
2024-6-8 05:27:21 Author: hackernoon.com(查看原文) 阅读量:7 收藏
In 2018, I wrote a Medium article about scrollbar customization, which is now outdated 🦕
In 2020, I revisited the topic and published an updated version on my blog. However, that too has become outdated 😅
Therefore, I’ve decided to investigate the current state of scrollbar customization, focusing on CSS support, and existing JS libraries and expanding the criteria for my selection.
One day, designers present you with stunning mock-ups 🌠 featuring custom macOS-like scrollbars that look like in the screenshot above.
But perhaps on the left, smaller or larger, with varying indents depending on whether it’s a mobile 📱, desktop 🖥️, or TV screen 📺. Asking for more? The reality is ... that scrollbar customization hasn't evolved much since the late 90s. When I wrote the first version of the article in 2018, it was still a PITA. Has the situation improved since then?
CSS Customization Support
First and most importantly, the CSS Scrollbars Styling Module Level 1 draft added 2 properties, scrollbar-color and scrollbar-width
.container {
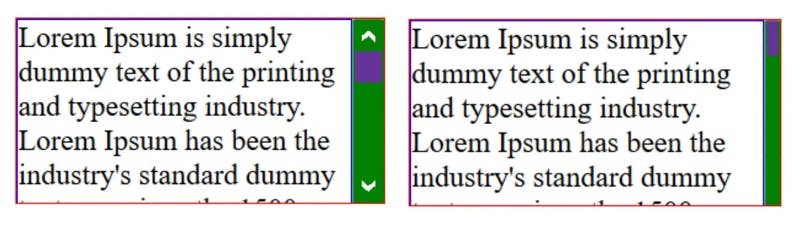
scrollbar-color: rebeccapurple green; /** auto | dark | light | <color>; */
scrollbar-width: 5px; /** auto | thin | none | <length>; */
}
JSFiddle to test it in your browser: https://jsfiddle.net/beraliv/4yd7bg2r/14/ 🏝️
.container {
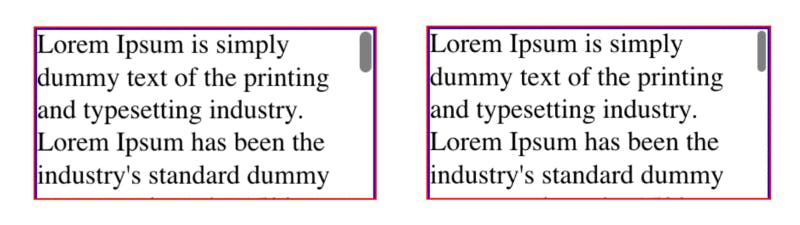
scrollbar-width: thin;
}
JSFiddle to test it in your browser: https://jsfiddle.net/beraliv/4yd7bg2r/15/ 🏝️
A quick insight on how it looks. On the left - original width. On the right - thin. Now, you can see the difference:


At the moment of writing (May 31, 2024), the support was:
-
✅ Chrome 94, Edge 94, and Chrome Android 94 - New in Chrome 94 (And more!) & browser-compat-data PR
-
❌ WebView Android
-
-
✅ Firefox 64 and Firefox for Android 64 - Firefox 64 for Developers (CSS) with some minor bugs
-
I remind you, that the original bug was reported 23 years ago (i.e., in 2001), and only 5 years ago (i.e., in 2018) was the implementation of the CSS Scrollbars Module Level 1 draft was considered 😅
-
Firefox 65 fixed a bug with
scrollbar-color: auto- Firefox 65 for Developers (CSS) & https://bugzil.la/1501418
-
-
✅ Opera 107 & Opera Android 81 - from MDN web docs
-
✅ Samsung Internet 25.0 - from MDN web docs
-
❌ Safari & Safari iOS - scrollbar-color and scrollbar-width bugs 🐞
As of May 31, 2024, the CSS Scrollbars test suite included in the draft showed perfect scores, with Chrome, Edge, and Firefox passing all 113 subtests. In contrast, Safari passed only 54/113 subtests, failing to meet even half of them.
