渗透测试入门必备的JS基础
JavaScript 在几乎所有现代 Web 应用程序中都得到了广泛使用。了解如何格式化.js文件、设置断点以及动态更改脚本的逻辑,在使用 Web 应用程序时非常有用。
1. 浏览器开发者工具概述
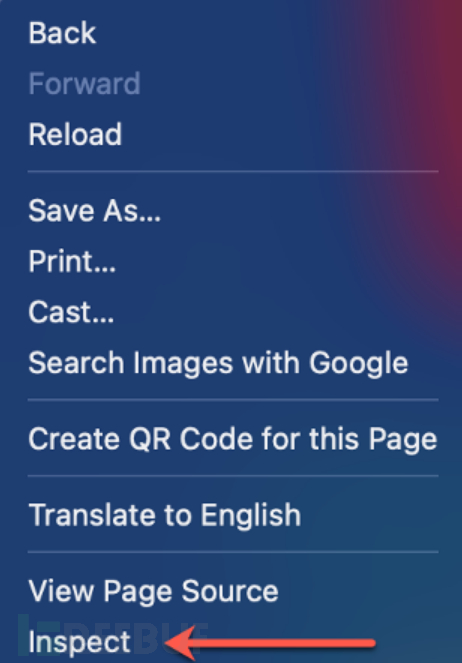
首先,让我们导航到一个网站并查看应用程序的资源。在我们的示例中,我们使用 angular.io网站。为此,我们可以导航到网站的主页并按F12,或者右键单击主页并选择“检查”选项。

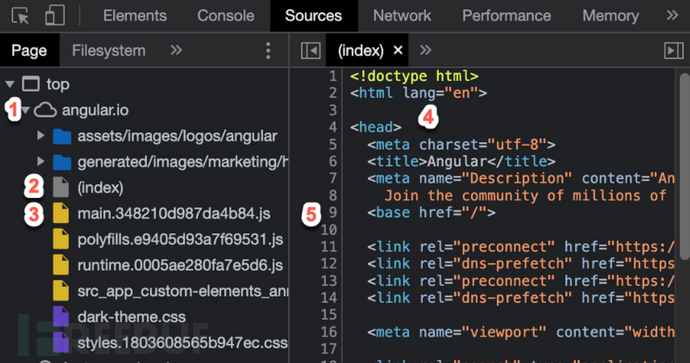
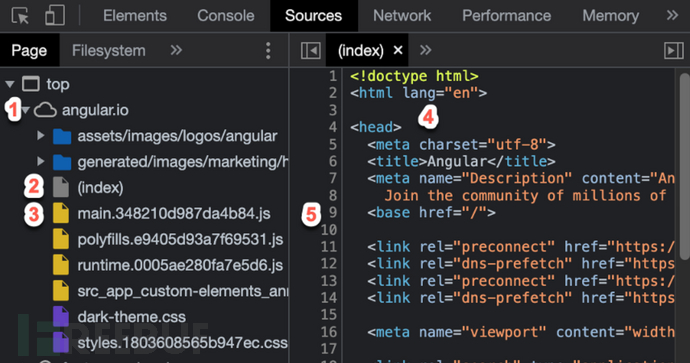
这将打开开发者工具。如果我们使用的是基于 Chromium 的浏览器(例如 Google Chrome 或 Brave),我们可以选择“Sources”选项卡。在 Firefox 中,我们可以使用“Debugger”选项卡。

