
How to Implement the Pull-to-Refresh Feature in iOS 18 - #30DaysOfSwift
2024-10-30 08:14:21 Author: hackernoon.com(查看原文) 阅读量:1 收藏
2024-10-30 08:14:21 Author: hackernoon.com(查看原文) 阅读量:1 收藏
Day 20: Adding a Pull-to-Refresh Feature to Your Lists or Views 🔄
Let's implement the pull-to-refresh feature in SwiftUI, a common gesture that enhances user experience by allowing users to refresh content easily.
Implementing Pull-to-Refresh
To add a pull-to-refresh feature, we can use the .refreshable modifier available in SwiftUI. This modifier simplifies the implementation process and allows us to handle the refresh action with minimal code.

Code Example
import SwiftUI
struct ContentView: View {
@State private var items = ["Item 1", "Item 2", "Item 3"] // Sample data
@State private var isLoading = false // State to manage loading state
var body: some View {
NavigationView {
List(items, id: \.self) { item in
Text(item) // Display items in the list
}
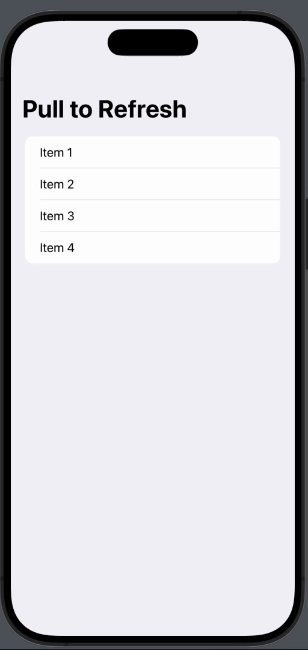
.navigationTitle("Pull to Refresh")
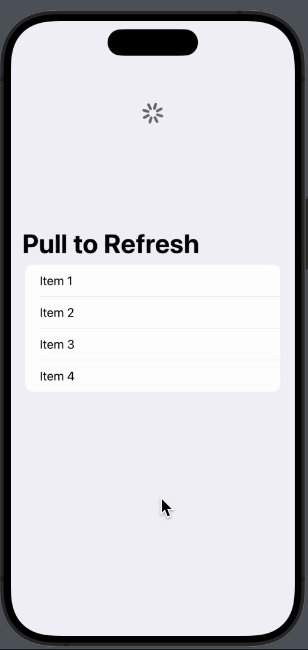
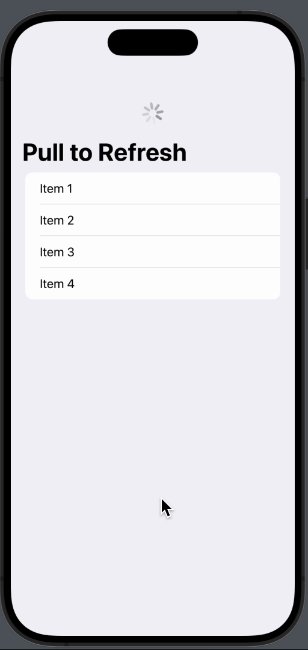
.refreshable {
await loadData() // Call the async function to load data
}
}
}
func loadData() async {
isLoading = true // Set loading state
// Simulate network delay
try? await Task.sleep(nanoseconds: 2 * 1_000_000_000) // Wait for 2 seconds
// Update items with new data
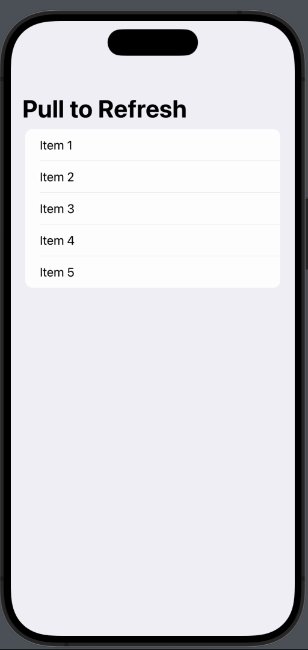
items.append("Item \(items.count + 1)") // Add a new item for demonstration
isLoading = false // Reset loading state
}
}
@main
struct PullToRefreshApp: App {
var body: some Scene {
WindowGroup {
ContentView() // Main content view
}
}
}
The full series is available on my profile and the components can also be found at
Happy Coding! 🎊
文章来源: https://hackernoon.com/how-to-implement-the-pull-to-refresh-feature-in-ios-18-30daysofswift?source=rss
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh