
- 发表于
- flutter
在密码输入字段中创建一个常见示例,单击眼睛图标可切换密码字符的显示或隐藏。
TextFormField 在本文中,我们将使用它来实现它,但你可以用 TextField 和 TextFormField 的相同方式实现它。
首先如何隐藏键入的字符?
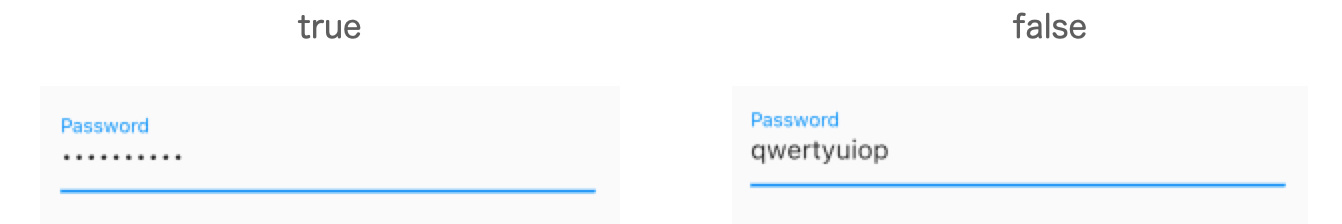
方法很简单:设置 TextFormField 或 TextField 的 obscureText 为 true属性。
TextFormField( obscureText: true ), |

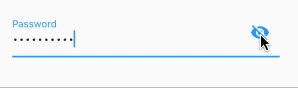
它看起来像这样。
在输入表单中显示图标
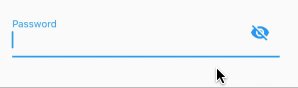
接下来,让我们在输入表单的右边缘显示一个图标。 若要在右边缘显示图标,请使用 InputDecoration 的 suffixIcon 属性。
TextFormField( decoration: InputDecoration( labelText: 'Password', /* 从这里设置图标 */ suffixIcon: IconButton( icon: Icon(Icons.visibility_off), onPressed: () {}, ), ), ), |
现在您已经看到了输入表单,您需要做的就是在用户点击图标时切换输入值的显示。
obscureText 将输入值显示切换为星号或明文
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
bool _isObscure = true; /* ... */ TextFormField( obscureText: _isObscure, decoration: InputDecoration( labelText: 'Password', suffixIcon: IconButton( // 通过显示/隐藏文本来更改图标 icon: Icon(_isObscure ? Icons.visibility_off : Icons.visibility), // 设置图标被点击时与当前状态相反的状态 onPressed: () { setState(() { _isObscure = !_isObscure; }); }, ), ), ), |
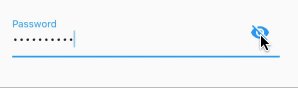
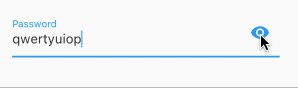
效果如下

最后完整代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData.light(), home: MainPage(), ); } } class MainPage extends StatefulWidget { @override _MainPageState createState() => _MainPageState(); } class _MainPageState extends State<MainPage> { bool _isObscure = true; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Sample App'), ), body: Padding( padding: const EdgeInsets.all(32.0), child: Center( child: TextFormField( obscureText: _isObscure, decoration: InputDecoration( labelText: 'Password', suffixIcon: IconButton( icon: Icon(_isObscure ? Icons.visibility_off : Icons.visibility), onPressed: () { setState(() { _isObscure = !_isObscure; }); }, ), ), ), ), ), ); } } |
如有侵权请联系:admin#unsafe.sh