Too Long; Didn't Read
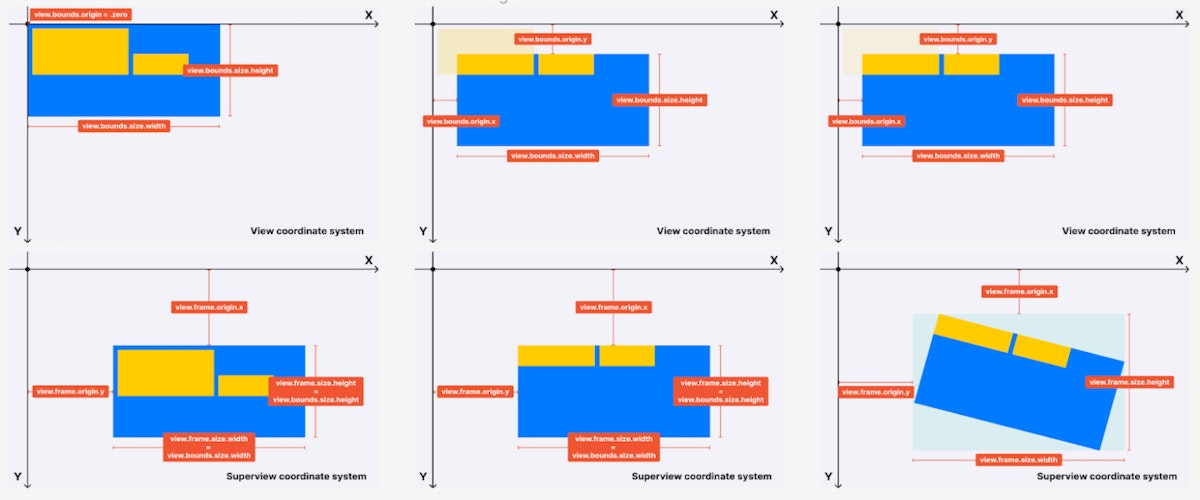
This article explains the key aspects of UIView geometry, essential for iOS developers to master. *Provides an interactive tool for exploring UIView properties* Available at https://github.com/psharanda/UIViewGeometry. *Defines and Illustrates key concepts* Frame: Determines the view's location and size in its superview's coordinates. Bounds: Represents the view's size and location within its own coordinate system. Center: The center point of the view's frame, influenced by the anchorPoint. Transform: Allows for affine transformations like scaling, rotation, and translation. AnchorPoint: The reference point for transformations within the view. *Explores Advanced Topics* Frame Computation: Frame is computed by applying transformations to bounds, taking anchorPoint and center into account. AutoLayout: It focuses on calculating bounds and center, excluding frame, transform, and anchorPoint.


@psharanda
Pavel Sharanda
Software Engineer @Snap. Building things for iOS / macOS / Android / Figma. Specializing in UI / UX / Graphics
Receive Stories from @psharanda
Credibility


RELATED STORIES



L O A D I N G
. . . comments & more!




