
How to Implement Progress Bars in iOS 18 - #30DaysOfSwift
2024-10-30 07:32:36 Author: hackernoon.com(查看原文) 阅读量:2 收藏
2024-10-30 07:32:36 Author: hackernoon.com(查看原文) 阅读量:2 收藏
Day 19: Tell Your Users About The Progress ⏳
Welcome to Day 19 of the #30DaysOfSwift series! Learn today about how to implement a progress bar in your SwiftUI app.

Why Use Progress Indicators?
- User Feedback: They inform users that a task is in progress, improving the overall user experience.
- Task Transparency: Users can gauge how long they might need to wait, which can reduce frustration.
- Modern UI: Adding progress indicators enhances the aesthetics and functionality of your app.
Example Use Case: Implementing a Progress Bar
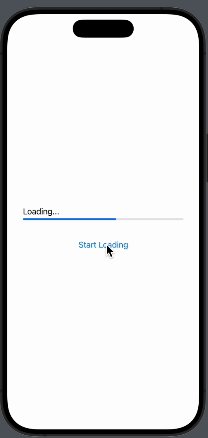
In this example, we’ll create a simple progress bar that updates as a task progresses.
import SwiftUI
struct ContentView: View {
@State private var progress = 0.0 // State variable to track progress
var body: some View {
VStack {
ProgressView("Loading...", value: progress, total: 100) // Progress bar
.progressViewStyle(LinearProgressViewStyle()) // Style of the progress bar
.padding()
Button("Start Loading") {
startLoading() // Start the loading process
}
.padding()
}
.padding()
}
func startLoading() {
progress = 0.0 // Reset progress
for i in 1...100 {
DispatchQueue.main.asyncAfter(deadline: .now() + Double(i) * 0.1) {
progress = Double(i) // Update progress
}
}
}
}
@main
struct ProgressIndicatorApp: App {
var body: some Scene {
WindowGroup {
ContentView() // Main content view
}
}
}
Now, it’s your turn! Try adding progress indicators to your app to keep users informed during loading processes!
P.S. Check out full series at
Happy Coding! 🎉
文章来源: https://hackernoon.com/how-to-implement-progress-bars-in-ios-18-30daysofswift?source=rss
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh