

我们生活中充满了各种文字,人们往往会关注内容,但很少有人会注意字体本身。不同的设计师设计出性格迥异的字体,有的严肃优雅,有的活泼有趣。

而字体和排版的设计也是人机交互界面的基石,那 Apple 的系统在这方面做的怎么样?现在各家都做了自己的品牌定制字体之后,Apple 还有什么过人之处?

虽然我不是字体设计师,但是在查了很多很多资料之后,我还是想试试,把背后的一整个前因后果分享给你。Hello 大家好,欢迎收看这期 Apple 护城河视频,我是初号。
Helvetica
我们的故事要从传奇字体 Helvetica 讲起。

Apple 从 Macintosh 时代就把它集成在了系统当中。

iPhone 诞生之后,它更是直接成为了 iOS 的系统字体。

我在查资料的时候都有点不敢相信。这个玩意儿,竟然诞生于 1957 年。

在当年 Helvetica 一经发布就广受好评,作为国际主义风格的典型代表,即便从今天来看,他也极为现代和中性,完全不像是半个世纪之前的设计。即使在咱们国家,我们很多耳熟能详的品牌,像是宝马、微软、Jeep、英特尔、雀巢、摩托罗拉等等等等,全都用过,或者曾经用过 Helvetica。可以说当时的它,就像是初代 iPhone 之于手机行业一样,席卷了整个设计行业。

iPhone 使用这个字体也可以算是天作之合因为作为系统字体,一个非常重要的考量因素就是:就是它不能太多自己的个性和风格。即便被有些人诟病说 Helvetica 非常冰冷,但是冰冷的另一面,有时也代表着可靠和沟通效率。

聊到这我就想到,我见到过很多 Android 用户会在主题商店把默认字体换成楷体、圆体、甚至更有风格的花体字,不知道看我视频的观众有没有这么搞的,可以发一下弹幕看看,反正我自己是接受不了这种花样,倒也不是说字体本身有优劣或者鄙视链,没有错误的字体,只有不合适的使用场景。

我举个例子,我随便从 Apple 官网上复制一段产品简介,其实这段文字都已经不算长了,但是你肯定可以感受出两种字体在阅读时,花体显然要更加吃力。
可想而知,如果是在公众号阅读一篇文章,会是个什么状态了。使用花体确实可以表达出更饱满的感情。但相比较而言,Helvetica 这类没有太多性格的无衬线字体,用在系统中的肯定是更适合的。

这里插一个很有意思的故事,有个设计师因为对现行的 Helvetica 的数字版不满意,他找到了原始的活字印刷字模,重新对 Helvetica 进行数字化设计,命名成 Neue Haas Grotesk。
然后呢,它曾经是一加的官方西文字体,用在所有国内外的营销物料当中,这套设计规范现在还在我电脑里,没想到在这串在一起了。
注:Neue Haas Grotesk 是 Helvetica 的曾用名,全球化推广的时候,公司建议将其改名称 Helvetica,拉丁语意为——瑞士的。时逢国际主义设计风潮,瑞士正是思想启蒙之地,可以说这个名字也是帮助 Helvetica 取得成功的重要组成部分。而 2020 年这个「再版」的 Neue Haas Grotesk,也是对历史的一种致敬。
然后时间推进到 2013 年,为了全新的扁平化视觉风格,Apple 把系统字体换成了更加纤细的 Helvetica Neue Light,来强化系统整体更加轻盈、明快的感觉。

站在现在回头看,好像是我们这一代人,在这时候第一次感受到了Apple的影响力,虽然以现在的眼光看,Apple 是从一个极端走向了另一个极端,处处扁平化其实很多时候是增加了用户的理解成本。但是在之后的几年,不仅仅是 Android 系统全部都把扁平化作为重要的升级点,甚至连「八杆子打不着」的行业品牌都开始把原来带有丰富细节和光影效果的 logo 拍扁,变成一些简单的几何图形和大色块,同时把原本的经典衬线字体改成更加现代的无衬线体。


而这个转变的过程,Helvetica 作为设计界的先锋,也扮演了举足轻重的作用。正当人们认为,可能 Helvetica 会伴随Apple走很远很远的时候。仅仅在两年之后,Apple 在 WWDC 2015 上推出了全新的字体 San Fransisco。
San Fransisco
从那以后 SF 就作为 Apple 的系统还有品牌标识字体,直到今天。当时这个改变口碑是两极分化的,有人拍手称快,认为这个世界不应该被 Helvetica 占领,但也有一些设计师认为新字体不如 Helvetica,尤其是数字的设计,像是 1、4、7、8 这几个数字。

那 Apple 为啥要冒着风险更换这么经典的字体呢?难道是因为追求体验自闭环,已经变成了 Apple 的一种信仰?还是字体授权费太贵了?直到我为了这期视频在看「Helvetica」纪录片的时候,这哥们说的一段话给我揭晓了答案——

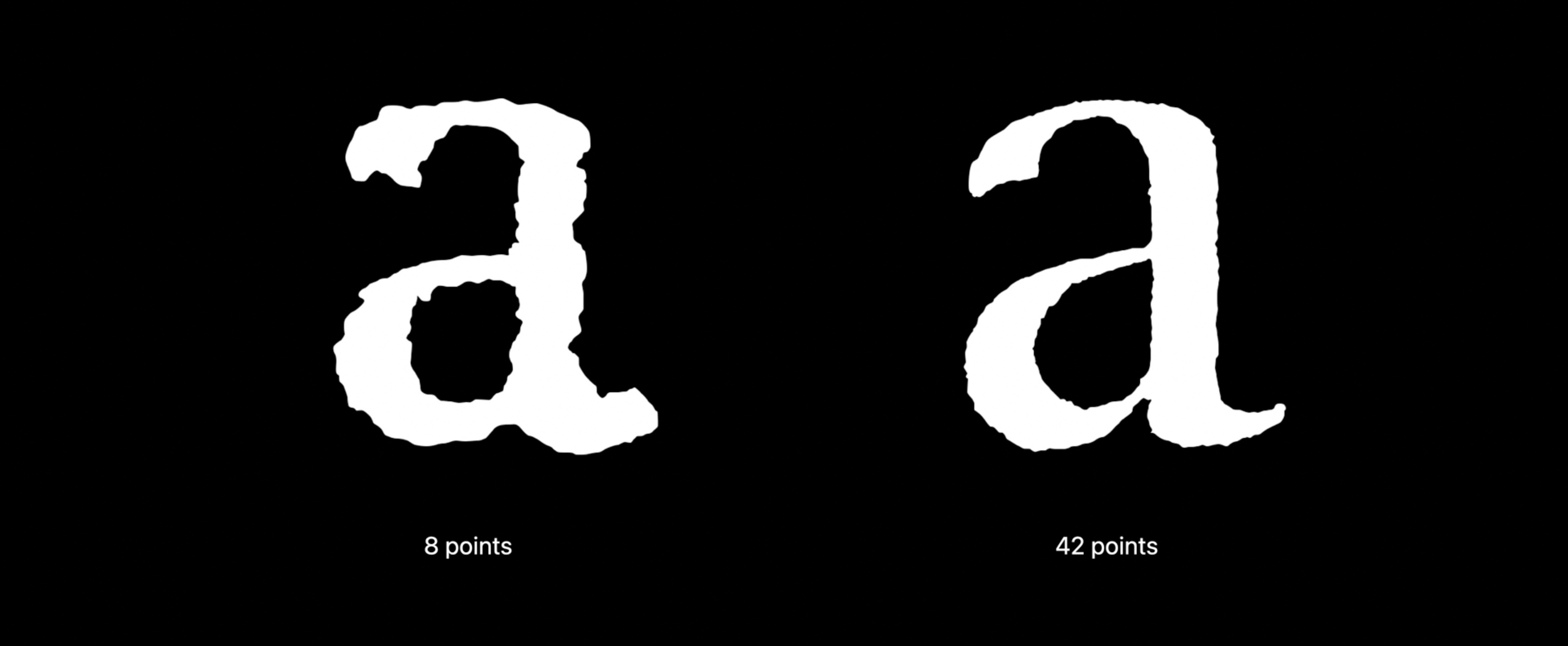
这个图是一个非常直观的对比,当采用 60 磅大小时,每个字体的可读性并不会有太大的区别,可随着磅数越来越小,Helvetica 的可读性会直线下降,字母感觉都黏在一起,分辨起来非常吃力——

而之所以 Apple 要换成 SF 字体,是因为在前一年——也就是 2014 年——Apple 发布了一个小屏设备,这个产品就是 Apple Watch,小字号阅读困难的问题亟待被解决。

为了解决手表上文字可读性的问题,Apple 在 Apple Watch 第一代上就率先搭载了专门为小屏设备准备的 SF Campact 字体,相比于手机和电脑上的字体,它的字母设计上更窄更紧凑,但同时字母的间距被放大了,这就保证了在手表的屏幕的有限空间之内,它既能显示更多的文字,又保证文字不至于让人无法分辨。

在随后的第二年,Apple 正式发布了整个 San Francisco 字体家族,手机电脑这些默认用 SF,手表上用 SF Campact,这俩并列为字体家族的两个子集。每个 SF 子集其实都包含两个部分,当字号是 20 磅以下时,他们会使用字间距更大,x 高度更高的 SF Text 字体,增加文字的辨识度。而字号超过 20 磅时,他们会切换成排版稍微紧凑一些的 SF Display 追求显示更多内容。


这些切换会由 Xcode 会自动完成,开发者没有额外的工作量。
注:其实 Text 和 Display 之间的切换,本质上是一个字体之间在切换视觉字号。在活字印刷时代是字体排印师自然而然要考虑的因素——即使是同一个字体,小字号的字模也不能跟大字号的一模一样,你必须略微改变小字号字母的形状、字母间的间距,才能保证内容清楚易读。但是在数字排版时代,开始大规模普及也就是这几年的事情。

下面这两个图是非常直观的对比,看时间这个部分我觉得确实 Helvetica 的数字整体更紧凑的感觉,看起来会更舒服一点。但是在 app launcher 中,SF Text 相比之下更干净更清楚,内容的可读性显然更好。

不过到这 SF 才算走完第一步,它的进化之路才刚刚开始。
在字体排印行业,过去一直有一个难题,就是每个字体的样式只有固定几套,粗体、标准、细体、斜体,有的字体甚至这几个都不全,这就让设计师想要组合使用不同字体时,除了基本的字形匹配能否合适之外,还必须考虑它们是否具有需要的样式。
你当然可以自己手动调,可一旦数量多了之后就非常浪费时间,所以行业也在呼吁字体能否简单快速的实现无极变换,让设计师能够有更高的选择自由度。

在 2016 年,Apple、微软、谷歌、Adobe 四家共同发布了 OpenType 1.8 的规范,支持多种样式的无级调节,比如字重、字宽、还有视觉字号等。

经过几年时间的发展,SF 字体家族已经支持了全部这些无极变换的特性,并且将所有字体样式封装在一个文件当中,这就是今天的 SF Pro。SF Pro 的文件体积大幅度减小,设计师也不再需要切换字体,就可以获得全部的样式。

而且和 SF 字体一同出现的,还有一个叫做 SF Symbols 的图标包,我现在下载的这个最新版,里面包含了 5000 多个图标,可以覆盖几乎全部的应用使用场景。

这里面甚至还有 500 多个为新 CarPlay 准备的汽车仪表盘图标,这些图标设计非常精美,样式统一,并且可以跟 SF 字体无缝匹配到一起。这样就为 Apple 生态的应用开发者省去了很多设计和时间的成本,这也是 Apple 生态很多原生开发的第三方应用,往往设计得更加精美的原因。


苹方
到这我们也终于可以说说中文这边的情况了,其实 Apple 在更换 SF 字体的同时,中文字体也同时更换成了现在的「苹方」。跟 SF 相同,苹方也是完全基于数码时代,专门为在显示屏上呈现而优化的字体。并且它跟 SF 混排时,接近一致的字重还有笔画粗细让它们可以很好的融合在一起。可以说,苹方就是为 SF 量身定制的。

我查资料的时候发现,相比较于国外对 SF 口碑的两极分化,苹方的换代在国内基本都是正面的评价,之前的华文黑体被人诟病的问题都做了很好的改进,比如说华文黑体本身字面偏小,在非视网膜屏幕下可读性下降的问题,苹方靠着更宽大的中宫,更大的字面大幅度的提升了小字号的可读性。

再比如它支持更多的字重,不仅可以适配 iOS 上越来越多的多字重混排的布局,而且在 CJK 与西文混排时,一致性更好,版面更加整齐。

这些改变背后反映的一个趋势,就是正文的黑体字体设计越来越以功能性为主,向屏幕阅读的需求倾斜。大家为了满足可读性的需要,不约而同的都在选择中宫更大,整体更宽松的字面。
同时,国际化的需求也很重要,让不同语言混排时,保持风格的高度一致。而中文设计本身一些独特的风格和辨识度就显得没那么重要了,虽然这会导致现在好像每个品牌都有自己的字体,好像大家有很难分的清楚,但是对于用户来说,这其实是一件好事,因为大家逐渐在容易看懂,设计简约,阅读舒适这些基本设计原则之间,找到了最优解。

而且国内这两年大家也越来越开始重视字体的设计,小米的 Mi Sans L3 扩展支持了更多的生僻字,还有思源 CJK 对东亚中日韩三国文字,甚至是同字多形的支持,这些都为中文世界的数字化产生了巨大的帮助。

