
2024-6-19 08:43:7 Author: hackernoon.com(查看原文) 阅读量:3 收藏



Too Long; Didn't Read
AWS Amplify simplifies the deployment process for React applications. It offers scalability, reliability, and seamless integration with various AWS services. Let's dive in and discover the power of AWS Amplify for hosting your React projects. We'll explore how to host a React JS application using Amplify.


Welcome to the guide on hosting a React JS application in AWS Amplify. In this introduction, we'll explore how AWS Amplify simplifies the deployment process for React applications, offering scalability, reliability, and seamless integration with various AWS services. Whether you're a seasoned developer or just starting your journey with React, AWS Amplify provides an intuitive platform to effortlessly launch and manage your applications. Let's dive in and discover the power of AWS Amplify for hosting your React projects.
Assuming you're already logged in to the AWS console, let's explore how to host a React JS application using AWS Amplify
-
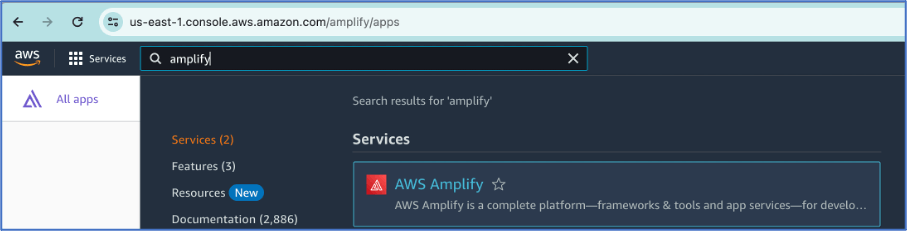
Search and select Amplify from your AWS Management console

-
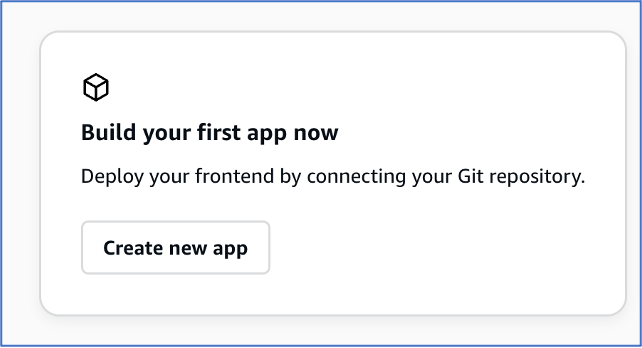
Select “Create new app”

