
引言
本文来自 DataFinder 前端研发 秉书 同学。
火山引擎增长分析(DataFinder)是一个一站式用户分析与运营平台,为企业提供数字化消费者行为分析洞见,优化数字化触点用户体验,支撑精细化用户运营,发现业务的关键增长点,提升企业效益。
文章将详细记录 DataFinder 将原有图表升级到 VChart 过程中的所思所虑,所做所获,向你呈现一个完整事件经历。同时也会介绍一些在这个过程中业务所做的可视化实践。
背景
作为一个增长分析平台,DataFinder 具备强大的数据采集、数据分析能力,而数据及数据分析的结果,最终需要通过精准美观的可视化形式向用户展现。因此,数据可视化在 DataFinder 的产品能力中,扮演了重要的角色。
在过去,DataFinder 中大量的数据可视化场景通过其他图表库 实现。
2023 年 8 月,我们听说VisActor准备开源,还对图表库本身进行了一次全面的更新,将其更名为 VChart。新图表库在易用性,性能,动画,标注,扩展能力等方面都实现了显著的提升。
DataFinder 对新版图表库 VChart 十分关注。我们希望将新版图表库更加强大的能力落地到产品中来,为 DataFinder 的用户带来更好的使用体验,同时,我们也希望能够以图表库升级为契机,为 DataFinder 的所有图表制定统一的规范化样式,并修复产品中与图表相关的历史遗留问题。
在最终做出升级的决定之前,我们需要对升级的成本和收益进行一次全面的评估。
首先要考虑的就是升级成本多大?作为大版本的更新升级,我们需要对整体的变化范围有明确的了解,以此评估图表库升级的人力成本,以及能否在有限人天内顺利平滑地完成升级工作。
其次,升级的收益有哪些?升级能否按预期提升 DataFinder 在数据可视化上的用户体验?能否为 DataFinder 的性能提升带来正向收益?以及在升级过程中能否按预期规范图表样式,解决历史问题?
经过全面评估,我们决定将图表库升级到 VChart,在VisActor团队的协助下,我们顺利地在预期时间内完成了升级的工作,并在许多方面达到了预期的产品收益。
如果你在寻找一些参考和启示,或是想要了解更多关于数据可视化在业务中实践的信息,不妨继续阅读下去吧~
探索的起点
DataFinder 中的可视化形式和场景
DataFinder 为用户提供了丰富的行为分析能力,如事件分析、留存分析、转化分析、分布分析、成分分析、用户路径分析、归因分析、用户生命周期分析、LTV分析等等,数据分析结果通过各种类型的图表呈现给用户,以方便用户更直观高效地了解数据的趋势、关系和分布。
在 DataFinder 中,常用的图表类型包括折线图、柱状图、条型图、饼图、面积图、双轴图、桑基图等,不同类型的图表适用于不同的数据类型和分析目的。
例如我们可以使用折线图来展示数据随时间变化的趋势,用柱状图展示不同类别数据的数值对比,用饼图展示各类数据的占比,也可以通过双轴图将不同类型的数据展示在同一个图表中。
现状和问题
在功能迭代的过程中,DataFinder 在图表的使用上积存了一些历史问题。
性能问题
在页面数据量较大、图表数量较多的情况下,会出现页面初次加载的卡顿和后续交互的卡顿。
交互问题
在图表交互效果上需要优化,如图例切换时的动画、提示信息 Tooltip 的显示、以及图表的入场、离场动画。
样式规范问题
DataFinder 各使用场景下的各类型的图表种类繁多,但是各类图表没有一个统一的样式规范,影响 DataFinder 整体的一致性和美观性。
VChart 调研
带着以上问题,我们与VisActor团队的同学进行了详细的交流,了解到新版图表库 VChart 的诸多优势:
设计原则和理念:更易用、更合理、更规范、更高效 架构优化:做到性能翻倍、功能增强、灵活性和扩展性增强 设计提升:专业的设计师、更强大和专业的主题功能 扩展能力:图元、组件、图表全方面提供扩展机制,便于业务自定义需求
经过交流,我们确认升级会为 DataFinder 在性能、美观度、交互效果等方面带来收益,解决目前存在的种种问题,并且考虑到后续潜在的与可视化相关的需求,我们最终决定开始升级的工作。
升级过程
整体原则与方案
图表库的升级将会涵盖 DataFinder 中所有的业务场景,影响范围广,工作量大,因此在开始升级的工作之前,我们需要对升级方案进行整体全面的设计。
本次升级以最小化业务逻辑修改成本为主要原则,兼顾交互、视觉、性能上的优化,并保证升级质量达标、平稳上线。
图表库的业务层 封装
在 DataFinder 中,我们对图表库进行了一层业务封装。通过封装通用的业务逻辑,可以减少重复业务代码,减轻业务开发负担,同时,图表库的封装也方便 DataFinder 内图表的统一管理和图表库的升级。
图表库升级的第一步,就是将 DataFinder 的图表库业务封装组件从依赖旧图表库的 实现改为依赖 VChart 实现。
在新版组件的设计上,业务接口尽可能与旧版兼容,以减少使用者的升级成本。在开发过程中和上线之初,我们也保留了切换旧版本的能力,使用者可以通过参数控制使用新版或旧版的图表组件,方便开发时多业务场景的逐个进行、以及在可能发现问题时能够回退到旧版本。
自定义图表组件的实现
图表的图例组件和提示信息组件在 DataFinder 中有许多定制能力,因此是使用自定义组件接口来实现的。
在原本的实现中,由于设计上的缺陷,图例组件和提示信息组件在交互上存在一些问题,在此次升级中,借助更完善易用的新版图表库 API,我们修复了这些历史问题。
更合理的图例切换效果 在旧版本中,图例的操作由业务代码实现,这会导致在图例切换时图表的全量更新,不能展示正确的图例切换动画;而且也会导致渲染性能降低,增加业务逻辑的负担;
在新版中,我们将图例的交互逻辑全部由图表封装层实现,既优化了交互效果,又减轻了各业务逻辑侧的负担。
更顺滑的提示信息展示
我们需要对图表库提供的自定义提示信息接口进行封装,实现其的显示、消失、移动、固定等基础交互,并对数据进行初步的处理。
在新版提示信息的开发中,我们也修复了旧版本不跟手、边界处造成页面抖动的问题。
业务场景的逐个适配
新版图表封装组件开发完成后,下一步就是将各业务场景的逐个适配到新组件上来。
经统计,DataFinder 涉及的图表类型主要包括 线图、柱状图、堆积柱状图、面积图、箱线图、饼图、仪表盘、以及各种组合图等,不同的业务使用场景共计 60 余个。
简单场景的适配
在大部分的简单使用场景中,升级涉及到的仅是图表 spec 中相关字段名称、格式的修改,如
stackBy、groups -> xField nameField -> categoryField legend、dataZoom、markLine、color 等配置项的格式变化
这部分的业务升级成本较低,对照可视化团队提供的升级指南清单,可以在较短时间内完成业务逻辑的改造。
复杂场景的适配
在一些复杂场景下,会涉及图表类型的修改和数据处理的修改。
如组合图在 vchart 中使用统一的 common 类型,舍弃了旧版本中双轴图、xy组合图等的区分,且 spec 格式发生了较大的变动,这时就需要对业务逻辑进行较大的改动,甚至重写业务逻辑。
质量保证
本次升级覆盖 DataFinder 所有图表使用场景,涉及面积广,因此需要严格把控质量,保证上线平稳。
因此,我们在启动开发前,对技术方案进行详细组内的讨论;在开发和测试过程中,梳理了详细的 checklist 清单,研发自测,提供提测文档;在升级完成后,选取了 Finder 图表库使用的代表场景,录入到VisActor团队的自动化测试用例库,保证后续版本升级的稳定性。