至此,经过了多年发展,SF 已经完全融入进了 Apple 的方方面面,它不仅仅是一套系统字体,现在更是 Apple 这个品牌的一个视觉符号。只要看到 iPhone 的广告,这个字母 i 上面的小圆点就会清楚地告诉你,它就是 San Fransisco,它代表着 Apple 的当下。

那字体的部分聊完了,接着我们再往前进一步,聊聊排版,要说在字体上 SF 只能说是后起之秀,但是排版真可以说这是 Apple 的血脉了。
排版
虽然 Apple 在排版设计领域的优势最早一直可以追溯到 Macintosh 时期,当时他们还有自己的打印机生产线,跟 Adobe 合作,构建了字体设计、设计排版一直到打印输出的全生态。

但是我们好汉不提当年勇,对于今天的 Apple 来说,我觉得非常重要的就是他们既有宏观的 HIG 设计指导,同时还有 WWDC 课程中详细的实践案例,你能从中找到一系列适用于不同场景的页面结构,排版规则,就手把手地告诉你,怎么做可以让应用既能呈现出丰富的内容,又看上去美观大方。
并且,所有这套东西,随着他们针对系统的变化一直都在刷新。它们曾经长这样——

现在变成了这样——

这里又要提一下 Vision Pro 了,在去年 WWDC 发布之后,所有配套的相关设计文档已经全部准备好了,按钮间距,文字大小,一整套框架可以让开发者在 3D 空间之内,依然可以按照自己依然熟悉的规则来去设计页面的布局和排版,让你用最快的速度把设计稿落地。对于现在的人机交互来说,设计能力其实也是一种工程能力。

另一方面,我觉得是可能很多人都会忽略,但我却特别敏感的一个方面,就是中英文混排。细心的人应该能发现,我们的视频字幕在中英文混排的时候,都会在中英文之间加上空格,避免他们挤在一起影响阅读的体验。

这其实是个非常折磨人的活,但我觉得这件事是必须达成的基础体验。在查资料的时候,我还发现了一个非常有意思的个人博客,管这个混排中的空格叫盘古之白,意思是劈开了全角字和半角字之间的混沌,他还专门做了个浏览器的插件,能让你网页端显示的内容把所有空格自动补齐。其实 W3C 的中文排版需求文档,里面有明确的说明,应该要加这个空格。
这份文档的编辑之一刘庆,是「西文字体」系列,还有「平面设计中的网格系统」这几本书的翻译和监修,我为了这期视频也没少翻这几本书。在印刷出版行业,中英文之间的间距,其实早就已经是约定俗成的规范了。

与此同时,Apple 在这方面一直都是严谨的代名词,他在你能看到的几乎任何地方,都严格遵循这样的排版规范,不管是系统 UI,线下的广告牌,还是官网产品页面,阅读体验始终如一。

他甚至在官网的产品页面上定制了一种特殊的 SF 字体,这个字体的中文会缩小到正常的 89%,这样中文跟英文之间的大小会更加接近,混排的时候就减少了文字之间高高低低的错落感,阅读起来会更流畅。我觉得大家如果好奇的话,可以去这几家手机品牌的官网去看看,是不是都严格落实了这样的排版规则。

并且 Apple 还在系统中直接集成了全自动的排版引擎,只要是你用原生 UI 框架,即使是三方应用,系统都会自动把中英文之间的间距拉开,不需要手动加空格。这个东西到今天,Apple 仍然是独一份的存在。

今年新的 OriginOS 也讲到了智能排版引擎,但经过实测,这个能力还只能在第一方的应用内生效,三方应用仍然不支持。这个部分国内的厂商确实还需要努力。

注:手动加空格其实是没有智能排版引擎的权宜之计,其实正确的中西文之间的间距,应该是像 Apple 那样,用字间距自动处理,并且也不是一个半角空格,应该更窄一些。
不过这里我要提一个非常神奇的事情,有一家国内的 Android 应用,在应用里面自己做了一套类似 Apple 的排版引擎,它竟然是微信。不信大家你们现在可以翻一翻手机上的聊天记录,把它那些带中英文混排的对话复制到其他应用里面,看看排版是不是一样的。

另外就是微信输入法现在还是 1.0 时代,一共就没几个功能,竟然先把中英文数字之间自动加空格的功能给做进去了,就张小龙同志确实还挺有意思的,他们确实有自己的坚持。

总结
不管是前面的字体发展和变迁,还是 Apple 在排版设计上的重视,从这背后,其实是可以拎出一根清晰的主轴来代表 Apple 在字体和排版设计上的目标,那就是我在文中反复强调的阅读的体验,读起来是否流畅,是否会看不清阅读困难,这些才是优先级最高,也是最基本的设计需求。

