
2021-01-29 05:05:41 Author: medium.com(查看原文) 阅读量:290 收藏
Thanks for the huge response to my previous write-up. Recently I have found a bug regards to hard-coded credentials issue that was found by a different approach instead of old reverse engineering methodology.
Introduction:
React Native is a mobile application framework that is most commonly used to develop applications for Android and iOS by enabling the use of React and native platform capabilities. These days, it’s become increasingly popular to use React across platforms.
Old-fashioned way of Android Reverse Engineering
Typically, when reversing an Android application, it is de-compiled using apktool, dex2jar and then analyzed using JD-GUI. When dealing with React Native applications, this can be useful if the application has any native code that you would like to analyze.
But most of the time, the core logic of the application lies in the React Native JavaScript that can be obtained without needing to use dex2jar.
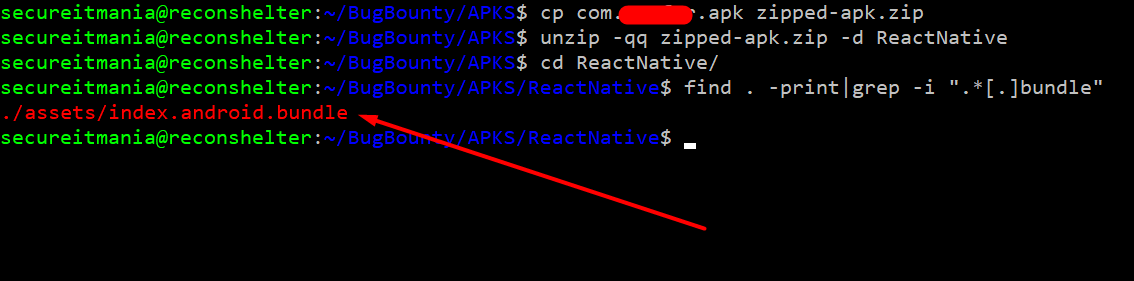
Step-1: Let’s confirm whether the application was built on React Native framework.
To check this, rename the APK with zip extension and then extract the APK to a new folder using the following command
cp com.example.apk example-apk.zip
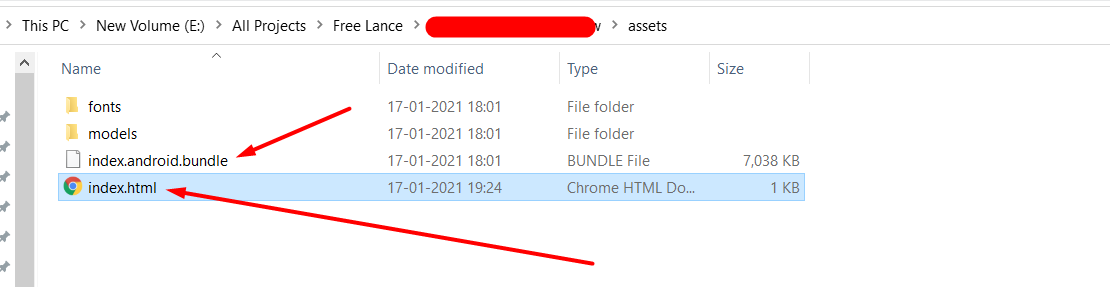
unzip -qq example-apk.zip -d ReactNativeBrowse to the newly created ReactNative folder, and find the assets folder. Inside this folder, it should contain index.android.bundle. This file will contain all of the React JavaScript in a minified format.

Step-2: Creating a file named index.html in the same directory with the following code in it.
<script src="index.android.bundle"></script>
Open the index.html file in Google Chrome. Open up the Developer Toolbar (Command+Option+J for OS X or Control+Shift+J for Windows), and click on “Sources”. You should see a JavaScript file, split up into folders and files that make up the main bundle.
If you are able to find a file called
index.android.bundle.map, you will be able to analyze the source code in an unminified format.mapfiles contain the source mapping that allows you to map minified identifiers.
Step-3: search for sensitive credentials and endpoints
In this phase, you have to identify the sensitive keywords to analyze the Javascript code. A pattern that is popular with React Native applications, is the use of a third party services like such as Firebase, AWS s3 service endpoints, private keys etc.,
During my initial recon process, I have observed the application using the Dialogflow service. So based on this, I have searched a pattern related to its configuration. Fortunately, I was able to find sensitive hard-coded credentials in the Javascript code.
Reverse Engineering process of the React Native application is ease. Sensitive credentials and API endpoints can often be extracted from React Native applications by analyzing the JavaScript code. If you’re building React Native apps with sensitive logic, be sure to protect them against code theft.
如有侵权请联系:admin#unsafe.sh