问题的沟通和解决
在升级的开发与测试过程中,我们也遇到了一些问题,但是在VisActor团队同学的帮助下,这些问题都可以及时解决。
新旧版本的 spec 差异
关于新旧图表库 spec 的差异,可视化团队的同学提供了升级的指导文档,通过阅读文档以及与对接同学的沟通,我们可以事先对 spec 的变化有大致的了解和把握,这为我们评估升级成本和制定升级方案提供了十分有效的帮助。
在升级过程中,官网里详细的文档、示例、内部及时的 oncall 反馈机制能够帮助我们在遇到问题时快速获取帮助。
对于有旧版 图表库使用经验的开发同学来说,新版图表库 VChart 的上手成本很低。
自定义 Tooltip 接口的差异
在新版的自定义 Tooltip 组件的开发过程中,我们发现新版的 Tooltip 接口在数据格式上有了许多改动,也去除了旧版中与特定业务高度绑定的特殊字段,这会导致依赖原先某些数据实现的业务功能的升级受阻,因此我们也通过 oncall 向可视化团队的同学反馈问题,并寻求帮助。
收获与成果
从启动开始,历经了一个月的时间,DataFinder 的新版可视化于 8月31日顺利上线,研发共投入约 30 人天,宣告整个图表升级之旅圆满完成 🎉。
图表库升级正式上线后,在性能、样式、交互上都为 DataFinder 带来了预期内的收益。
性能提升
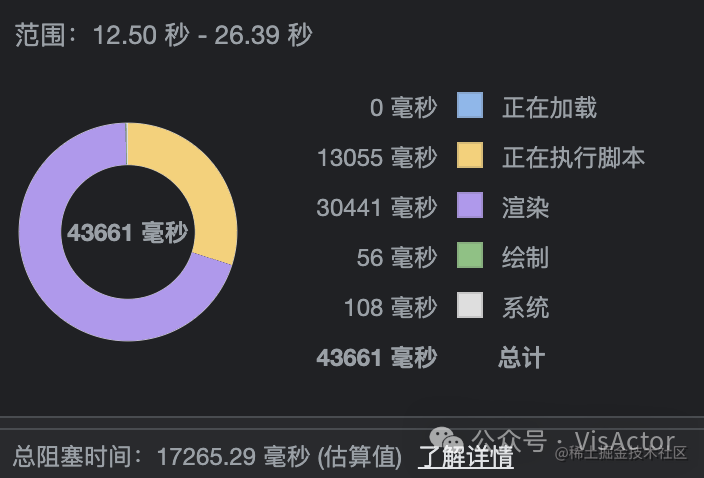
我们选取几个典型的多图表看板页面,对比升级前后的性能数据。经分析,页面的整体加载时长平均下降 30% ,页面初始化时的卡顿时长平均下降约 20% ,整体性能有了明显的提升。
上报的统计数据也表明,在新版图表库上线后,看板的平均首屏加载时长 TTU 指标有了约 1000 ms ****的下降。
交互效果优化
新版图例组件、提示信息组件的实现,也为我们的交互效果带来了很大的提升。
图例组件
原效果:图例选中/取消选中时全量刷新没有过渡动画、视觉体验差
VChart 效果:局部更新,性能更好;平滑的过渡动画,更美观
提示信息组件 原效果:不跟手、边界处页面抖动
VChart效果:更顺畅、无页面抖动
规范化的可视化展示
除了新图表库主题在美观度、配色、布局、动画等方面的提升之外,在升级过程中,我们与设计师共同制定了更适合于 DataFinder 的可视化规范,并将这套规范全面落地。这为 DataFinder 带来了更和谐统一的配色、更一致的样式、以及更合理的布局,在很大程度上提升了 DataFinder 可视化的科学性和美观性。
升级后文字标签布局一致
升级后点、线样式一致
图例样式一致
图元大小、比例更协调
归纳与展望
合作体验
从开始升级到最后顺利上线,VisActor团队同学为我们提供了十分重要的帮协助。飞书 oncall 群方便我们在遇到问题时寻求帮助,反馈及时、高效;规律、快速的版本迭代,也能保障我们遇到的阻塞 bug 能够被快速修复和验证,合作过程十分顺畅。
未来展望
目前,DataFinder 的图表库已经完成了到 VChart 的升级,未来,将有更多的与可视化相关的需求在 DataFinder 中落地,为用户提供更加科学、丰富、美观的数据可视化形式。
欢迎交流
欢迎大家与我们进行交流:
1)VisActor 微信订阅号留言(可以通过订阅号菜单加入微信群):
2)VisActor 官网:www.visactor.io/
3)飞书群:
今夜无月,期待你点亮星空,感谢Star:
github:github.com/VisActor/VC…
相关参考:
如有侵权请联系:admin#unsafe.sh