# 人工智能 谷歌发文解释为什么要在 Chrome 中内置本地 AI 模型:主要是面向开发者提供的,让开发者可以直接在网站或 PWA 应用中调用本地 AI 模型处理数据。调用本地模型好处多多,包括速度更快、更好的隐私性、免费使用无需支付 token 费用等。查看全文:https://ourl.co/104391
谷歌目前已经尝试在 Chrome 浏览器中内置 AI 模型,该模型需要下载到本地后使用,模型版本为 Google Gemini Nano 版。
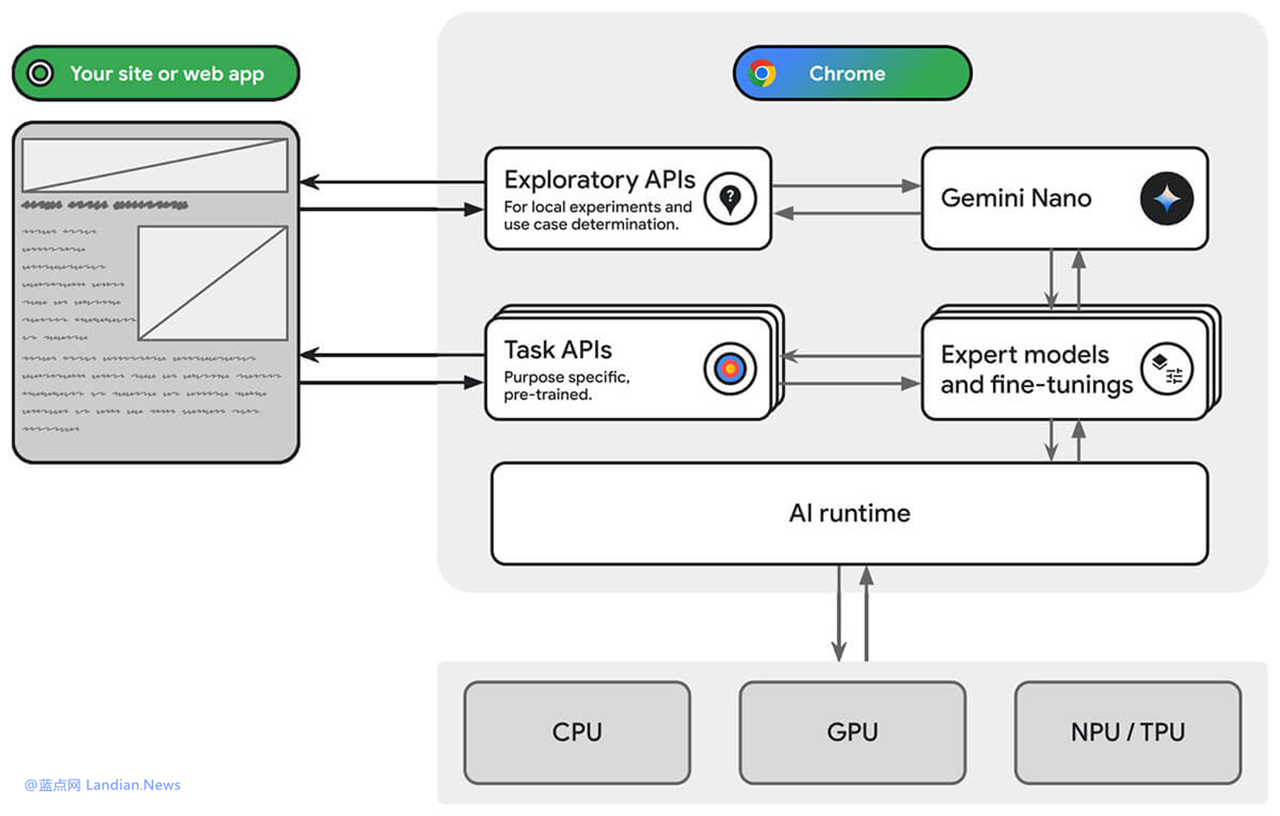
这个模型并不是面向普通用户提供的,主要是给开发者使用,让开发者可以在网站或 PWA 应用里调用本地 AI 模型执行运算,而不需要调用某些云端模型。
最重要的是经过谷歌的优化,Gemini Nano 版可以在本地使用硬件加速功能,无论是 GPU、NPU 甚至是 CPU 都可以用来运算。
使用本地模型的好处有很多:
本地处理敏感数据:设备端 AI 可以改进隐私保护,例如处理敏感数据时可以通过端到端加密为用户提供 AI 功能。
流畅的用户体验:在某些情况下无需来回往返服务器即可获得近似实时的回答。
对 AI 的访问权限更高:设备端可以承担一些处理负载,以换取对功能的更多访问权限,即如果使用云端 AI 用户可能需要额外付费分摊开发者的 token 费用,如果仅在本地处理那么这些费用就可以省了。
离线使用 AI:显然设备端的本地 AI 是可以在离线状态下使用的,这意味着某些 PWA 类应用在离线情况下也可以处理内容。
亦或者采用混合架构:
对于简单的任务使用本地 AI 处理是可以的,但如果需要进行复杂的任务开发者应当考虑使用服务端实现,也就是继续调用云端 AI。
第二种是保持 AI 功能的弹性,当网络连接顺畅的情况下开发者可以调用云端 AI,如果网络不畅或者离线则可以回退到本地 AI 处理。
第三种是安全回退:采用内置 AI 的浏览器需要一定的时间,而且某些型号或某些太旧的设备可能无法使用本地 AI,这种情况下开发者可以继续调用云端 AI。
Chrome 内置 AI 为所有开发者提供通用模型:
现阶段开发者通过浏览器运行 AI 要么直接调用云端 AI 要么需要下载本地模型,而不同的开发者和不同的网站采用的 AI 模型不同,用户可能需要下载一大堆模型。
Chrome 内置 AI 模型为所有开发者提供通用模型,这些模型一次下载即可使用,在用户已经下载过模型的情况下,调用模型的 PWA 应用可以做到开箱即用。
这种方式应该可以大幅度提高 PWA 应用对 AI 功能的采用率,提高用户体验的同时也可以减少开发者很多繁杂的工作。
目前 Chrome 尚未正式推出 AI API 接口,有兴趣的开发者们可以点击这里先报名:https://forms.gle/ksWMYFtsUSZiC63m9
版权声明:
感谢您的阅读,本文由 @山外的鸭子哥 转载或编译,如您需要继续转载此内容请务必以超链接(而非纯文本链接)标注原始来源。原始内容来源:Chrome