

这篇文章讨论了如何确保安全的 WebViews 以及如何限制其攻击面。
Webview是我们前端开发从PC端演进到移动端的一个重要载体,现在大家每天使用的App,webview都发挥着它的重要性。其实webview的应用场景远远不止这些,其实在一些PC的软件里,和我们交互的也是我们的html页面,另外,还有一些网络机顶盒里的交互,也是使用webview,比如一些早期的IPTV里的EPG都是运行在webview里的。
由于最近我有机会观察了许多新的WebView应用程序,所以我写了这篇文章。几年前,如果有人想创建一个多平台应用程序,几乎必须在每个平台上创建不同的代码库。随着跨平台框架的出现,通用编码变得越来越容易。通用编码的一种方法是使用WebView。这个想法很简单,就是用web技术(HTML, CSS, JS)创建一个应用程序,然后在本地应用程序中渲染它。WebView只是应用程序中的嵌入式浏览器。这种技术将web应用程序特有的漏洞引入本地应用程序。因为WebView可以被当作浏览器来对待,所以它使用了同样的机制,所以它也可以被滥用。事实证明,被滥用的结果可能更有害。如果应用程序想要获取保存在设备上的一些资源,比如照片或联系人,该怎么办?这就需要开发人员需要创建JavaScript
UIWebView的安全漏洞
UIWebView用于在App中嵌入网页内容,通常情况下是html格式的网页,也支持pdf, word等文档。由于UIWebView存在安全漏洞, 2020年4月起,App Store将不再接受使用UIWebView的App,2020年12月起将不再接受使用UIWebView的App更新。苹果表示,App仍在使用已弃用的UIWebView API嵌入网络内容的开发者,应尽快更新为WKWebView以提升安全性和稳定性。WKWebView可将网页处理限制在App的网页视图中,从而确保不安全的网站内容不会影响到App的其他部分。此外,iOS、macOS和Mac Catalyst均支持WKWebView。
UIWebView 是自 2008 年以来在 iOS 2.0 就开始出现的旧 Apple API。 如果你关注过漏洞的历史,可能知道 2008 年大多数现代浏览器安全功能尚未发明。不过你也不要指望 2008 年发布的 API 会实现这些安全机制。 UIWebView 在 iOS 12.0 中已弃用,如果你的应用程序仍然使用 UIWebView,则应该将其重写为 WKWebView。在开始重构之前,我建议你阅读下一节关于 WKWebViews 的内容,因为它们的实现也可能被不安全地编码。
但是为什么我不推荐使用 UIWebView?具体原因如下:
1.UIWebView 没有允许禁用 JavaScript 的功能,所以如果你的应用程序不使用 JS 并且你想遵循最小权限原则,你不能关闭它。
2.没有处理混合内容的功能,你无法验证是否使用 HTTPS 协议加载了所有内容。他的功能不应该是这样,因为你不应该添加任何App Transport Security异常(允许不安全的HTTP连接的异常)。
3.UIWebView不像WKWebView那样实现进程外渲染。因此,如果攻击者在UIWebView中发现一个内存破坏漏洞,他们将能够在你的应用程序的环境中利用它。
4.通过 file:// 方案的文件访问始终处于打开状态,更糟糕的是,通过该方案访问文件不遵循同源策略(Same Origin Policy)机制。这意味着,如果攻击者利用了WebView中的跨站脚本漏洞,他们可以从应用程序的沙箱中加载可用的文件,然后将它们发送到服务器。
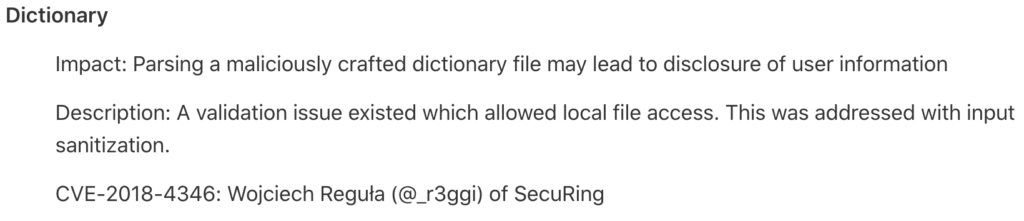
以下是一个不安全的UIWebView样本,我将向你展示我在 macOS 上的 Apple 的 Dictionary.app 中发现的一个漏洞:

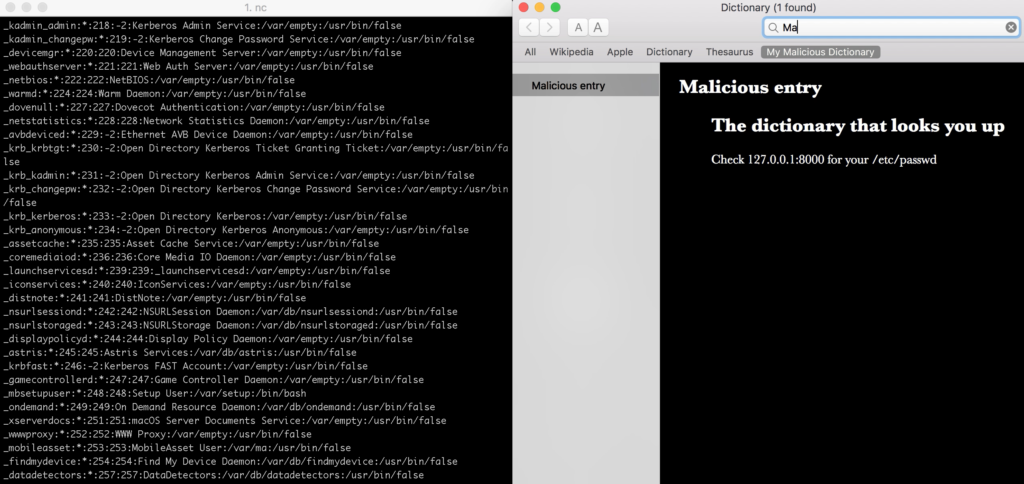
Dictionary.app 当然允许从语言 A 翻译到 B。Apple 无法创建所有词典,因此你可以创建你的词典,例如使用民族方言。翻译后的词然后在没有任何验证的情况下显示在 UIWebView 中。我想知道是否有可能利用 file:// 处理程序并窃取本地文件,因此我创建了以下字典条目:

然后,我打开 Dictionary.app,在 127.0.0.1:8000 上启动 netcat 并传输 /etc/passwd 的内容:

以上原因就是我不推荐UIWebView的理由。
iOS设备上的WKWebView
WKWebView是你应该用来在应用程序中加载web内容的API。“WK”前缀来自浏览器引擎WebKit。WKWebView是一个应用了所有现代网络安全机制的现代API,它仍然由苹果维护并得到更新。WKWebView的优点是它可以进行进程外渲染,因此如果攻击者发现其中的内存破坏漏洞,应用程序的进程仍然是孤立的。
让我们从 Info.plist 配置开始,在关于 iOS 上的安全网络的文章中,我写了关于应用传输安全异常的文章。这些建议也适用于 WKWebView。确保不允许未加密的 HTTP 连接。 WKWebView 可以被视为一个网络浏览器,因此如果攻击者可以执行中间人攻击,他们可以窃取你的 cookie/授权令牌,在你的应用程序环境中执行 JavaScript,因此例如调用 JavaScript

然后,你需要以某种方式加载 HTML 内容。有两种方法:第一种是从应用程序包(本地)加载HTML内容,第二种是从网站加载HTML内容。确保你加载的内容完全由你控制。如果从外部资源加载JavaScript代码,可以使用完整性属性验证它是加密哈希。对于高风险应用,建议应用逆向工程保护。在WebView世界中,你可以缩小JavaScript文件,甚至混淆它们。
现在,介绍一下加固(Hardening)。file:// 方案始终在 WKWebView 中启用,但它不能(默认情况下)访问文件。可以启用该机制,但请记住最小权限原则。如果你的 WebView 不一定要访问文件,请不要打开它。
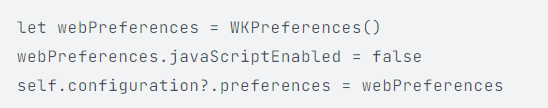
相反,JavaScript解释器是默认打开的。如果你的网站不使用JS,建议关掉它(再次强调,使用最小权限原则)。你可以使用以下代码:

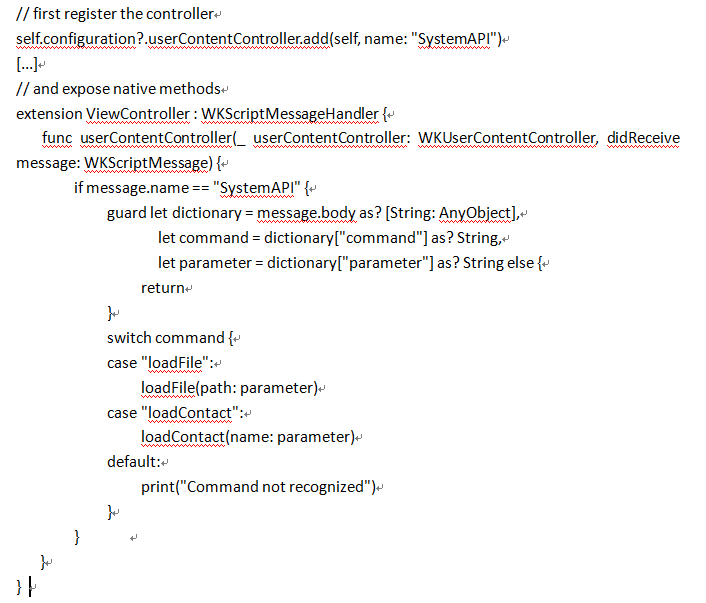
我想在本文中讨论的最后一个功能是桥。WKWebView允许从JavaScript调用本地代码。你现在可能已经意识到,如果编码不当,它可能会造成多大的危害。两年前,我在测试一个iOS应用程序,它使用这种桥从用户的照片库中获取照片。我发现了一个存储跨站点脚本漏洞,它允许我在该应用程序的每个实例上执行JavaScript代码,因此我能够从用户的照片库中窃取所有照片,并将它们发送到我的服务器。本机代码通过postMessage API调用。
本机代码:

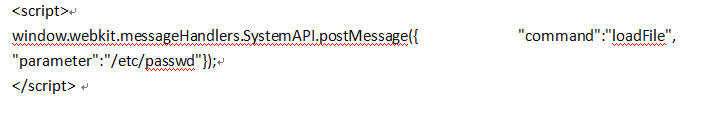
JavaScript代码:

我粘贴的代码示例当然不是精心设计的,因为它允许加载任何文件或任何联系人。在编写桥接代码时,请确保你的方法尽可能有限。因此,即使攻击者以某种方式向你的WebView注入代码,攻击面也会很紧。因此,不要公开过多的方法,严格验证参数并限制它们(在这种情况下,你可以从函数目录中指定的ID加载文件,而不是从路径加载文件)。另外,为了防止跨站点脚本漏洞,还应考虑实现内容安全策略机制。尽管它只是一个额外的安全层,但它可以通过阻止XSS漏洞来阻止攻击者。
总结
在本地应用程序中使用WebViews可以促进开发,因为相同的HTML/CSS/JS代码可以在应用程序支持的所有平台上使用。这种技术确实很方便,但也有新的风险。在本文中,我想向你展示苹果环境中的2个API。旧的UIWebView被认为是不安全的,不应该再使用。WKWebView是实现webview的正确API。不幸的是,即使使用现代API也可能导致漏洞。开发人员必须确保他们的代码不容易受到与web相关的攻击和本机攻击。本文介绍了如何实现安全的webview以及如何限制攻击面。
本文翻译自:https://www.securing.pl/en/secure-implementation-of-webview-in-ios-applications/如若转载,请注明原文地址
如有侵权请联系:admin#unsafe.sh