根据乔布斯传的记载,从里德学院退学后,他曾经还旁听过字体设计的课程,这可能是当时全美国最好的字体设计课程,他也从此培养出了浓厚的兴趣,他开始关注字体设计,痴迷于出色的排版,这些当初可能只是兴趣和爱好,在十年之后,却变成了人机交互界面的基石。他在斯坦福大学的演讲中说,如果他没有上过这些字体设计课程,个人电脑可能永远也不会出现这么精致的排版。
要说现在设计软件基本都面向全平台,可能 Windows 上其实支持的软件还更多,大家都能做出好设计,那为什么还有这么多设计师选 Apple?思维惯性我觉得当然有,但是除此之外,我觉得真正重视设计,尊重设计的力量,还是建立起信任的重要原因,光一个平滑圆角,一个实时高斯模煳,你看看其他家折腾到现在都不是标配,而且 Apple 每年还有大量的课程教你如何做设计,从最基础的设计原则讲起,再到 UI 框架,设计规范,新增内容,我做视频都能汲取到养分,他也一定帮助到了大量的设计师如何改进自己设计、如何做得更好。

而这也是我认为 Apple 仍然在设计领域具备优势的原因,从设计师到开发,从产品经理到营销,讨论清楚什么是好的设计,找到那个唯一解已经很难了,但这还只是个基础,接下来还要把设计工程化,把设计元素原子化,拆到不能再拆为止来定义规范,开发组件。
当你方方面面都执行到这个水准,品牌所有的触点都会变成了一个整体,官网的页面,发布会的展示,地铁上的广告,手机上的界面,所有这些地方的表现都高度一致,这就会让用户形成一个极强极强的记忆点——
Apple 尊重设计。
设计与工程,科技和人文,当你真的认真分析过 Apple 之后,就会发现这些东西他们不只是说说而已。
附本期视频参考资料
- 关于字体排印设计的名词术语
- 字体属性调整在线工具:Wakamai Fondue, the tool that answers the question “what can my font do?”
- 另一个在线工具:Variable Fonts
- JOHN GRUBER 发现 iPhone 4 换用 Helvetica Neue:4
- 苹方 - 维基百科,自由的百科全书
- 黑体-简 - 维基百科,自由的百科全书
- Helvetica - Wikipedia
- San Francisco - 维基百科,自由的百科全书
- OpenType - 维基百科,自由的百科全书
- 字体排印学 - 维基百科,自由的百科全书
- 国际主义设计风格 - 维基百科,自由的百科全书
- 设计的中宫指什么?不懂这个谈字体结构和造型都白搭!
- MiSans
- vivo Sans:字里行间,尽享清晰
- 什么是 “视觉字号”,它能如何帮助您的品牌?
- 【设计干货】字体设计很枯燥?来看看有趣灵活的可变字体!
- Steve Jobs' 2005 Stanford Commencement Address
- 了解可以打开和创建字体文件的字体文件格式和 API
- 如何看待 macOS 和 iOS 的全新中文 GUI 字体「苹方」?
- 【专题】《macOS / iOS 六年字型战争》
- 关于 iOS / macOS 中文萤幕字体的变迁,您必须要了解的几件事情 - 知乎
- OS X 新字体「苹方」抢先看
- 字体排印 | Apple Developer Documentation
- Essential Design Principles - WWDC17 - Videos - Apple Developer
- The details of UI typography - WWDC20 - Videos - Apple Developer
- Noto Sans
- 一个字体终究是会过时的
- Apple新旧金山字体的秘密 |由 Akinori Machino
- 字体千年:字体千年 Vol.2丨从刻字到数码:西文字体的历史与风格(二)
- Erik Spiekermann - Wikipedia
- SF Pro SC 是什么字体?
- Requirements for Chinese Text Layout - 中文排版需求
- The Type 回顾《中文排版需求》
- 「盤古之白」
- 天时地利:世界上最具代表性的字体之一 Helvetica 复杂的“遗留问题”| Monotype.
- The Type — 参数化设计与字体战争:从 OpenType 1.8 说起
- How Apple Helped Democratize Typography In The ’90s
- What are PS files and how do you open them?
- 鲜为人知的常州华文
- 《西文字体》
- 《西文字体 2》
- 《平面设计中的网格系统》
- ChatGPT
> 下载少数派 客户端、关注 少数派小红书,感受精彩数字生活 🍃
> 实用、好用的 正版软件,少数派为你呈现🚀
如有侵权请联系:admin#unsafe.sh