按域列出资源
显示当前页面的 HTML,包括脚本。在本例中,我们位于应用程序的主页,称为“index”。
显示当前文件的行号,可用于在 JavaScript 文件中的任何位置或 HTML 文件中的任何脚本标签之间设置断点。
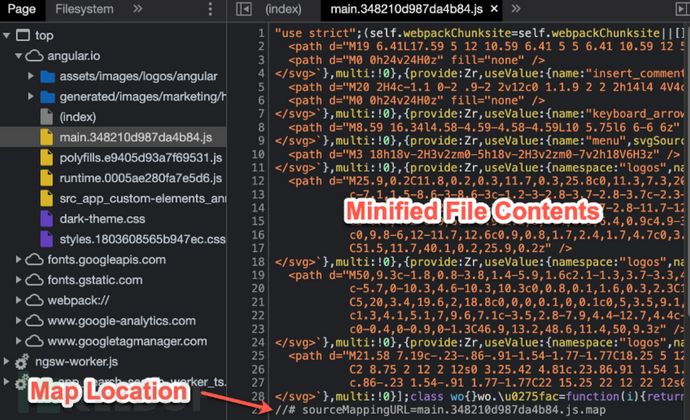
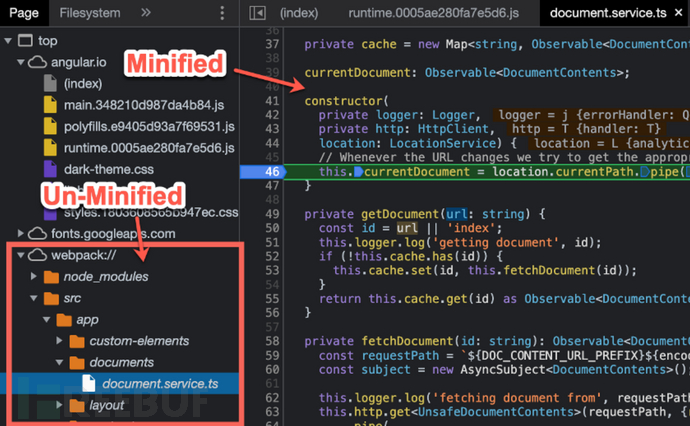
我们从文档树中选择main.js文件来查看文件内容。此文件通常是压缩格式,生产应用程序通常会缩小资源文件,以帮助加快应用程序速度。此过程通常将多个文件合并为一个,并更改文件的变量和函数名称。缩小的文件也不包含注释。

如果脚本文件不包含源映射文件,你也可以通过在原始 JavaScript 文件后附加.map来查找地图文件(例如:site.com/js/main.js.map)。
如果 Chrome 能使用源映射取消压缩资源,文档树中将显示其他文件和目录,通常在 Webpack 部分下。我们还可以在调试时在未压缩的文件中设置断点。

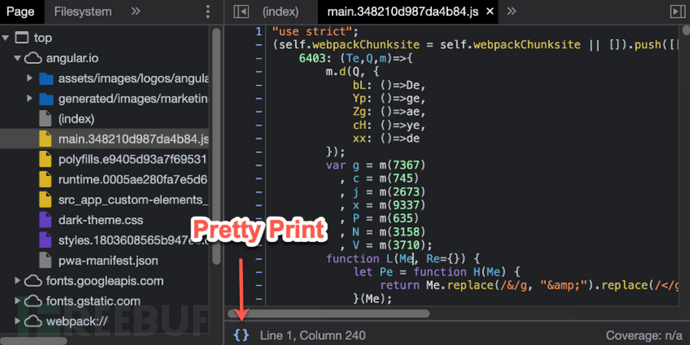
不过,应用程序通常不包含源映射,因此我们需要其他方法来查看和格式化脚本。格式化脚本文件的一种简单方法是使用浏览器中内置的 漂亮打印选项。
请注意,并非所有浏览器都相同,Chromium 浏览器在格式化和显示大型 JavaScript 文件方面似乎比其他一些浏览器更快。

漂亮打印(Pretty Print)有助于格式化文档,使其更易于阅读,但并不会对任何代码进行反混淆。压缩过程中更改的变量名称和函数名称仍然保持不变。
2. 在离线编辑器中格式化脚本
根据你查看文件的原因,您可能会发现在开发工具窗口中难以阅读文档的某些部分,或者您可能希望更改函数名称以使代码更易于阅读。格式化离线文档可以进一步帮助您理解文件中的逻辑。
为此,我们可以右键单击文档树中的脚本并选择“在新选项卡中打开”。
 已在FreeBuf发表 0 篇文章
已在FreeBuf发表 0 篇文章
本文为 独立观点,未经允许不得转载,授权请联系FreeBuf客服小蜜蜂,微信:freebee2022