-
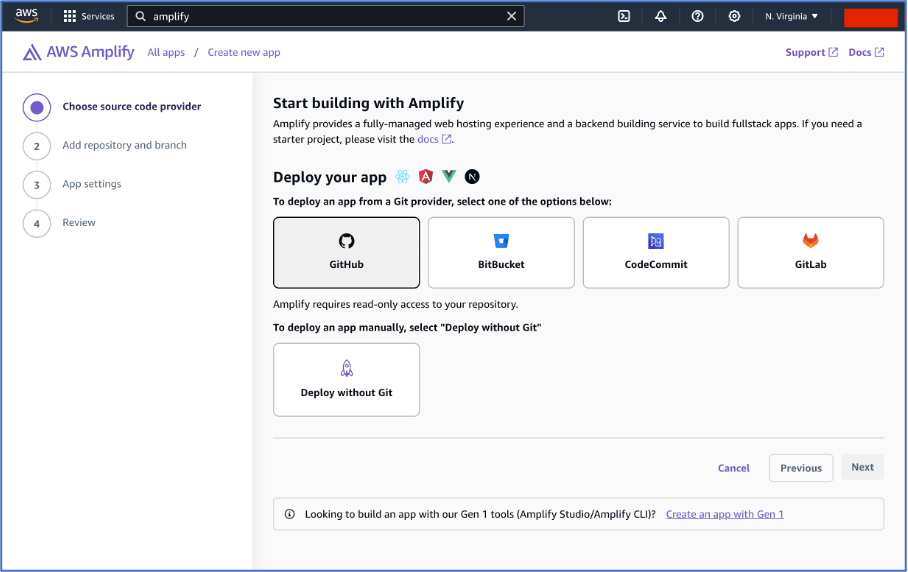
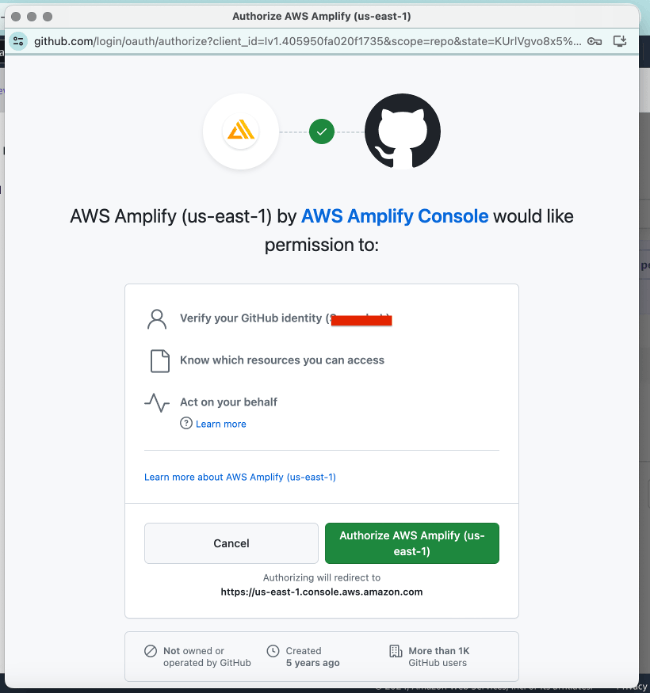
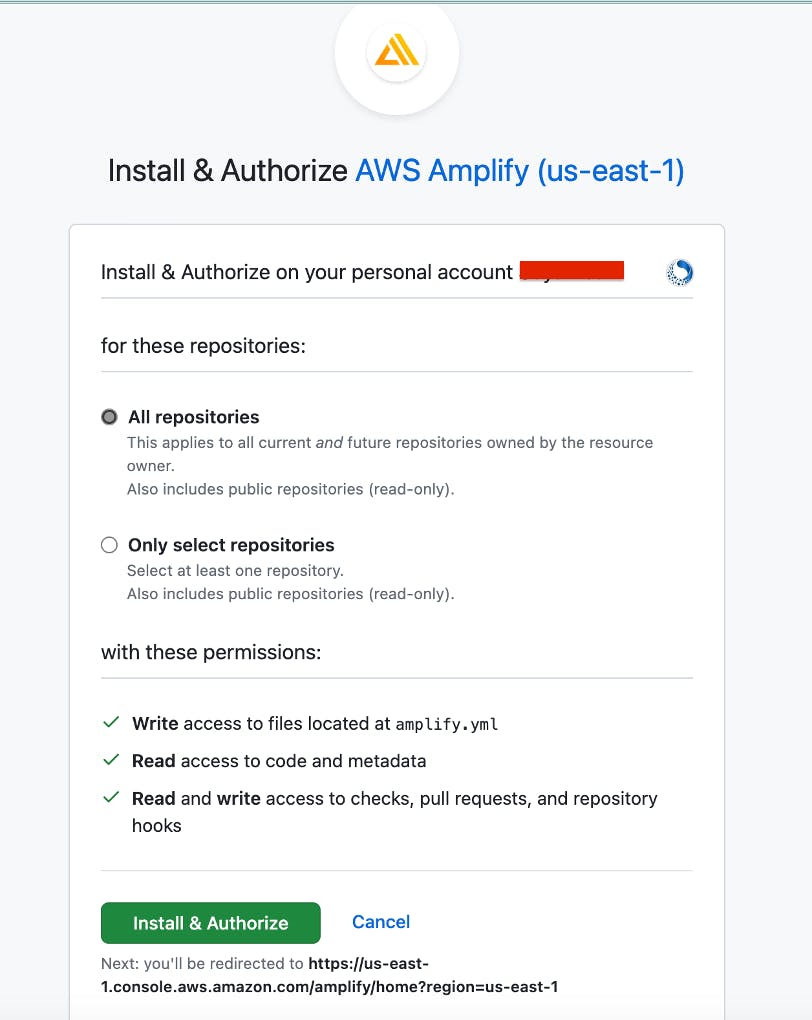
Select your source provider and click “Next”. Authorize AWS Amplify to connect to your Git repository


- Select either “All repositories” or “Only select repositories” to authorize. Then click “Install & Authorize” to proceed. It may take a minute to sync with your Git repository.

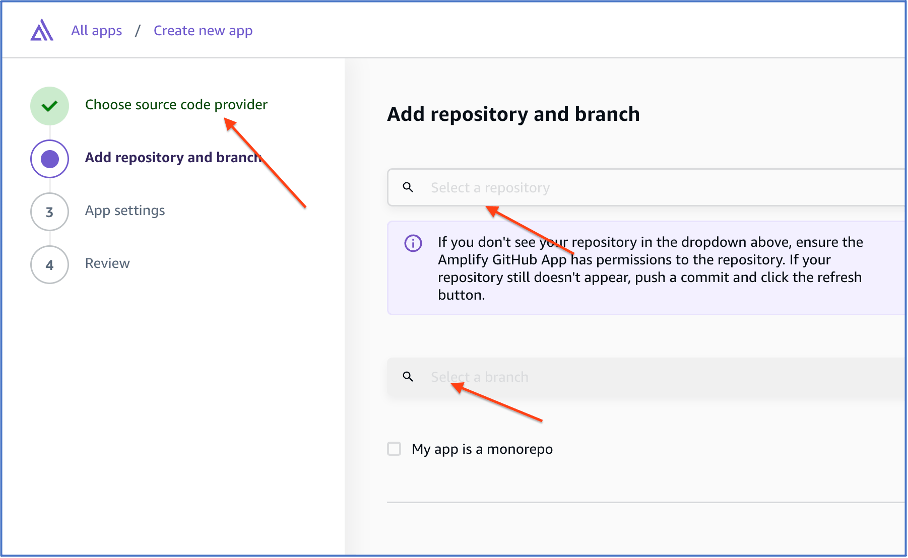
- After granting Git permission, the 'Choose source code provider' option will turn green, and you will be directed to 'Add repository and branch'. Search for and select your repository to deploy in Amplify.

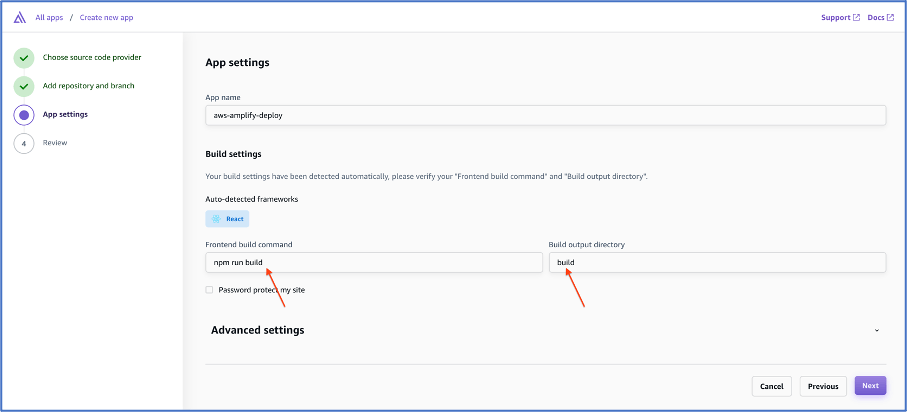
- The 'App settings' section will be displayed once the repository and branch to deploy are selected. Amplify will auto-detect the framework and pre-populate the default build command and build output directory for a React JS application. Verify the build commands and click 'Next'

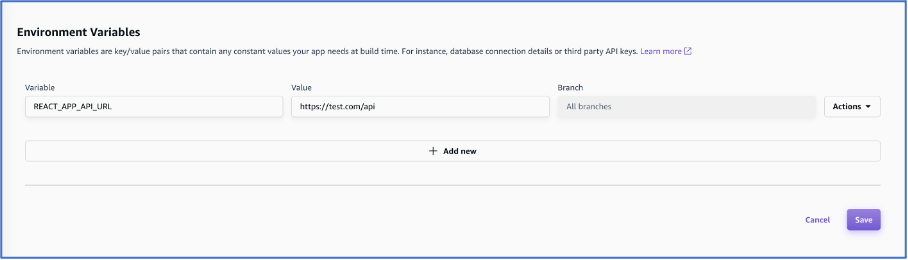
- Secret keys, backend API links, and other important variables used in the .env file must be added in the 'Environment variables' section.

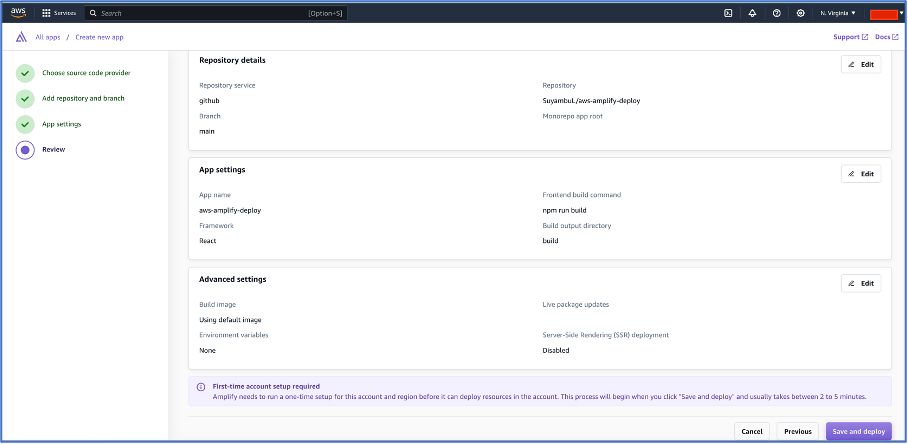
- A 'Review' section will be displayed to verify the repository and app setting details. Click 'Save and deploy' if the given details are correct.

- The application will begin deploying

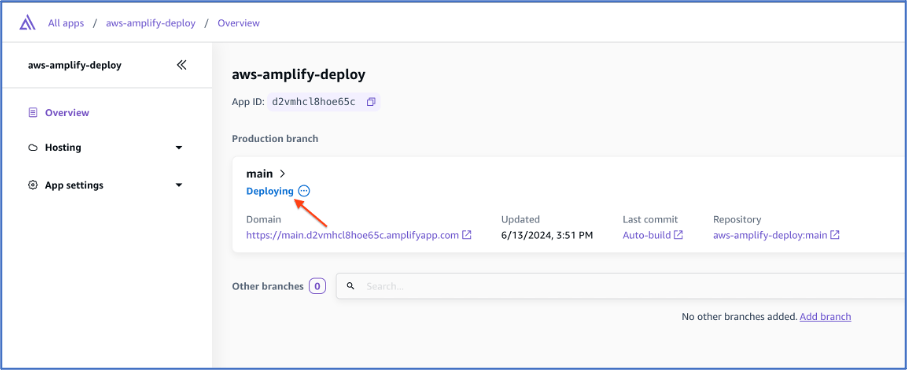
- The initial status of the application will be “Deploying”

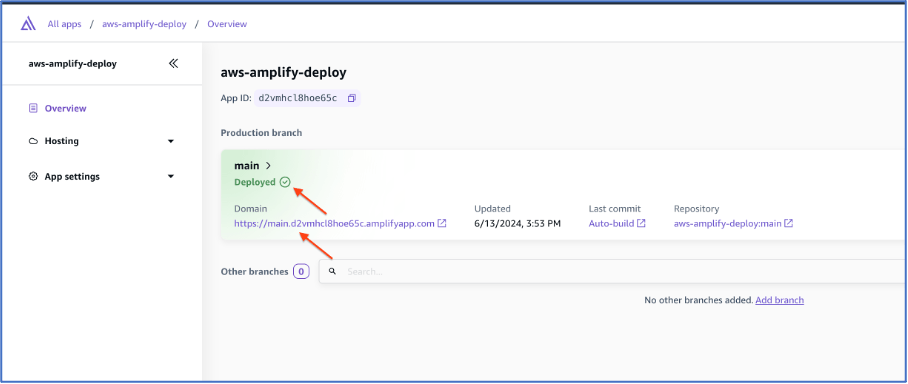
- The status will change to 'Deployed' once it is successfully deployed. A domain URL will be provided for the deployed application. Clicking on the domain link will take you to the application

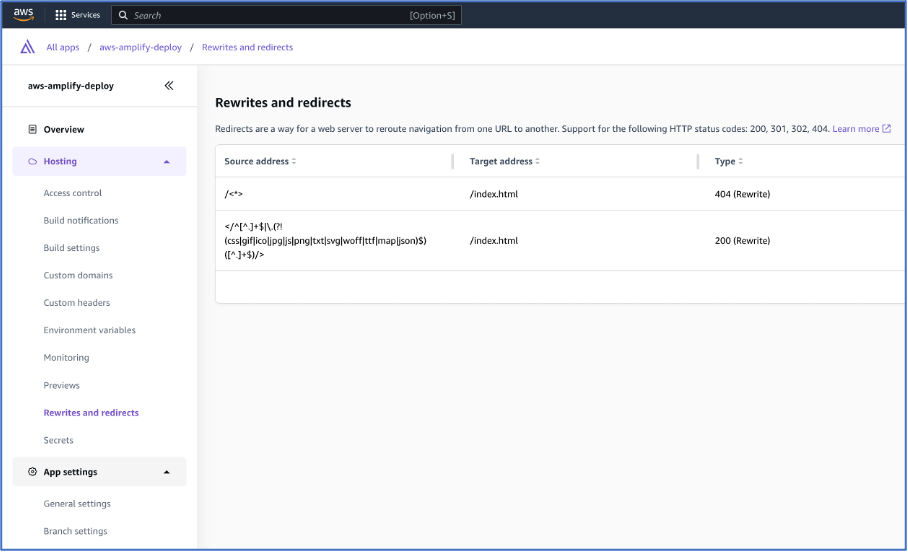
- You may have received an error for using an invalid extension (e.g., OTF for a font). Check the extensions in ‘Rewrite and redirects’ in the hosting section, and add any used extensions that are not already present

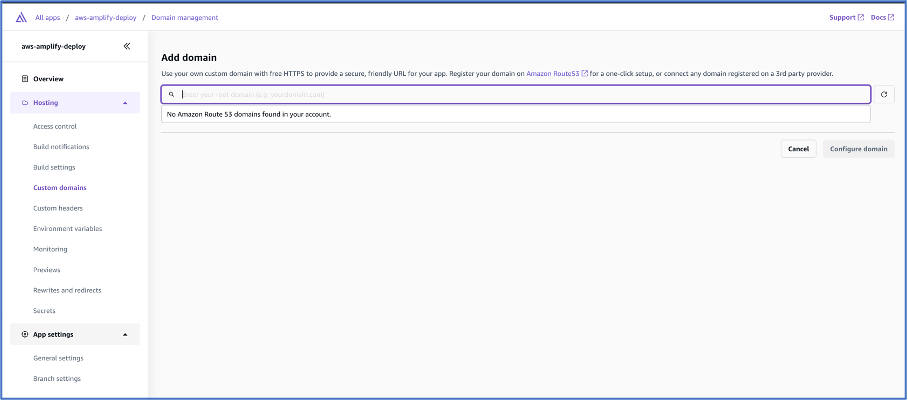
- A custom domain for the application can be added under 'Custom Domains' in the Hosting section

Deploying a React JS application in AWS Amplify is straightforward and user-friendly. With its intuitive interface and robust features, Amplify streamlines the deployment process, making it accessible to developers of all skill levels.
如有侵权请联系:admin#unsafe.sh

