
通过前期信息收集,发现一处登录页面:
只有登录,没有注册、忘记密码等入口。
那就试着对端点进行Fuzz看看:
然后将登录请求替换为注册看看:
失败。
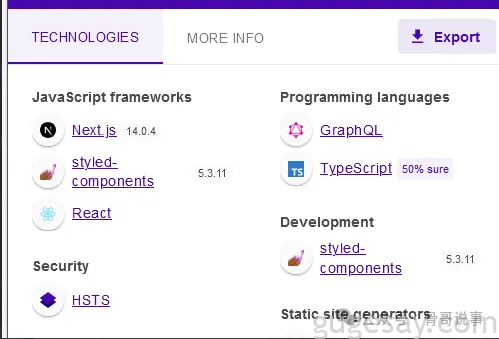
查看Wappalyzer插件会有什么启示:
有 GraphQL、React、Next.JS,要知道GraphQL通常很容易受到逻辑漏洞攻击,但发现这些漏洞并不容易,往往需要 JavaScript 的动态调试:
在控制台仔细查看后,可以看到认证过程中的 GraphQL 错误,React 与后端之间也是照常进行交互。
那么只能尝试从 JavaScript 文件中“翻翻”了。使用user 关键词进行搜索:
找到6个JS文件,尝试使用login关键词进行搜索:
发现 2 个 mentula 文件:
next/static/chunks/pages/users-b48829712ecbd6a6.js
使用 JS Beutify 插件查看:
对代码进行反混淆后,再提交给 ChatGPT 进行审查,然后编写所有可能的 GraphQL 变更和操作:
再次将尝试添加用户并测试:
通过报错信息,发现是由于用户角色为 ADMIN 而非 Administrator:
将角色修改为Administrator,再次测试:
Nice!成功添加管理员账户,登录管理面板:
如果你是一个长期主义者,欢迎加入我的知识星球,我们一起往前走,每日都会更新,精细化运营,微信识别二维码付费即可加入,如不满意,72 小时内可在 App 内无条件自助退款
往期回顾
以上内容由骨哥翻译并再创作。
原文:https://medium.com/@0xbugatti/js-review-and-abuse-graphql-result-10xbac-admin-panel-ato-0f013fe471ea
文章来源: https://mp.weixin.qq.com/s?__biz=MzIzMTIzNTM0MA==&mid=2247496534&idx=1&sn=493cff035c6dde66c5b31d96de6f3834&chksm=e8a5f935dfd270237e7b42da910e0224b5439e203ff4fc5b2b4f02e4594d10e5e1c81cc20aa3&scene=58&subscene=0#rd
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh