
2024-7-4 03:55:8 Author: hackernoon.com(查看原文) 阅读量:9 收藏
Author is leading Developer Productivity GTM at Microsoft Western Europe. GitHub Copilot is a part of this business area.
GitHub Copilot Chat is an incredibly powerful and useful feature that allows you to chat with or about your code. Even though it’s 100% natural language-friendly (i.e., you can send your messages without using any specific syntax), leveraging some special chat capabilities can unlock new AI-assisted development scenarios and significantly boost your productivity.
These powerful features, which you can use by applying special syntax, include chat participants, slash commands, and context variables. Note that the described features are available in VS Code and might not be fully supported in other IDEs where GitHub Copilot Chat is available.
Target Your Question or Request by Messaging One of the Available Chat Participants
In GitHub Copilot Chat, you can reference one of the AI-powered “domain experts” using conventional chat syntax—by prepending @ to the participant name. The currently available chat participants are:
@workspace: Knows everything about the code in your currently open workspace. This is the chat participant you will most likely communicate with frequently.
@terminal: Knows all about the integrated terminal shell, its contents, and its buffer.
@vscode: Knows about the VS Code editor, its commands, and features.
Example: Let’s get information about the backend part of the project we’ve just been assigned to by asking the @workspace chat participant right after we open the project folder in VS Code.
In this particular case, you don’t even need to have files open in your editor. Compare this with the response you get without tagging @workspace:
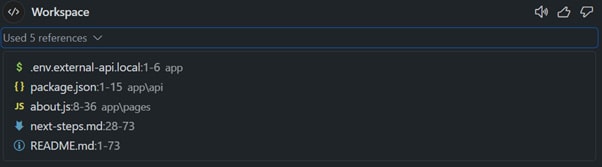
The @workspace chat participant is instrumental for all solution-wide queries where you want all code to be considered for the chat response. However, this doesn't mean that all code will be used and sent as part of the prompt. The GitHub Copilot Chat extension in VS Code does its best to determine relevant files and parts of these files using local knowledge and intelligence first. You can check which files and code lines were used for the prompt by expanding the “Used references” line:
Productivity hint: Use Ctrl-Enter (Cmd-Enter) instead of just Enter after typing your message, and the @workspace string will be inserted into your message automatically before sending.
Be Precise in Setting the Context Using Chat Variables
In many cases, considering the full solution as the context for your question or request (by using @workspace) is overkill. You might want to point to specific files or even parts of the files in your message. Chat variables can help! Use # to call one from this list:
#file: Points to a specific file in your workspace.
#codebase: All content of the open workspace. It’s similar to using@workspaceand might be useful when you chat with another agent (like@terminal) but still want to reference the full solution.
#editor: Source code in the editor’s viewport (visible part).
#git: Current git repository: branch, remotes, path, etc.
#selection: The currently selected code.
#terminalLastCommand: Last run command in the editor’s terminal.
#terminalSelection: Selection in the editor's terminal.
Example: Let’s get help on improving method names in a specific file (and we want to ensure that the whole content of the file is taken into consideration).
Productivity hint: Use the up and down keyboard arrows to pick the chat variable you need after typing #. In the case of #file, use keyboard navigation again to pick one of the suggested files.
Call the Most Often Used Actions Quickly With Slash Commands
Chatting with your code using natural language is fun, but having the option to call often-used actions using handy shortcuts is even better. Compare typing the full message “Explain how selected code works” versus typing “/”, then using keyboard arrows to pick /explain from the popup overlay.
Another benefit of using the predefined syntax for commands is the confidence that GitHub Copilot understands our intent 100% correctly (natural language might have some ambiguity).
There are a bunch of slash commands available. You can use them in conjunction with referencing the chat participant to provide the desired scope. Some of the commands are:
/help: Help with available slash commands, chat participants, chat variables, and more.
/doc: Generate documentation for the code.
/explain: Explain how the code works (or get help with terminal commands if you prepend @terminal).
/fix: Optimize and/or fix issues in the code.
/tests: Create unit tests for the code.
/new: Scaffold a new workspace.
Example: Let’s get an explanation for one of the regular expressions in our code. Select the code line, and use the slash command “/explain.
Productivity hint: Try GitHub Copilot Chat in inline mode instead of having the chat always open in the side pane. Press Ctrl-I (Cmd-I) and type your message in the small overlay dialog that appears right above the line where your cursor is in the code window.
Summary
Use chat participants, chat variables, and slash commands to maintain full control over the conversation context, ensure correct and consistent understanding of your intentions, and ultimately chat and code faster! Start your free GitHub Copilot trial here: https://aka.ms/try-github-copilot
References
-
https://github.blog/changelog/2023-11-30-github-copilot-november-30th-update/
-
https://code.visualstudio.com/docs/copilot/copilot-chat#_chat-participants
-
https://devblogs.microsoft.com/visualstudio/copilot-chat-slash-commands-and-context-variables/
-
https://code.visualstudio.com/updates/v1_85#_terminal-agent-and-command-suggestion-improvements
如有侵权请联系:admin#unsafe.sh