![Showing 55 tests (83 subtests) in css/css-scrollbars from the latest master test runs for chrome[experimental], edge[experimental], firefox[experimental], safari[experimental]](https://hackernoon.imgix.net/images/c6y28jCRpUbjpEjIaBBeLa0Bzx52-84f32s3.png?auto=format&fit=max&w=3840)
For more information, please go to MDN web docs: scrollbar-width and scrollbar-color.
Additionally, the scrollbar-gutter property has been included in the CSS Overflow Module Level 3 draft.
.container {
scrollbar-gutter: stable both-edges; /** auto | stable && both-edges, where both-edges is optional */
}
JSFiddle to test it in your browser: https://jsfiddle.net/beraliv/9ogfhyLj/7/ 🏝️
At the moment of writing (May 31, 2024), the support was:
-
✅ Chrome 94, Edge 94, Chrome Android 94, and WebView Android - New in Chrome 94 (And more!) & browser-compat-data PR
-
✅ Firefox 97 and Firefox for Android 97 - Firefox 97 for Developers (CSS) & https://bugzil.la/1715112
-
✅ Opera 80 & Opera Android 66 - from MDN web docs
-
✅ Samsung Internet 17.0 - from MDN web docs & browser-compat-data PR
-
⛳️ Safari 17.0 & Safari iOS 17.0 (under Feature Flags) - browser-compat-data PR & scrollbar-gutter bug 🐞

For more information, please go to MDN web docs: scrollbar-gutter. It is also slightly extended in the CSS Overflow Module Level 4 draft to solve additional use cases.
✅ Non-Standard ::-webkit-* Pseudo-Elements for Webkit and Blink Browsers
As the MDN web docs state, this feature is non-standard and is not on a standards track. Try to avoid it unless you’re absolutely sure what you’re doing.
You can use the following pseudo-elements to customize various parts of the scrollbar for WebKit and Blink browsers:
::-webkit-scrollbar {
/** the scrollbar */
}
::-webkit-scrollbar-button {
/** the up- and down- arrow buttons on the scrollbar */
}
::-webkit-scrollbar-track {
/** the progress bar track of the scrollbar */
}
::-webkit-scrollbar-track-piece {
/** the progress bar track NOT covered by the handle */
}
::-webkit-scrollbar-thumb {
/** the draggable scrolling handle */
}
::-webkit-scrollbar-corner {
/** the bottom corner of the scrollbar, where both horizontal and vertical scrollbar meet */
}
::-webkit-resizer {
/** the draggable resizing handle that appears at the bottom corner of some elements */
}
At the moment of writing (May 31, 2024), the support was:
- ✅ Chrome 2, Edge 79, Chrome Android 18, and WebView Android 37 - from MDN web docs
- ❌ Firefox (as it’s not WebKit or Blink)
- ✅ Opera 15 & Opera Android 14 - from MDN web docs
- ✅ Edgium (Edge based on WebKit for iOS and Blink for Android, Windows, and MacOS) - although it’s already deprecated ⛔️
- ✅ Samsung Internet 1.0 - from MDN web docs
- ✅ Safari 4 & Safari iOS 3-12.2 - from MDN web docs (although some
::-webkit-resizer&::-webkit-scrollbarwill be supported for later Safari iOS versions)
A small note that when scrollbar-color OR scrollbar-width have a value other than auto, they will override the ::-webkit-scrollbar-* pseudo styling - mdn/content PR. Feel free to use @supports for a fallback to work around it. An example - Chrome for Developers: Scrollbar Styling
If you’d like to cover the absence of some pseudo-elements in Firefox, you can use scrollbar-color and target Firefox using @-moz-document. You can check the examples at https://stackoverflow.com/a/78241393/3745332.
❌ Non-Standard Properties or ::-moz-* Pseudo-Elements for Gecko Browsers
As of May 31, 2024, there are no ::-moz-* pseudo-elements available that could be used in Mozilla Firefox. Search in MDN web docs - https://developer.mozilla.org/en-US/search?q=%3A%3A-moz-scrollbar
❌ Non-Standard Properties for Trident Browsers
If you’re not familiar with what Trident is, the Trident (or MSHTML) is a proprietary browser engine for the Microsoft Windows version of Internet Explorer, developed by Microsoft. The latest Trident version was 7.0 (which was used in IE11). Luckily IE has been replaced by Edge.
Do you still support it? I’m sorry that you have to deal with IE in 2024. The good news is that Trident had plenty of non-standard CSS properties (i.e., browser-compat-data css/properties). The bad news is all of them control colors.
The list is here:
-ms-scrollbar-3dlight-color- browser-compat-data-ms-scrollbar-arrow-color- browser-compat-data-ms-scrollbar-base-color- browser-compat-data-ms-scrollbar-darkshadow-color- browser-compat-data-ms-scrollbar-face-color- browser-compat-data-ms-scrollbar-highlight-color- browser-compat-data-ms-scrollbar-shadow-color- browser-compat-data-ms-scrollbar-track-color- ???
If you still need to customize colors, you can save some time using the generator:

IE10 and IE11 could autohide scrollbar using -ms-overflow-style property:
.container {
-ms-overflow-style: -ms-autohiding-scrollbar;
}
This is very useful, thanks 👏
In 2015, Microsoft introduced MS Edge; under the hood, it used EdgeHTML (it was a fork of Trident), and it had scrollbar styling enhancements in the backlog with medium priority. But we know that the scrollbar styling support was never completed.
Instead, MS Edge was replaced with the newer MS Edge (aka Edgium). The transition was completed by April 2021. Now, you can use Webkit / Blink pseudo-elements 🎉
CSS Hacks and Tricks
Slowly but surely we achieve what we want.
transform: https://jsfiddle.net/4yd7bg2r/5/ with great support
direction: https://jsfiddle.net/4yd7bg2r/6/ with great support
overflow, margin and padding
- horizontal: https://jsfiddle.net/4yd7bg2r/8/
- vertical: https://jsfiddle.net/4yd7bg2r/7/
JS Solutions
At this point, you may have different reasons to consider JS as a possible option:
- Current scrollbar customization options are not sufficient for your mock-ups (i.e., you need a different track area on Windows), and you need more control over the scrollbar UI.
- Older browsers that don’t have scrollbar customization (e.g., Firefox 63-, Internet Explorer, old MS Edge, etc.)
- Non-browser devices that don’t have scrollbar customization (e.g., older Living Room devices, Set-top boxes, Consoles, etc.)
- Proprietary browsers with no scrollbar customization (no examples, but why not?)
Library-Dependent Solutions
Originally, I was focusing on library/framework-independent implementation but in case it’s what you need, here is the list for you.
|
lib |
minified (kB) |
minified + gzipped (kB) |
notes |
|---|---|---|---|
|
jQuery plugins | |||
|
41.7 |
12.5 |
🔴 Unmaintained | |
|
15.7 |
5.2 |
🔴 Unmaintained | |
|
8.3 (approx.) |
3.2 (approx.) |
🔴 Unmaintained | |
|
React libraries | |||
|
60.6 |
14.8 |
🟠 Last published 2 years ago | |
|
23.7 |
7.1 |
🔴 Unmaintained | |
|
23.1 |
6.1 |
🔴 Unmaintained | |
|
11.9 |
2.9 |
🟢 Last published 11 days ago | |
|
2.1 |
0.9 |
🟢 Last published 2 months ago | |
|
Vue libraries | |||
|
64.6 |
19.1 |
🟢 Last published 8 months ago | |
|
22.8 |
7 |
🟠 Last published 2 years ago | |
|
19.9 |
5.9 |
🟢 Last published 2 months ago | |
|
19.6 |
5.8 |
🟠 Last published 2 years ago | |
|
13.6 |
4.6 |
🔴 Unmaintained | |
|
11.6 |
2.8 |
🟢 Last published 11 days ago | |
|
Svelte libraries | |||
|
15.2 |
5.7 |
🟠 Last published 2 years ago | |
|
13.7 |
4.8 |
🔴 Unmaintained | |
|
11.3 |
4.2 |
🔴 Unmaintained | |
|
2.9 |
0.8 |
🔴 Unmaintained | |
|
Angular libraries | |||
|
66.8 |
16.8 |
🔴 Unmaintained and deprecated | |
|
54.6 |
9.6 |
🟢 Last published 1 day ago | |
|
48.2 |
11.7 |
🟢 Last published 2 months ago | |
|
14.9 |
3.9 |
🔴 Unmaintained | |
|
Solid libraries | |||
|
12.7 |
4.1 |
🔴 Unmaintained | |
|
11.4 |
2.8 |
🟢 Last published 11 days ago |
Bundle Size of Library-Agnostic Solutions
Before choosing a library, it’s important to check its bundle size. I used Bundlephobia to help with this evaluation. Here kB is 1000 bytes.
