%',
radius: value => {
const percent = Math.max(5, (Number(value) / 59645 / 2) * 100);
return `${percent}%`;
},
fill: value => {
const color = getColor(80, 59645, value, 0.5);
const color1 = getColor(80, 59645, value, 1);
return {
gradient: 'linear',
x0: 0,
y0: 1,
x1: 0,
y1: 0,
stops: [
{
offset: 0,
color: color
},
{
offset: 1,
color: color1
}
]
};
}
}
],
renderDefault: false
},
VTable 作为一款强大的表格组件,具备丰富的可视化能力,包括色阶图表、趋势图表、进度图表、占比图表、组合图表、多媒体资源表和自定义可视化等功能。通过这些功能的灵活运用,我们可以以更直观、生动、有趣的方式展示和解读数据,从而更好地理解和利用数据的价值。无论是在商业分析、数据报告还是信息展示,VTable 都能为我们带来更高效、更具说服力的数据可视化体验。
以上可视化效果的图片均取自 visactor-VTable 官网示例,如有问题和合作意向请联系!
联系方式:
项目官网:https://www.visactor.io/vtable
微信公众号(通过公众号菜单可以加入微信群和飞书群):
twiter:https://twitter.com/xuanhun1
今夜无月,期待你点亮星空,感谢 Star:
github:https://github.com/VisActor/VTable
更多参考:
VTable——不只是高性能的多维数据分析表格,开源,免费,百万数据秒级渲染 基于 VTable 的多维数据展示的原理与实践 - 掘金 基于 Canvas 实现高性能多维分析表格原理剖析 - 掘金 VisActor——面向叙事的智能可视化解决方案 - 掘金 火山引擎 DataWind 产品可视化能力揭秘 - 掘金 更多 VTable 示例
如有侵权请联系:admin#unsafe.sh