
2020-10-28 04:35:42 Author: textslashplain.com(查看原文) 阅读量:271 收藏
Google recently introduced a cool web-based editing tool for Chromium source code, a very stripped down version of the Willy Wonka tooling Googlers get to use for non-Chromium projects.
I’ve used this tool to submit two trivial change lists (CLs, aka PRs) to Chromium, but I was curious about whether this new feature would work for something not completely trivial.
Let’s try it.
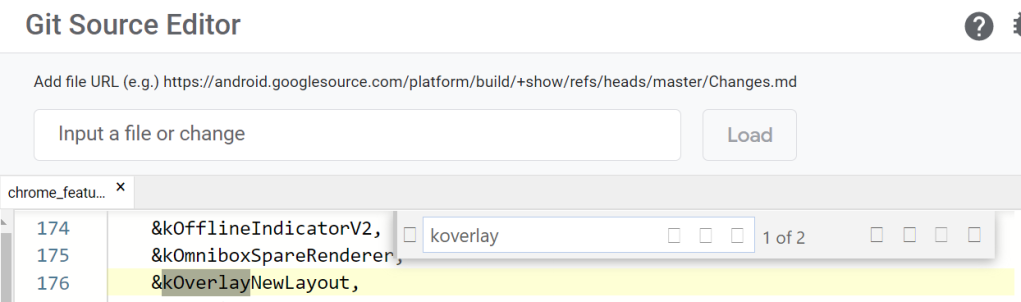
First, find an Available GoodFirstBug. Say, this one to remove an expired flag. Let’s search for the flag. Not too many hits:

Let’s click into the first hit to open it. Click Edit Code at the top right:

An editor opens:

Remove the &kOverlayNewLayout line and the function that references it later in the file. Use the navigation panel on the left to open the .h file corresponding and remove the declaration of the feature.
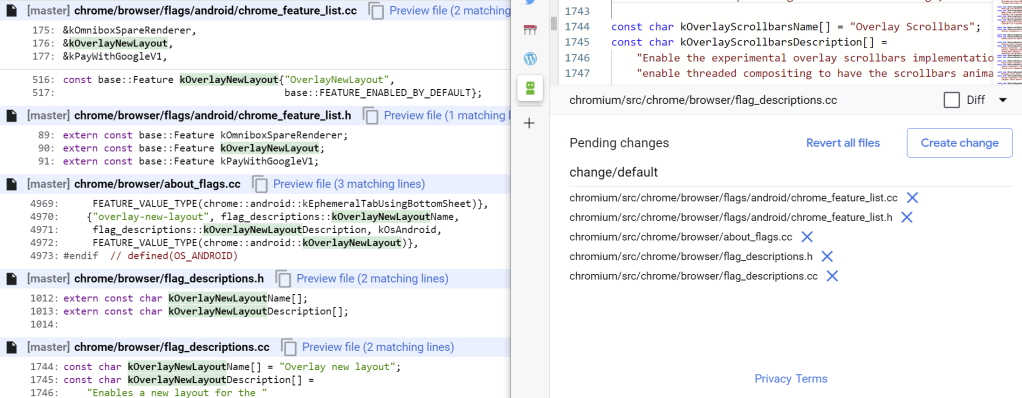
Open about_flags.cc and remove the lines referencing the flag:

Note that this will create orphan variables for the flag_descriptions that we need to go delete too. Go delete those from the flag_descriptions.cc and flag_descriptions.h files.
At this point, your Pending Changes pane contains all of the files with all of the hits that came up in the search.

If we think we’re done, we can go hit the Create Change button to actually create the change for review.
However, suspiciously, we haven’t actually found anything that respects the Feature we removed. If we instead search for OverlayNewLayout we see an additional hit appears:

Having worked on stuff like this before, I know that there’s some magical marshalling of feature values from C++ into Java-land (Android’s UI layer). So we need to go eliminate the use of the Java-side feature. Search for OVERLAY_NEW_LAYOUT.
Oof. There are 8 more files: 7 are Java and one is a similarly-named variable in a CC file. (It’s is a variable in C++ code that set based on the feature’s state from the Java-side based on a resource ID. Sneaky sneaky).
Worse, one of the early hits is this one:

… So we also need to remove this function entirely and update all of its callers to not check it. Fortunately, only two more files have references, but clearing up some of those implies that we might have resources that will become unused:

When we’re done pulling all the threads, the change has grown pretty big. Click Create change to put all of our changes together into a change list:

In the dialog that appears, enter a description of the changelist and click Create:

After a minute or so, a notice will appear:
Sadly, it’s not a hyperlink, but if you visit the Chromium Code Review site, you can find the created change.
So, a few observations from this process:
1. A lot of Chromium GoodFirstBug’s are much more complicated than they appear.
2. This new web-editing workflow is great for trivial fixes, but very limited. Most importantly, if you need to use any advanced tools (e.g. source formatting, presubmit checks, etc), you’ll need to download your CL from the code review site to use the tools on it.
3. Multi-file changes are challenging. It would be awesome to be able to just click “Edit Code” from the Chrome Source Viewer on multiple files and have them all open in the same “in-progress” change set, but it doesn’t work like that. You must manually find all files after the first one in the editor’s sidebar.
I’m excited to see how this feature evolves.
-Eric
如有侵权请联系:admin#unsafe.sh