|
lib |
minified (kB) |
minified + gzipped (kB) |
notes |
|---|---|---|---|
|
🕳️ size of black hole |
∞ |
∞ | |
|
94.1 |
30.2 |
🟢 Last published 1 month ago | |
|
53.8 |
17.8 |
🟡 Last published 1 year ago | |
|
29.2 |
14 |
🟢 Last published 7 days ago | |
|
32.1 |
8.3 |
🔴 Unmaintained and deprecated | |
|
18 |
5.3 |
🟠 Last published 2 years ago | |
|
🤘 light enough | |||
|
4.2 |
1.8 |
🔴 Unmaintained (GitHub repo) | |
|
🔥 too good to be true | |||
|
2.3 |
0.9 |
🔴 Unmaintained |
Of course, good options are lightweight vanilla libraries.
Unmaintained Libraries
Many libraries that I collected in 2018 (6 years ago) have been either deprecated (e.g., iscroll) or unmaintained for more than 6 years (simple-scrollbar - last published 6 years, slim-scroll - last published 7 years ago).
Mobile Support
Some unmaintained libraries are not mobile device-friendly. Please make sure it works across the mobile platforms, otherwise, it will not fit in your case. All the maintained libraries (such as overlayscrollbars, smooth-scrollbar & simplebar) seem to have a mobile support which is great 👍
Tree-Shaking Support
It’s not critical when the library is small and tree-shaking isn’t available. However, when the library is huge (e.g., [email protected] is 94kB minified), it might be wise to remove unused code to reduce network load for your users.
From the list we have above, only overlayscrollbars has tree-shaking support.
Performance
The next crucial KPI metric is performance. While it would be ideal to have performance measurements, they can be browser-specific. Instead, I suggest focusing on the features description (i.e., look for terms like “reflows” and “polling”), and if possible, reviewing the code to understand its behavior. It’s always beneficial to understand the behavior to make it even better.
From the list above, simplebar & overlayscrollbars highlight the impact on performance. As a side note, it could be beneficial for other libraries to include performance advantages in their README (even if they seem obvious).
Write Your Implementation
The last resort is to do it from scratch. Before start designing the approach, kindly have a look at scrollbar mechanics.
It’s also valuable to read the scrollbar library docs. Some of the ones that I really enjoyed reading:
- smooth-scrollbar/docs/caveats.md (i.e. you can measure the scroll performance with a scroll test)
- simplebar/packages/simplebar #caveats. (container and CSS support)
Links
- ⭐⭐️ Google Developers: CSS Deep-Dive: matrix3d() For a Frame-Perfect Custom Scrollbar
- ⭐⭐️️ CSDGN: Scrollbar Mechanics
- ⭐️ CSS Tricks: Custom Scrollbars in WebKit
- 📄 MDN: CSS scrollbars
- 📄 W3School: How To Create Custom Scrollbars
- 📄 Stack Overflow: Hide the scroll bar, but while still being able to scroll
- 📄 Stack Overflow: Custom CSS Scrollbar for Firefox
- 📄 Stack Overflow: CSS customized scroll bar in div
Conclusion
Since 2022, I’ve moved away from perfect-scrollbar (unmaintained for 2 years now) and simplebar (too heavy) to overlayscrollbars. It’s lightweight (only 29.2kB), performant (though subjective without actual measurements), supports mobile devices, supports tree-shaking, and offers numerous library integrations (i.e., React, Vue, Angular, Svelte, and Solid).
Hope the article has helped you with your choice!
Cheers 👋
如有侵权请联系:admin#unsafe.sh